
Claris FileMaker 19 のリリースではカスタム App に直接 JavaScript を埋め込むことができるようになりました。これは Claris コミュニティ で最も要望の多かった機能の 1 つです。
すぐに使える JavaScript ライブラリのパッケージやご自身のカスタムコードを使用して、グラフや地図、カレンダーなどを追加することであなたの App を最新化できます。
この記事では App の強化に利用できる 5 つの便利な JavaScript ライブラリをご紹介します。
1. Kendo UI:ユーザインターフェースの強化
最後にユーザインターフェース (UI) やユーザエクスペリエンス (UX) 全体を意識して App を更新したのはいつでしたか?あなたが作った App を利用するユーザが、どのように職務上のタスクをやり遂げられるかを考えることに、多くの時間を費やしているかもしれません。一方で、時間が経つにつれて UI のことは見落とされがちになります。しかしシンプルなデザインの変更は JavaScript で簡単に実現できます。
高度な UI コンポーネントを簡単に既存のデザインに追加できます。または Kendo UI の包括的なライブラリを活用しましょう。シンプルに構成できる React コンポーネントを高度なデータグリッドテーブル、グラフ、スプレッドシート、スケジュールなどと統合することで、すぐに App に機能を追加できます。
これにより、エンドユーザを引きつける UI をデザインできるようになり、App の表現力や対話性が向上します。
2. Quill:リッチテキストエディタの追加
オンラインのアンケート調査に回答する時、チャットで入力する時、記事にコメントする時など、多くの場合なんらかのテキストエディタを使用しています。実際、最近のほとんどの Web アプリケーションは、どこかにリッチテキストエディタを備えたデザインになっています。リッチテキストエディタはリッチテキストを編集するインターフェースを提供し、ユーザは画像、リンク、音声、動画までもをアップロードすることができます。
たとえば、X 線技師が患者の骨折に関するテキストベースの報告書を入力し、さらに X 線の画像を添付することができます。
すぐにリッチテキストエディタを App に取り入れたいのであれば、Quill を調べてみましょう。Quill は最新の Web 向けに作成された無料で使用できるオープンソースの WYSIWYG エディタです。どのようなニーズがあっても、完全にカスタマイズできます。Slack、LinkedIn、Salesforce などの企業では、ほとんどのユーザ対応製品に Quill を採用しています。
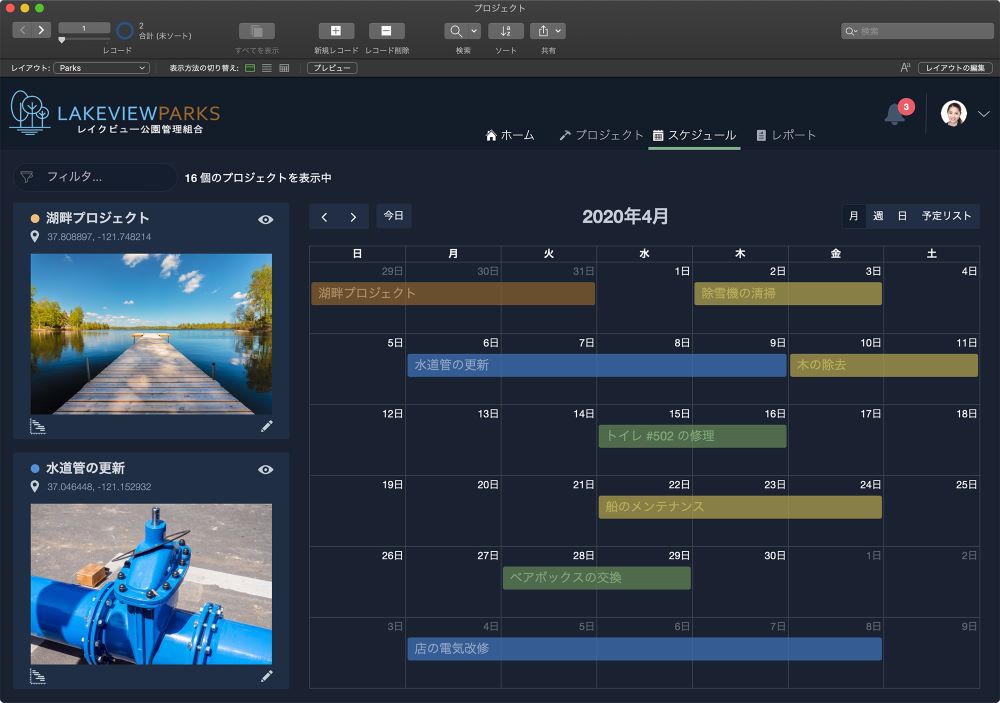
3. FullCalendar:カスタマイズできるカレンダーで UI を改良

ほとんどすべてのビジネスではユーザ対応または社内向け App でカレンダーを使う可能性があります。顧客に予約の日時を選択してもらうことから、イベントの記録、物流の追跡、時間的制約のあるタスクの表示まで、カレンダー機能は App の UI に必須の要素です。
今やほとんどの最新化された App では JavaScript のカレンダーコンポーネントが必要不可欠となっており、これにより既存の App のカレンダー UI をすぐに刷新したり、新機能を追加したりすることが可能となります。
FullCalendar などの魅力的なレイアウトと機能を備えたオープンソースの JavaScript ライブラリは非常に便利です。簡単なドラッグ & ドロップ機能やカスタマイズ性を備えた 100 を超える設定が標準サイズのカレンダーに含まれており、UI を一層魅力的にすることができます。
4. React Gantt:プロジェクト管理用にガントチャートを追加
ガントチャートはプロジェクトのロードマップやタイムラインを表示することで、組織の透明性を高めます。コミュニケーションの向上、プロジェクトの予測、または成果の追跡に関しては、ガントチャートはさまざまな恩恵をもたらします。ガントチャートによって、ユーザはタスクのスケジュール、依存関係の追加、プロジェクト計画の視覚的表現の提供が簡単にできるようになります。
かつて、ガントチャートには準備と管理が複雑であるという欠点がありましたが、ここ数年で状況は大きく変化しました。
Bryntum Gantt が提供するライブラリには、適切な機能と親切なユーザエクスペリエンスがすべて詰まっています。自作のカスタムテンプレートでタイムライン要素をレンダリングすることもできます。クリティカルパス、PDF のエクスポート、ドキュメントのインポート、リソースの割り当て、制約、その他さまざまな機能を、数コードをコピーして貼り付けることで、すぐに利用できます。
5. Toast UI:画像エディタの組み込み
「私のカスタム App に画像エディタが必要になるわけがない。」とお考えですか?ところが意外にも、銀行、教育機関、医療機関などの専門機関にとっては画像エディタの機能は重要です。
X 線技師が患者の X 線画像をカスタム App でアップロードする例をもう一度見てみましょう。App は Claris Connect を介して、病院の患者情報システムと安全に接続されています。ご想像のとおり、X 線ファイルはそのままではかなり容量が大きいため、X 線技師は画像をトリミングして骨折した部分を拡大し、損傷部分がより精密に見えるようにしたいと考えるかもしれません。
Toast UI のような高機能の写真画像エディタを備えたオープンソースの JavaScript ライブラリは使いやすい様々な機能を提供します。使用すると、トリミング、回転、反転、フィルタの追加などのような基本的な画像処理ができるようになります。
以上、最も便利なオープンソースの JavaScript ライブラリを 5 つ厳選してご紹介しました。既存のカスタム App を強化する無料および有料の選択肢は沢山あります。これらの素晴らしいコンポーネントのすべてではなくても、どれかを使ってみようと思われたなら幸いです。
Claris FileMaker 19 で作成したあなたのカスタム App は、いまや際限なく進化させることができます。最新のリリースには Core ML 機能、Siri ショートカットと AI、NFC (近距離無線通信) タグなども含まれています。
カスタム App を強化してみませんか?それとも新しいカスタム App を作成してみますか? 無料評価版をダウンロードして、ぜひ新機能をお試しください。