

本ブログ・シリーズでは、これまで Claris からお届けしてきた数々の珠玉の技術情報を、FileMaker ビギナーズ & ジュニアズのみなさんに、気になるテーマ別でご紹介します。
題して、「FileMaker お蔵出し」。
今回のテーマは、「Web ビューア + JavaScript」です。
今回の旅路:
- 「Web ビューア」と JavaScript
- JavaScript ライブラリで多彩な UI を
- JavaScript で、より便利に、より高速に
- FileMaker + JavaScript 連携 - Step by Step
- おわりに
「Web ビューア」と JavaScript
FileMaker Pro のレイアウトオブジェクト「Web ビューア」は、ご存知のとおり、FileMaker Pro のレイアウトに Web ページを表示するものです。Web ページを表示(レンダリング)するために、Web ブラウザで使われている仕組み (*1) を利用しています。
Web ビューア自体は、今は昔、FileMaker バージョン 8.5 の時代から提供されているもので、カスタム App のレイアウト上で Web サイトを表示できるのはもちろんのこと、Web サイト上の PDF ドキュメントや動画なども表示・再生することができます。
しかし、「Web ビューア」という話題で昨今の FileMaker 界隈が沸くのはそこではありません。
そう、「JavaScript 連携」です。
Web ビューアを使って JavaScript の機能をカスタム App で利用することは、以前から日本を含む世界中の(ギークな)FileMaker ユーザの間で行われていました。でも、やり方がちょっと複雑で、FileMaker ビギナーズ & ジュニアズのみなさんが手を出すのを躊躇(ためら)ってしまうようなものだったようです。
ところが、2020 年 5 月にリリースされた FileMaker Pro のバージョン 19 で次の 2 つの機能が追加されて状況が一変しました。JavaScript 連携が簡単になったのです(←「何を大げさな」的な言い回しですが、実際、FileMaker 界隈では革命的な出来事だったのです!)。
- [Web ビューアで JavaScript を実行] スクリプトステップ
→ FileMaker のスクリプトから JavaScript 関数を呼び出す。 - FileMaker.PerformScript()(JavaScript 関数) (*2)
→ JavaScript から FileMaker スクリプトを呼び出す。
なお、このブログでは 2 年前に「FileMaker のアドオン」シリーズとして、JavaScript を使ったアドオンについてご紹介していますが(写真ギャラリー編〈前編・後編〉、カレンダー編、ヒートマップ編、アクティビティタイムライン編、カンバン編、バーコードジェネレータ他編)、これらはすべて上記 2 つの機能を使い、Web ビューア上の JavaScript を使った独自のユーザインターフェースと FileMaker データベースの間でデータのやり取りをしています。

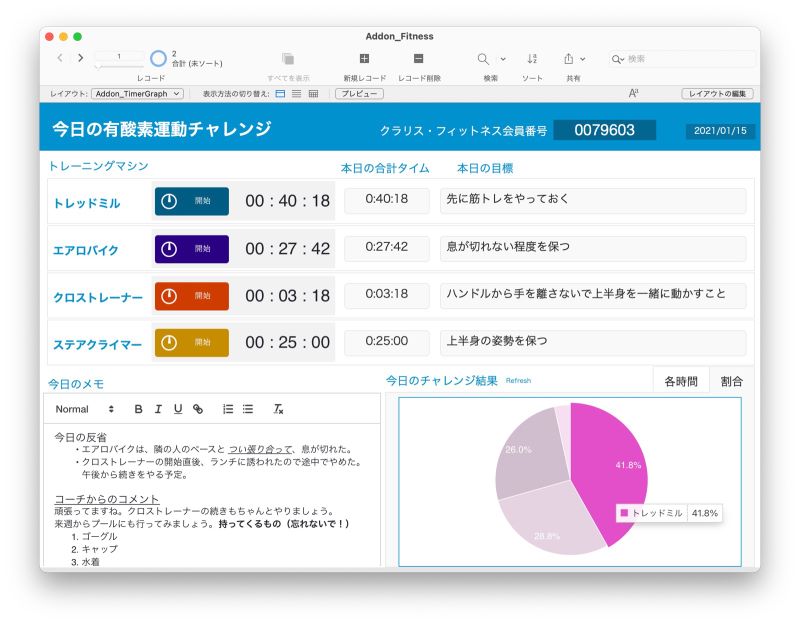
JavaScript を使ったアドオンを利用したカスタム App 例
(*2) バージョン 19.1.2 から FileMaker.PerformScriptWithOption() という関数が提供されています。この関数は、FileMaker.PerformScript() 関数の機能を包含しています。
JavaScript ライブラリで多彩な UI を
FileMaker と JavaScript の間を Web ビューアを介して行き来することが、上の 2 つの機能でほぼ完全にできるようになりました。では、具体的にどんなことができるようになったのでしょうか?これについては、バージョン 19 のリリース以来、Claris パートナーのみなさんがさまざまなヒントを紹介してくださっています。
その中の 1 つは、世間で定評のある JavaScript ライブラリを利用するものです。
JavaScript ライブラリとは、JavaScript で書かれた汎用的な機能を、部品として他の JavaScript に取り込んで利用できる形にまとめたもの。インターネットを検索するとすぐに大量の「おすすめ」記事にヒットするくらい、ちまたでは広く利用されています。このような JavaScript ライブラリを利用することで、現状の FileMaker Pro では実現できない、あるいは実現するのが難しい機能を、カスタム App に素早く、コツさえ掴めば容易に取り込むことができるようになります。
JavaScript ライブラリを利用したカスタム App の例については、Claris パートナーのみなさんによる次のような動画をご覧ください(以下、すべて順不同です)。
- チャート(グラフ)描画ライブラリ「Chart.js」を使って、FileMaker Pro では実装が難しい種類のグラフやインタラクティブなグラフを表示
- 失敗したWebプロダクト開発プロジェクトを復活に導いた Claris FileMaker の魅力(ライジングサン・システムコンサルティング, CEJ2022)
- 【一歩踏み出す開発テクニック】 JavaScript でグラフや日本地図を表示してみよう(ワークスペース, 2022/3)
- UI ライブラリ「Webix」を使ってフィルタリングや横スクロールなど多彩な操作が可能なデータテーブルを表示
- JavaScript ベースのローコードライブラリ Webix を用いて優れたユーザインタフェースを構築する方法(ライジングサン・システムコンサルティング, CEJ2022)
- 失敗したWebプロダクト開発プロジェクトを復活に導いた Claris FileMaker の魅力(ライジングサン・システムコンサルティング, CEJ2022)
- UI ライブラリ「Webix」を使って MS-Excel のようなスプレッドシートを実現
- 失敗したWebプロダクト開発プロジェクトを復活に導いた Claris FileMaker の魅力(ライジングサン・システムコンサルティング, CEJ2022)
- 日本地図 jQuery プラグイン「Jmap jQuery plugin」を使って日本地図と DB データを連携
- 【一歩踏み出す開発テクニック】 JavaScript でグラフや日本地図を表示してみよう(ワークスペース, 2022 March)
- カレンダーライブラリ「FullCalendar」を使ってカレンダー上で DB データを操作
- FullCalendar の基本やカスタマイズ方法を例に、Claris FileMaker と JavaScript を連携する方法(フルーデンス, CEJ2022)
なお、JavaScript ライブラリを使用せず、簡単かつ便利なレイアウト部品を JavaScript で自作して利用する次のような例も、多数公開されています。
- Web ビューアで CSV 表示(DBPowers, 2022/10)
- CSV ファイルの内容を、インポートすることなく直接 Web ビューア上にテーブル状に展開
- Web ビューアで星レート表示(DBPowers, 2022/11)
- 星レート表示する Web ビューア部品を作成
- Web ビューアでデータピッカー(DBPowers, 2022/12)
- 入力途中の文字列に該当するデータを絞り込みながら(インクリメンタルサーチ)、目的のデータを指定するデータピッカーを JavaScript で実装
- Web ビューアで JSON 表示 - 1、Web ビューアで JSON 表示 - 2(DBPowers, 2022/12)
- Web ビューア内で、JSON データを加工、テーブル状に表示、配列に変換して FileMaker データベースへインポート、などの各処理を実装
- Web ビューアで QR コード(DBPowers, 2022/12)
- QR コードを JavaScript で一括作成
JavaScript で、より便利に、より高速に
上記の動画を見ると、JavaScript ライブラリを利用して多彩なユーザインタフェースをカスタム App 上に実現できることがわかります。
それだけでなく、JavaScript を利用すると、FileMaker 単体では実現が難しかった機能が可能となるだけでなく、カスタム App におけるデータ処理が格段に簡単かつ高速になる可能性もあります。以下の動画ではそれぞれ、FileMaker + JavaScript のさまざまな可能性が提示されています。
- JavaScript から広がる Claris FileMaker 無限大の可能性(寿商会, CEJ2020)
- JavaScript による高速処理実行や、画像加工・解析、Web ブラウザの機能の利用など、さまざまな可能性を紹介
- Claris FileMaker 19 新機能:JavaScript 機能の基本と応用(寿商会, 2020/6)
- JavaScript を使うことによってループ処理を FileMaker よりも高速に実行できることを検証
- 計算ツールとしての Web ビューア - 1 正規表現(DBPowers, 2022/10)
- FileMaker の通常機能では実現できない正規表現を利用した計算を JavaScript で実行
- 計算ツールとしての Web ビューア - 3 クロス集計(DBPowers; 2022/10)
- FileMaker では複雑な処理が必要なクロス集計を JavaScript で実装
- JavaScript 開発者におくる「Web アプリ実行環境としての Claris FileMaker」(寿商会, CEJ2021)
- Web ブラウザ + JavaScript を「Web アプリ(ハイブリッド App)」実行環境として捉え、カスタム App 機能の拡張可能性を紹介
FileMaker + JavaScript 連携 - Step by Step
JavaScript 連携によって、お手元のカスタム App を一歩以上、前進させられる(かもしれない)さまざまな可能性があることがわかりました。
それでは、実際にどうやってカスタム App で JavaScript を実行するのでしょう?
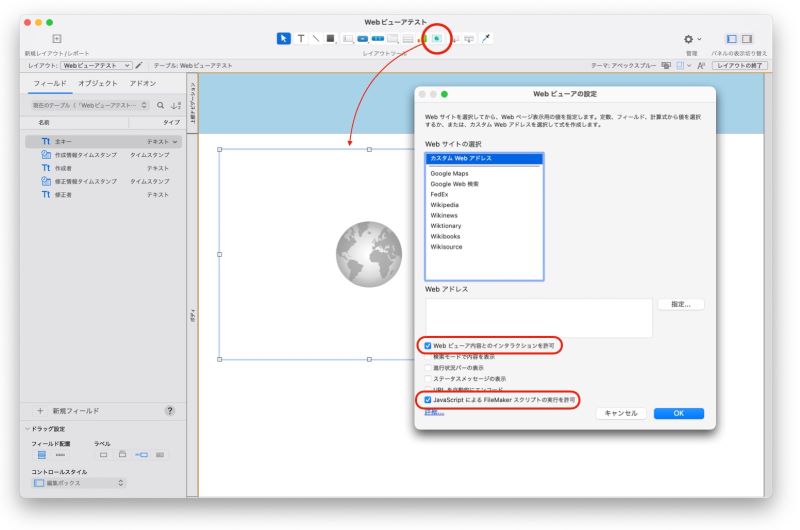
Step 1. レイアウトに Web ビューアを配置する
まず、レイアウトに Web ビューアを配置するのは基本中の基本ですね。
ここで、Web ビューアを配置したら、表示される [Web ビューアの設定] ダイアログで次の 2 つのオプションを選択する、あるいは選択されていることを確認するのを忘れないでください。
- [Web ビューア内容とのインタラクションを許可] オプション
- [JavaScript による FileMaker スクリプトの実行を許可] オプション
特に、[JavaScript による FileMaker スクリプトの実行を許可] オプションが選択されていないと、JavaScript から FileMaker スクリプトを実行できません。

FileMaker Pro のレイアウトに Web ビューアを配置
Step 2. Web ビューアに表示するデータ URL を用意する
次に、Web ビューアに表示する HTML データを用意します。Web ビューアは Web ブラウザの仕組みを使っているので、何かを表示するには HTML 形式のデータにします。JavaScript はこの HTML データの中に記述します。
[Web ビューアの設定] ダイアログの [Web アドレス] 欄に「http://」で始まる URL を設定すると、Web ビューアにはインターネット上のサイトが表示されますが、「data:」の後にデータの種類(MIME タイプ)とデータからなるテキストを設定すると、Web ビューアにその内容が表示されます。例えば、「data:text/html,」の後に HTML テキストを書くと、HTML データとして解釈されて表示されます。この「data:」で始まるデータの指定形式を「データ URL」といいます。
データURL については「Claris FileMaker ガイドブック - 実践編」でも取り扱っていますので、よろしければご参照ください。
- テキスト「Claris FileMaker ガイドブック - 実践編」(Version 19.5)
- 8.5.1 Web ビューアを使って Web ページを表示する(pp. 217 - 223)
Web ビューアに HTML テキストを表示し、FileMaker のフィールド値に応じて表示を変更するなどの方法については、次の動画で詳しく解説しています。
- 動画:「Claris FileMaker 10 分でスキルアップ」シリーズ
Step 3. FileMaker スクリプトから Web ビューアの JavaScript を実行する
続いては、FileMaker のスクリプトから Web ビューアに設定されている JavaScript 関数を実行します。ここで、お待たせしました、FileMaker Pro バージョン 19.0 で導入された新しいスクリプトステップ:
を使います。
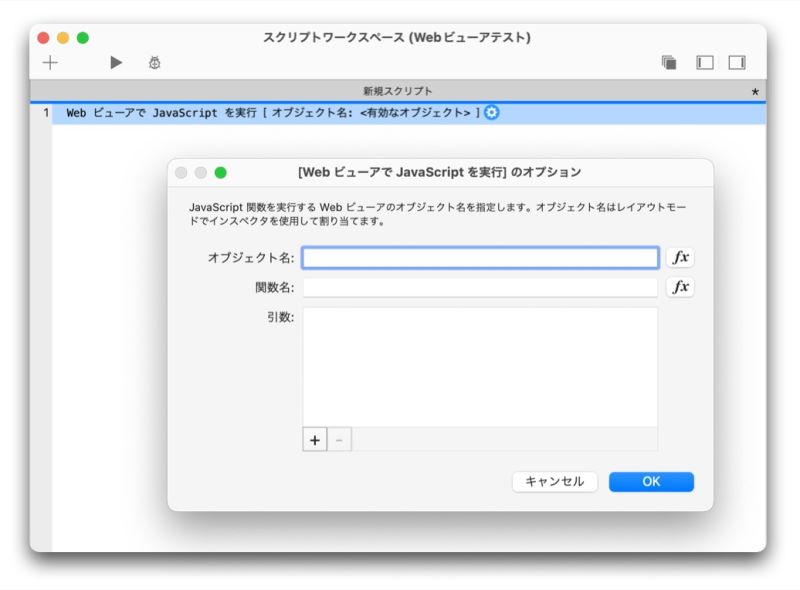
このスクリプトステップをスクリプトに入力すると、[Web ビューアで JavaScript を実行] のオプションダイアログが表示されるので、ここで次の 3 つのオプションを指定します。
- [オブジェクト名:] … JavaScript 関数が設定されている Web ビューアのオブジェクト名を指定
- [関数名:] …実行する JavaScript 関数の名前を指定
- [引数:] … JavaScript 関数に渡す引数を指定

[Web ビューアで JavaScript を実行] スクリプトステップとオプション設定ダイアログ
「あ、説明これだけ…?」と思われそうですが、この Step 3. と次の Step 4. については詳しく解説されている動画が多数あるので、後ほどそれをまとめてご紹介します。だから、もうちょっと下まで読んでくださいね。
Step 4. Web ビューアの JavaScript から FileMaker スクリプトを実行する
そして次はいよいよ、Web ビューアに設定されている JavaScript からFileMaker のスクリプトを実行します。これによって、Web ビューア上の JavaScript によるユーザインタフェース(UI)で入力された値を、FileMaker での処理に利用できるようになります。
このために、JavaScript の中で次の関数を実行します。
…さて、上記 JavaScript 関数ですが、「なんかこの記事の冒頭で見た関数と違うような…」と思ったアナタ、正解です。
バージョン 19.0 で「FileMaker.PerformScript()」という JavaScript 関数が導入されましたが、バージョン 19.1.2 でさらにパワーアップした上記 JavaScript 関数が導入されています。どこがパワーアップしたかというと、この関数が FileMaker スクリプトを実行する際、その時点で実行されている FileMaker スクリプトの処理をどうするかをオプションで指定できるようになりました。
もちろん、冒頭でご紹介した JavaScript 関数:
も、引き続き利用することができます。この JavaScript 関数は、上記 FileMaker.PerformScriptWithOption() 関数のオプション(引数)としてある特定の値を指定したときと同じ動きをしますので、どちらかお好みでご利用ください。
FileMaker.PerformScriptWithOption() 関数のオプションとその動きについて詳しくは、FileMaker Pro ヘルプや以下の動画も参考にしてください。
- Claris FileMaker Pro 19.1.2 新機能紹介(Claris, 2020/10)(22 分 17 秒 〜 26 分 21 秒の部分)
さあ、ではいよいよ、具体的な方法を確認しましょう。
FileMaker バージョン 19 のリリース直後から、多くの Claris パートナーのみなさまが動画でたいへん詳しく解説してくださっています。動画の作成時期が違っていたり、説明の方向性が少しずつ異なっているシリーズ物がいくつかありますので、ご自身が知りたいことに最も合っていると思われるものだけを見るのも良し、全部見て多方向からの理解を深めるのも良し、です!
- Web ビューアで遊ぼう! 第 4 回 Web ビューアから FileMaker を操作する
- Web ビューアで遊ぼう! 第 5 回 FileMaker から Web ビューアを操作する(いずれもDBPowers, 2022/7)
- 「Claris FileMaker 10 分でスキルアップ」シリーズの動画です。Step 2. でご紹介した Web ビューアに HTML を表示する回からの続きです。
- 【一歩踏み出す開発テクニック】 JavaScript を使ってみよう 1
- 【一歩踏み出す開発テクニック】 JavaScript を使ってみよう 2(いずれもワークスペース, 2022/3)
- JavaScript の開発環境や開発方法から、 JavaScript から Claris FileMaker のスクリプトを実行する手順、Claris FileMaker から JavaScript を実行する方法が解説されています。
- JavaScript から広がる Claris FileMaker 無限大の可能性(寿商会, CEJ2020)
- Claris FileMaker 19 新機能:JavaScript 機能の基本と応用
- Claris FileMaker 19 新機能:JavaScript 機能を WebDirect で使う基本と応用(いずれも寿商会, 2020/6)
- CEJ2020 のセッション動画では、JavaScript 連携の可能性から、JavaScript ライブラリ「Chart.js」をカスタム App に組み込む手順・コツまで詳しく解説されています。
- 下の 2 つはバージョン 19 がリリースされた直後に公開された動画で、JavaScript 連携機能について、FileMaker WebDirect、FileMaker Go などを含む数多くの具体的な検証がされています。
- 一番最後の動画は FileMaker.PerformScriptWithOption() 関数がリリースされる前に作成された動画ですが、JavaScript 機能を繰返し処理の中で使用する際の同期の注意点などについて解説されています。
- FullCalendar の基本やカスタマイズ方法を例に、Claris FileMaker と JavaScript を連携する方法(フルーデンス, CEJ2022)
- JavaScript カレンダーライブラリ(FullCalendar)利用するカスタム App を少しずつ構築していく過程で、JavaScript 連携の具体的な操作を確認することができます。
- FileMaker.PerformScriptWithOption() 関数のオプションによる振る舞いの違いが解説されています。
動画だけでなく、文字でもやり方を確認したいという方は、次の記事やテキストも参照してください。
- FileMaker と JavaScript のマッシュアップでリッチなユーザインタフェースを実装しよう(ライジングサン・システムコンサルティング, 2021/12)
- CodeZine の「プロの開発者こそローコード開発ツールを活用しよう!『FileMaker』完全ガイド」シリーズの第 4 回の記事です。
- JavaScript ライブラリの FullCalendar と Webix の利用例と利用方法が概観されています。
- Claris FileMaker ガイドブック - 実践編(Version 19.5)
- 「8.5.2 Web ビューアを使って JavaScript を利用する」(pp. 223 - 229)の演習 8-7 では、Web ビューアを使って JavaScript によるスライダーやポップアップをレイアウトに表示し、操作した値を FileMaker データベースに反映できることを確認します。
おわりに
カスタム App で JavaScript を利用することで、みなさんのカスタム App がさらに豊かになる可能性があること、そして、FileMaker Pro バージョン 19 以降ではより短いステップで JavaScript と連携できる仕組みが用意されていることをご理解いただけましたでしょうか?
なんとなく躊躇していた「JavaScript」を少しずつ使ってみることから始めて、みなさんならではのアイデアと工夫をカスタム App に組み込んでみてください。
それでは次の「FileMaker お蔵出し」も、なんとなく楽しみにしてくださっていると嬉しいです。ciao!
*QRコードは株式会社デンソーウェーブの登録商標です。