
本シリーズでは、FileMaker ビギナーズ & ジュニアズのみなさんに、Claris® FileMaker Pro™ 19.1.2 で新しく組み込まれた、JavaScript を利用したアドオンの使い方をご紹介しています。
(これまでのあらすじ)
前回の「FileMaker のアドオン使ってみた - 写真ギャラリー編<前編>」で、「写真ギャラリー」アドオンをカスタム App に組み込むことに成功しました(一部設定につまづいたのは私が FileMaker(万年)ビギナーズのせいで、アドオン自体は、本当に簡単に、すぐにカスタム App に組み込むことができています)。
でも、「写真ギャラリー」アドオンの「写真ギャラリーコンフィギュレータ」のうち、「フィルタ」と「設定」という 2 つのタブについては未探索でした。
今回は、この 2 つのタブの内容について確認していきます。
なお、このブログ・シリーズでご紹介する新しいアドオン(JavaScript を使用)は、FileMaker Pro 19.1.2 以降でご利用いただけます。19.1.2 よりも前のバージョンをお使いの方は、最新の無料評価版をダウンロードしてご利用ください。
写真タイトルでフィルタする
まず、「写真ギャラリーコンフィギュレータ」の「フィルタ」タブの内容を見てみます。

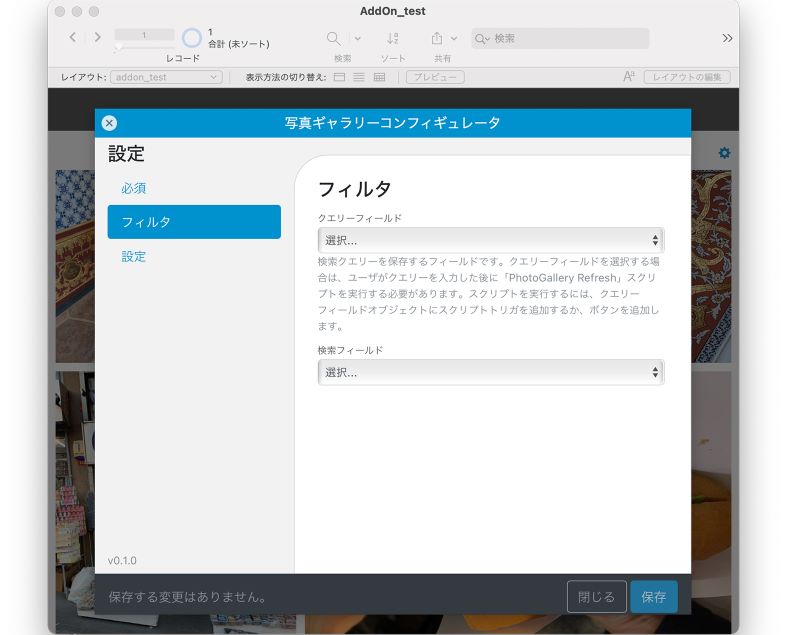
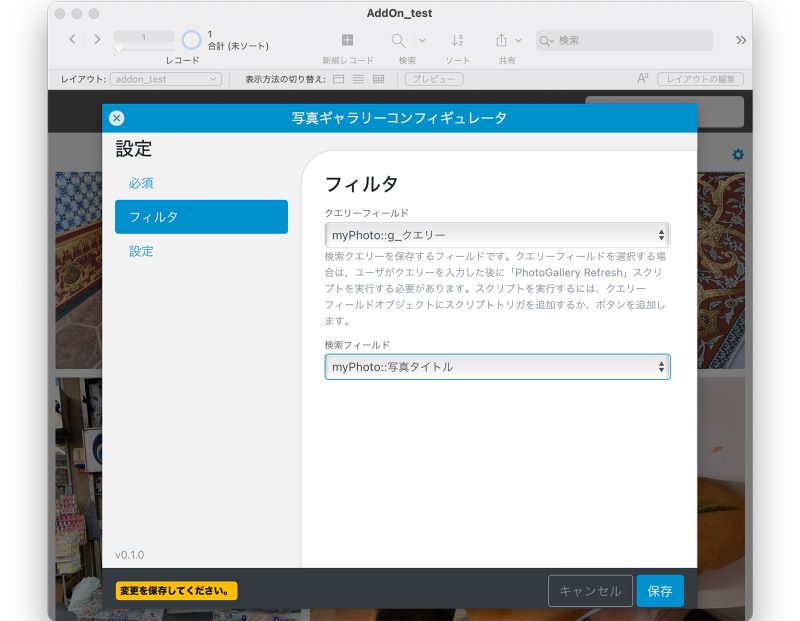
写真ギャラリーコンフィギュレータ:フィルタ
「写真ギャラリーコンフィギュレータ」の「フィルタ」タブは、指定した検索クエリー(キーワード)で表示する写真をフィルタするための設定のようです。設定項目は以下に示す 2 つで、写真を「フィルタ」するためには、これらに対応するフィールドを自分のカスタム App に準備しておく必要があります。
- クエリーフィールド:検索クエリーを保存するフィールド
- 検索フィールド:検索対象となるフィールド
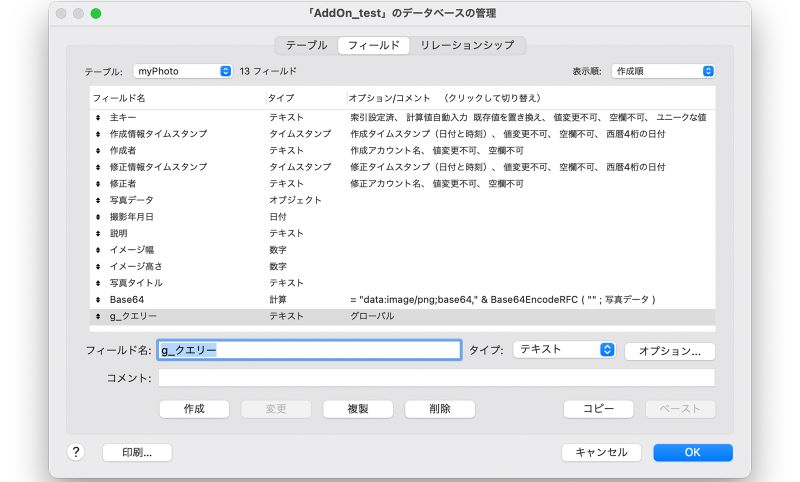
2 つの設定項目のうち、「クエリーフィールド」は、検索条件となるキーワードを格納するためのフィールドのようなので、データベースにテキストタイプのグローバル格納フィールドを新しく追加しておきます。実質的にどのテーブルに定義しても良いグローバル格納フィールドなので、ここでは写真データを管理している「myPhoto」テーブルに追加しておきます。

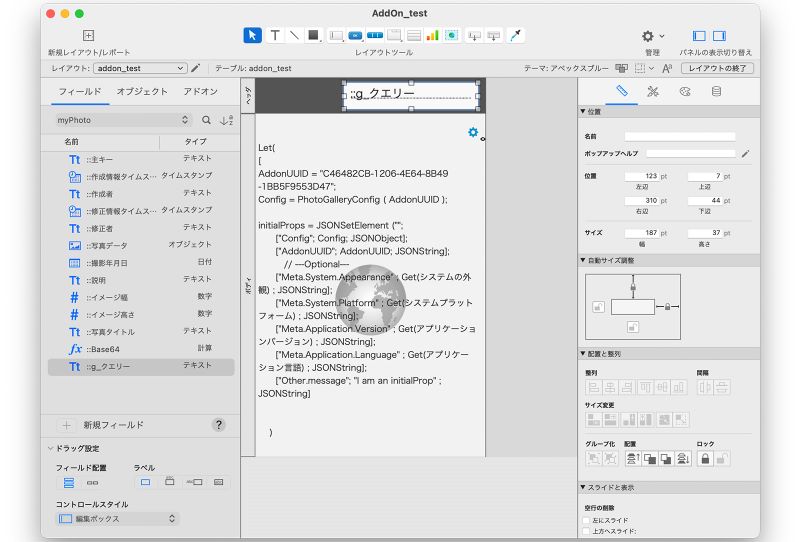
クエリー用のフィールドを追加
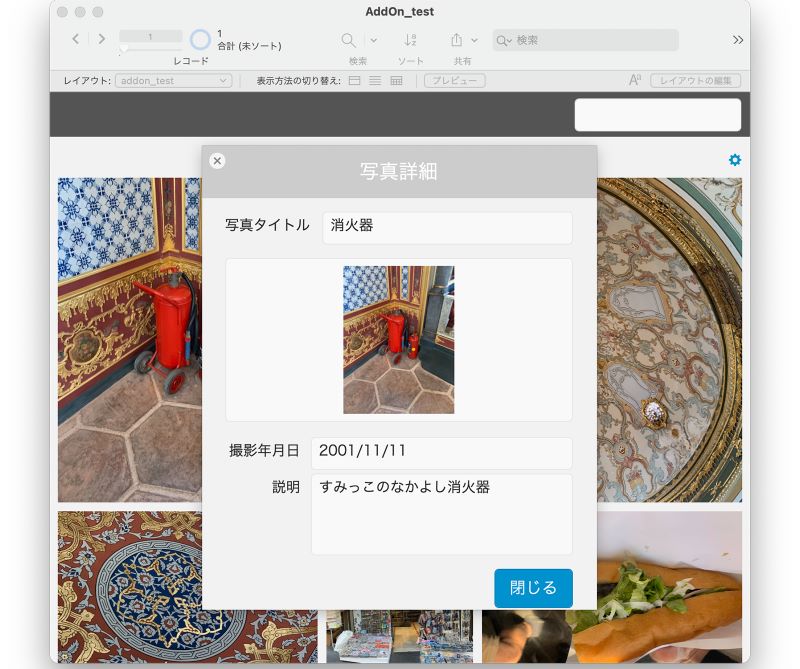
もう一つの「検索フィールド」は、検索対象となるフィールドを指定するもののようなので、今回は写真データを格納したテーブル「myPhoto」の「写真タイトル」フィールドを検索対象とすることにします。つまり、「写真タイトル」にクエリーフィールドに入力されたキーワードを含む写真を全部検索して表示する、そんな感じです。「myPhoto」テーブルには、「写真タイトル」の他にも「撮影年月日」「説明」も登録しているので、これらでフィルタしたい場合は「検索フィールド」にこれらのフィールドを設定してください。

「写真タイトル」フィールドを検索フィールドに設定
必要なフィールドが揃ったら、「写真ギャラリーコンフィギュレータ」の「フィルタ」タブでフィールド名を設定します。

写真ギャラリーコンフィギュレータ:フィルタを設定
リフレッシュ!
次に、レイアウトに検索窓を追加します。お好みで、検索窓の上と右にアンカーを設定しておくと良いです(アンカーを設定しないでレイアウトの大きさをあれこれ変えてみたときに検索窓がどんなところに表示されるか、やってみるのもお勧めです)。

検索窓を設置
さて、「写真ギャラリーコンフィギュレータ」には、クエリーフィールドの下にさらに次のような説明があります。
クエリーフィールドを選択する場合は、ユーザがクエリーを入力した後に「PhotoGallery Refresh」スクリプトを実行する必要があります。スクリプトを実行するには、クエリーフィールドオブジェクトにスクリプトトリガを追加するか、ボタンを追加します。
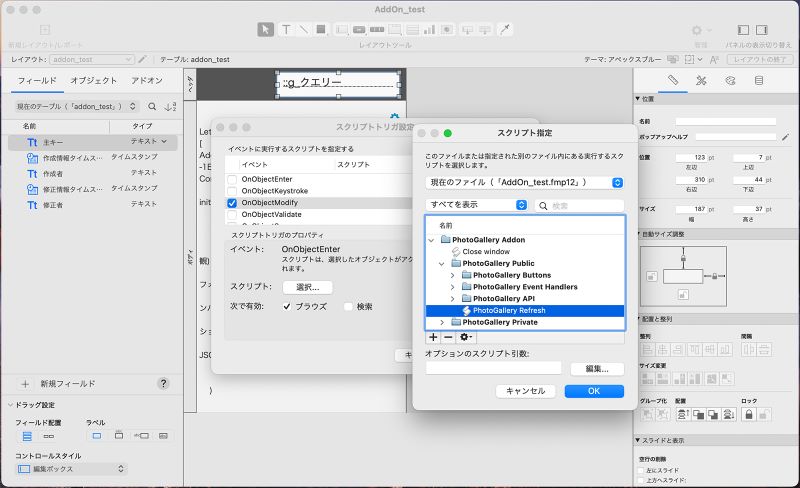
なるほど、では、ユーザがクエリーを検索窓に入力したときにスクリプトが実行されるよう、検索窓に[OnObjectModify] スクリプトトリガ (*) を設定します。設定するスクリプト「PhotoGallery Refresh」は「写真ギャラリー」アドオンに含まれているので、スクリプト設定画面で検索してみてください。
(*) 「スクリプトトリガ」について不安になってきた方は、FileMaker オンライン学習中級編の「スクリプトで正しさと美しさを (40) 」にゴー!

検索窓にスクリプトを設定
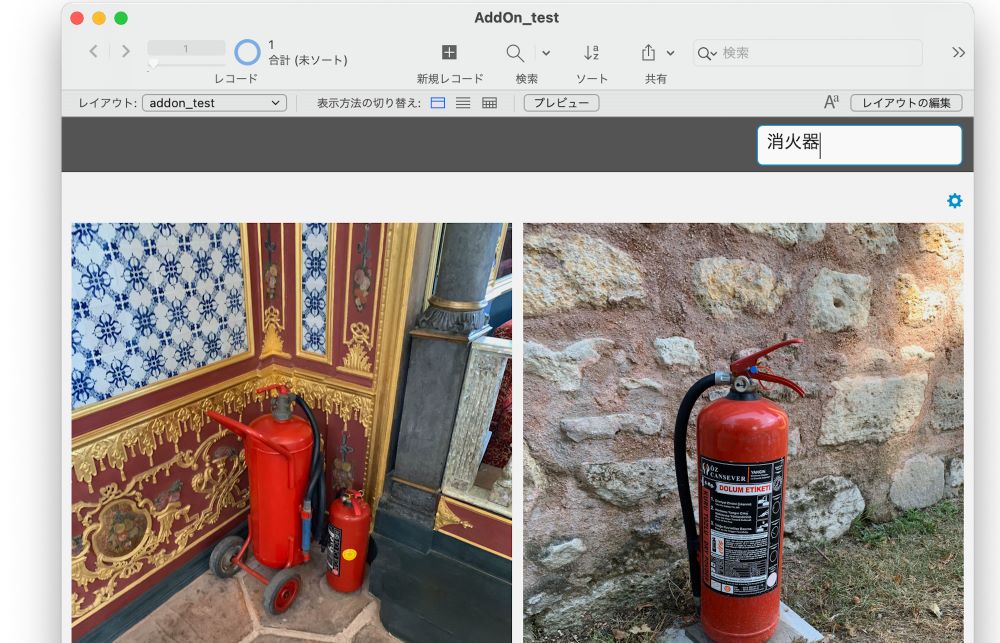
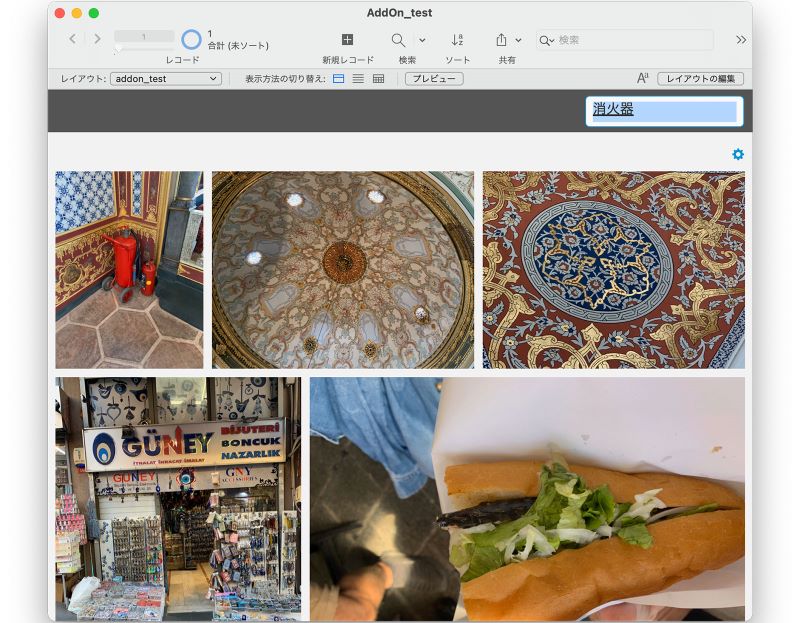
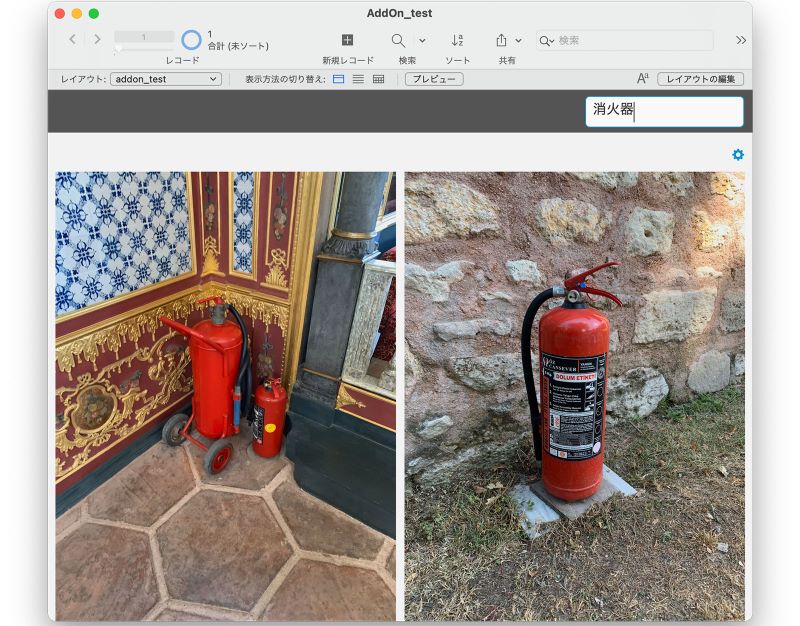
レイアウトを保存してブラウズモードに戻ったら、さっそく設定したスクリプトを試してみます。まずは、画面右上に設置した検索窓に「消火器」と入力します。

「消火器」でフィルタ(ビフォー)
入力が完了した時点で、無事、「消火器」がフィルタされました。

「消火器」でフィルタ(アフター)
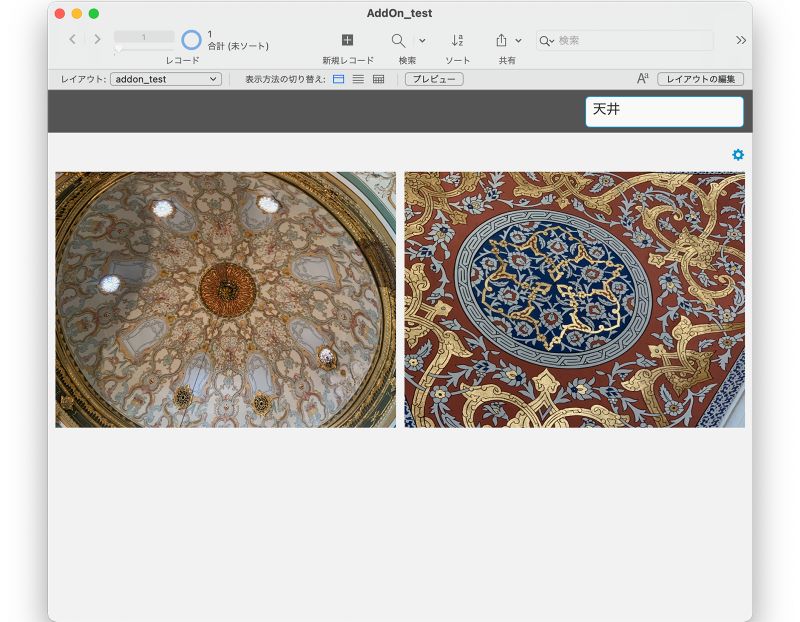
「天井」でもいけます。

「天井」でフィルタ(アフター)
スクリプト名「PhotoGallery Refresh」の「リフレッシュ」という言葉だけだと、検索までしてくれるのか(そのままの画面がただ再表示されるだけなんじゃないか、と)不安だったのですが、心配しすぎで、ちゃんと検索までやってくれました。すごく便利です。
残るは「設定」タブ
「写真ギャラリーコンフィギュレータ」には、「必須」と「フィルタ」の他に「設定」というタブもあります。画面の説明を読んでみても、なんとなくわかるようなわからないような感じなので、今度はこれを触ってみます。

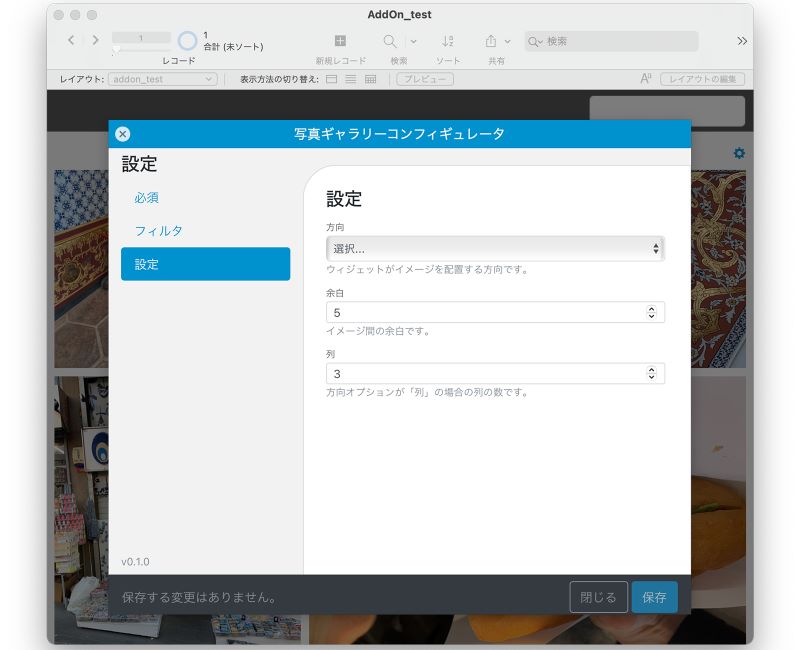
「写真ギャラリーコンフィギュレータ」の「設定」タブ
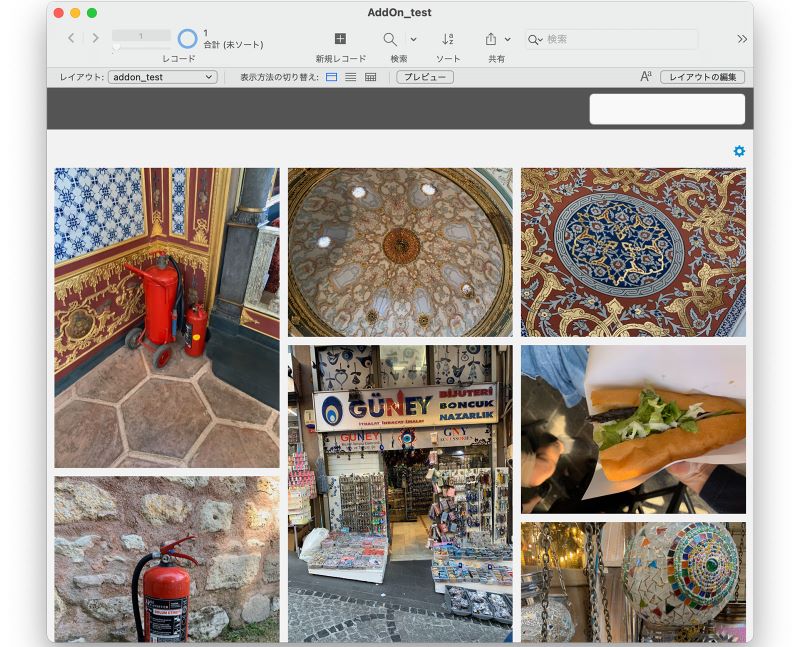
まず、「方向」を「行」にしてみましたが、特に表示は変わらないようです。

「方向」オプションが「行」の場合の表示
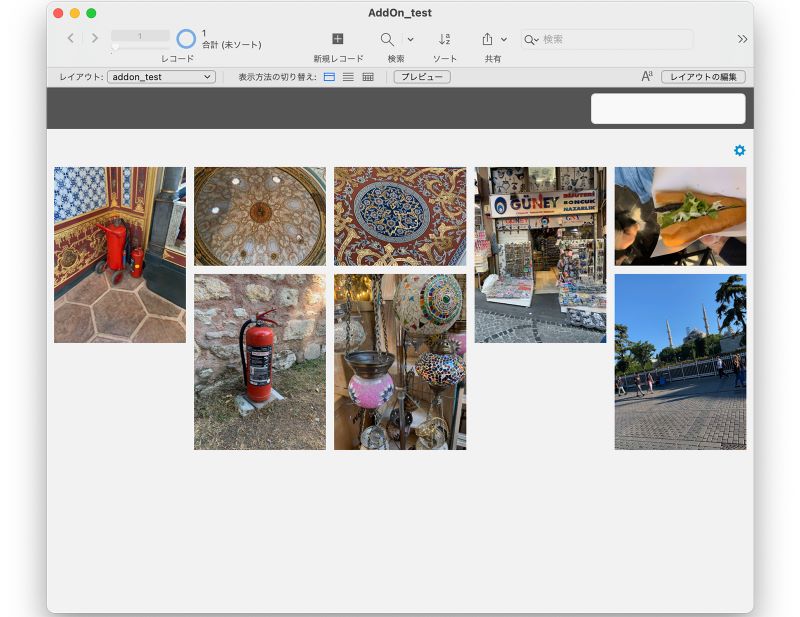
次は、「方向」を「列」にしてみると、今度は一見、不思議な配列になりました。上のイメージと見比べると、どうやら、「行」に設定したとき(上のイメージ)は写真の縦の長さが揃い、「列」に設定したとき(下のイメージ)は写真の横の長さが揃うようです。

「方向」オプションが「列」の場合の表示
つまり、「方向」を「行」にすると、行単位で写真が整列し(このとき各写真の縦幅は同じで、各写真の横幅が、登録されている縦横比で伸縮)、「列」に設定すると、 列単位で写真が整列する(このとき各写真の横幅は同じで、各写真の縦幅が、登録されている縦横比で伸縮)ということですね。なるほど。
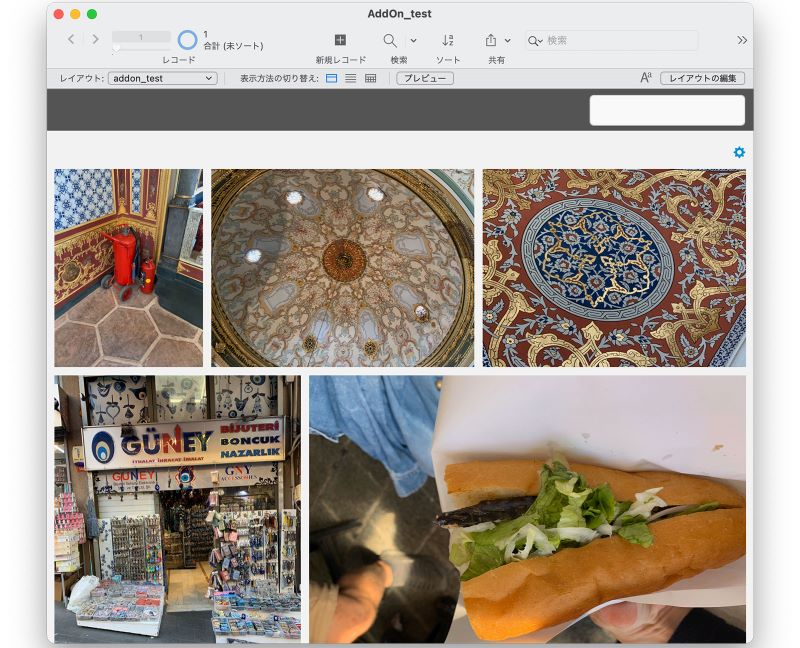
この状態で、「写真ギャラリーコンフィギュレータ」の「設定」の「列」の値を「5」に増やしてみると、横に並ぶ写真イメージの数が「5」になりました。なるほどなるほど。

「列」オプションの値を「5」にした場合の表示
「設定」タブの、残りの「余白」は画面上の説明にあるとおり、イメージ間の余白です。やってみた画面イメージは掲載しませんので、自分で数値を変えて試してみて、写真イメージの数やその利用目的で適切な数値を設定してみてください。
気になること
以上でひと通り、FileMaker Pro 19.1.2 の「写真ギャラリー」アドオンの機能を試してみました。
実際に試してみていて気になったのは、写真イメージの数が多くなると表示がとても遅くなること。これは、今後の「写真ギャラリー」アドオンのバージョンアップを期待しましょう。
あるいは、FileMaker Pro 19 からユーザが自分でアドオンパッケージを作成できるようになったので、腕に覚えのある方はぜひ、もっと速くて便利な「新・写真ギャラリー」アドオンを作ってください!
写真ギャラリーのアドオンについて詳しくご紹介する動画も公開していますので、あわせてぜひご覧ください。
それでは、また次回の「FileMaker のアドオン使ってみた」でお会いしましょう。Ciao!
(編集注記)
このブログ・シリーズでご紹介する新しいアドオン(JavaScript を使用)は、FileMaker Pro 19.1.2 以降でご利用いただけます。19.1.2 よりも前のバージョンをお使いの方は、最新の無料評価版をダウンロードしてご利用ください。