本シリーズでは、FileMaker ビギナーズ & ジュニアズのみなさんに、Claris® FileMaker Pro™ 19.1.2 で組み込まれた、JavaScript を利用したアドオンの使い方をご紹介しています。
これまで、「写真ギャラリー」(前編・後編)、「カレンダー」、「カレンダーヒートマップ」、「アクティビティタイムライン」、「カンバン」の各アドオンについてご紹介してきましたが、今回はシリーズ 最終回、まだ残っている「タイマー」、「簡易グラフ」、「リッチテキストエディタ」そして「バーコードジェネレータ」アドオンについて一挙にご紹介します。
なお、アドオン「タイマー」、「簡易グラフ」、「リッチテキストエディタ」、「バーコードジェネレータ」については以下の動画でも詳しくご紹介していますので、あわせてご覧ください。
- (本記事の旅路)
- FileMaker のアドオンとは
- 新アドオン「タイマー」の機能を確かめる
- 新アドオン「簡易グラフ」の機能を確かめる
- 新アドオン「リッチテキストエディタ」の機能を確かめる
- 新アドオン「バーコードジェネレータ」の機能を確かめる
- 自分のカスタム App に使ってみる
- できました

「タイマー」、「簡易グラフ」、「リッチテキストエディタ」アドオンを使用。
FileMaker のアドオンとは
FileMaker のアドオンとは、特定の操作またはタスクを実行するためにあらかじめ用意された FileMaker 用のコンポーネントのことです。アドオンを利用することによって、自分で一から開発することなく(ノーコード)、高度で洗練された機能(プロコード)を自分のカスタム App に簡単に組み込むことができます。
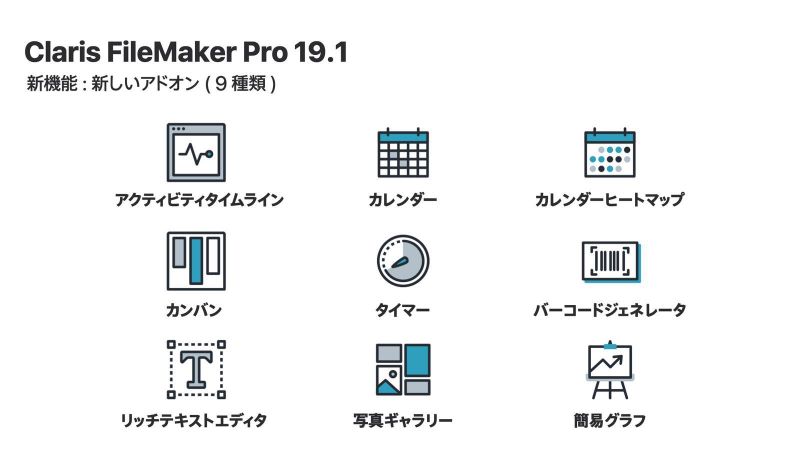
2020 年 9 月末にリリースされた FileMaker Pro 19.1.2 ではさらに、JavaScript を使った高機能なアドオンが 9 個追加され、今まで以上に高度で洗練されたカスタム App をとても手軽に作成できるようになっています。

9種類の新アドオン
なお、このブログ・シリーズでご紹介する新しいアドオン(JavaScript を使用)は、FileMaker Pro 19.1.2 以降でご利用いただけます。19.1.2 よりも前のバージョンをお使いの方は、最新の無料評価版をダウンロードしてご利用ください。
新アドオン「タイマー」の機能を確かめる
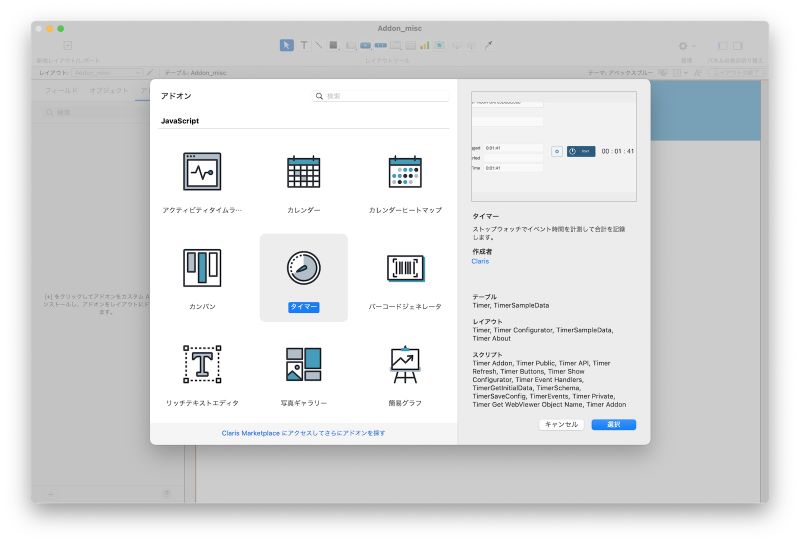
まず、「タイマー」アドオンを試してみましょう。カスタム App へのアドオンのインストール方法は、これまでのアドオンと同じです(本シリーズの 1 回目を参照してください)。

「タイマー」アドオンのインストール
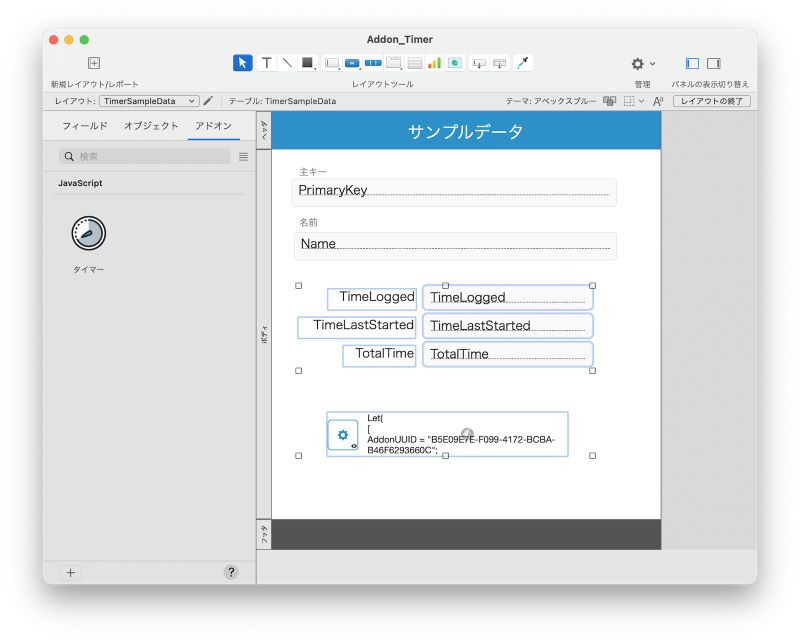
「タイマー」アドオンをインストールすると「TimerSampleData」というサンプル・レイアウトができているので、これをそのまま使います。レイアウトの枠外に「TimeLogged」「TimeLastStarted」「TotalTime」という 3 つのフィールドが置かれているので、レイアウトを大きくして、これらをレイアウトの中に入れます。そして、その下に「タイマー」アドオンをドラッグ&ドロップします。

サンプル・レイアウトを使ってアドオンの機能を確かめる
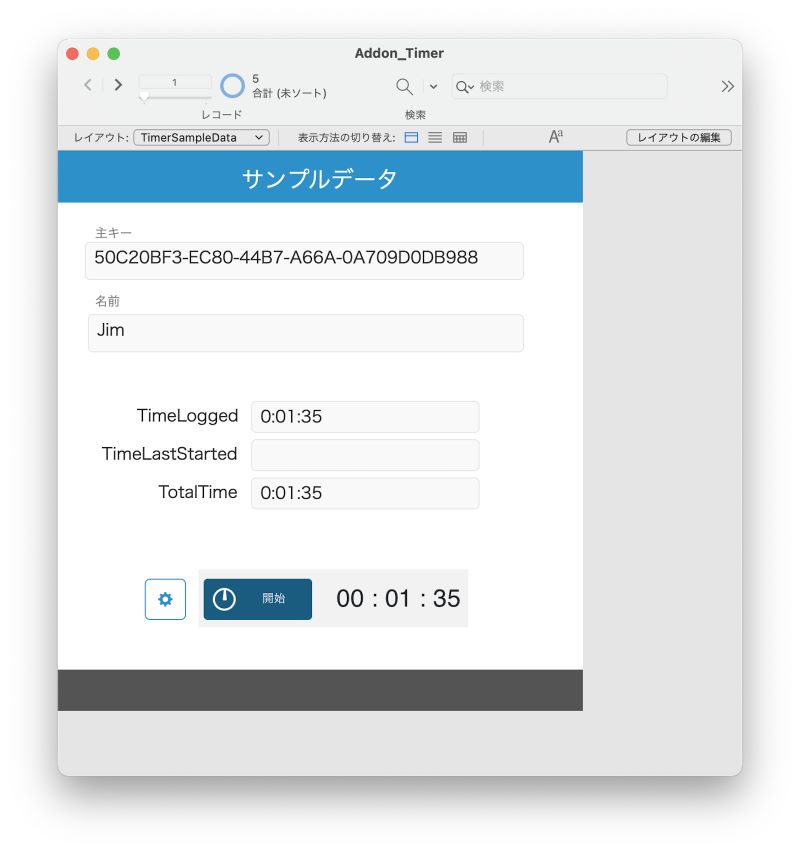
ブラウズモードに戻るとレイアウト上にタイマーが表示されます。
が、実は、本ブログ執筆時点(2020 年 1 月)時点では、日本語環境の FileMaker Pro で「タイマー」アドオンで測定した時間をデータベースに登録することができません。データを登録できるようにするには、アドオンのスクリプトをちょっとだけ修正する必要があります。
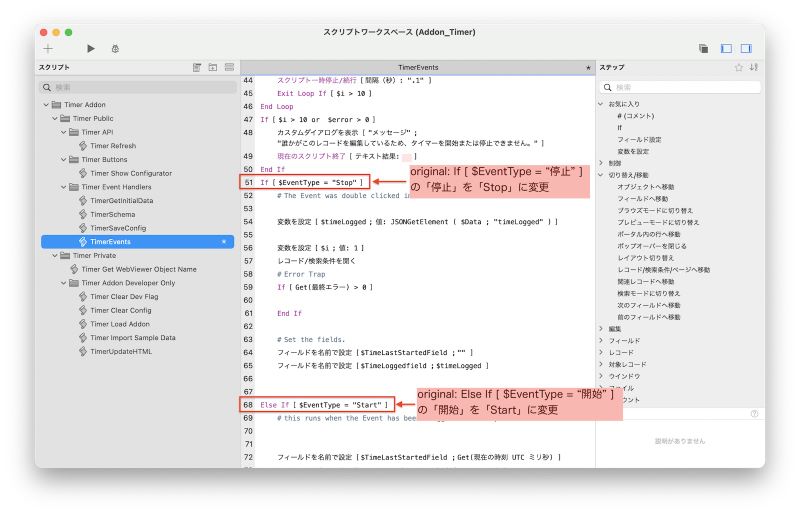
修正は簡単です。スクリプトワークスペースを開いて、[TimerEvents] スクリプトを表示します。そして、その 51 行目と 68 行目を、以下のように変更してください。お手数をおかけしてすみません。

[TimerEvent] スクリプトの修正(修正後イメージ)
これで無事、「タイマー」アドオンの測定時間をデータベースに反映できるようになります。

「タイマー」アドオン
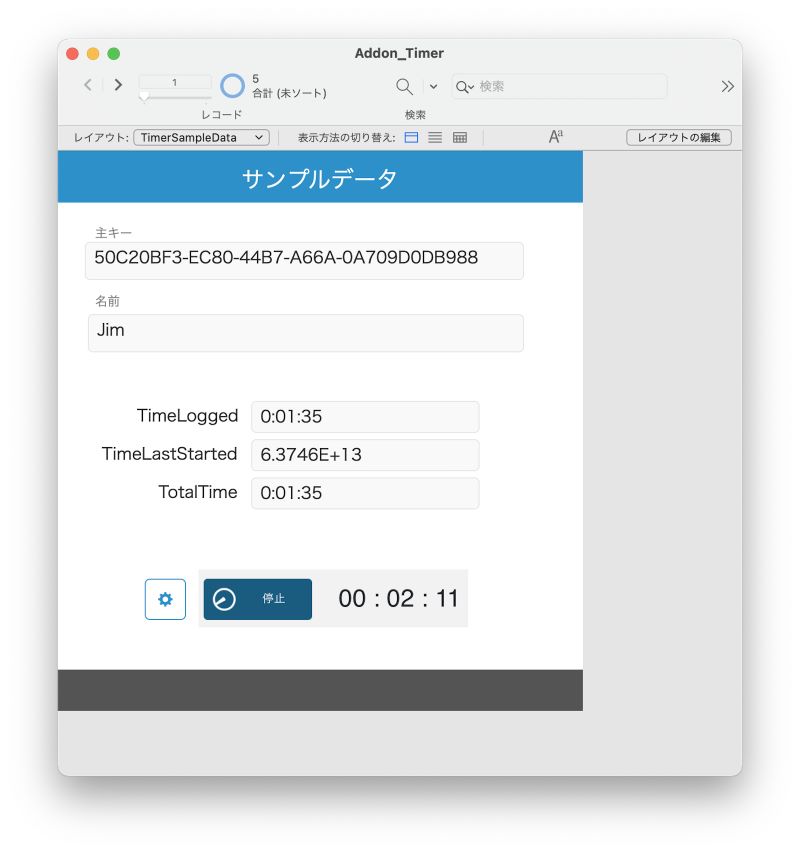
タイマーの「開始」ボタンを押すと、ボタンの表示が「停止」に替わって、右側のタイムがカウントアップされていきます。「TimeLastStarted」には指数表記の値が現れますが、これは「開始」ボタンを押した時刻の数値表現です。「停止」ボタンを押すと、「TimeLogged」と「TotalTime」フィールドの値が現時点のタイマーの値になります。

タイマーの「停止」ボタンを押した画面
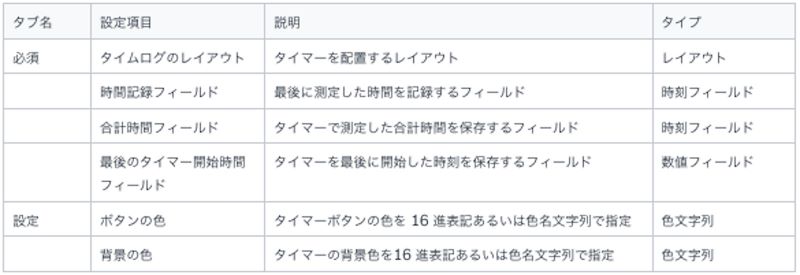
歯車(「タイマーコンフィギュレータ」)の中身は次のとおりです。

歯車(「タイマーコンフィギュレータ」)の中身
- この「タイマー」アドオンの面白いところは、
- レイアウト上に 2 つ以上の「タイマー」アドオンを置くと、それぞれのタイマーが独立して動く
- タイマーを「開始」したままでカスタム App を終了してもタイマーは動いている(再度カスタム App を開くとカウントアップが続いている) ですね。
さあ、みなさんは「タイマー」をどんなカスタム App に使ってみたいですか?
新アドオン「簡易グラフ」の機能を確かめる
FileMaker でも棒グラフ、円グラフなど様々なグラフを作成することができますが、「簡易グラフ」アドオンを利用することで、ノーコードでグラフを組み込むことができます。カスタム App へのアドオンのインストール方法は、これまでのアドオンと同じです(本シリーズの 1 回目を参照してください)。

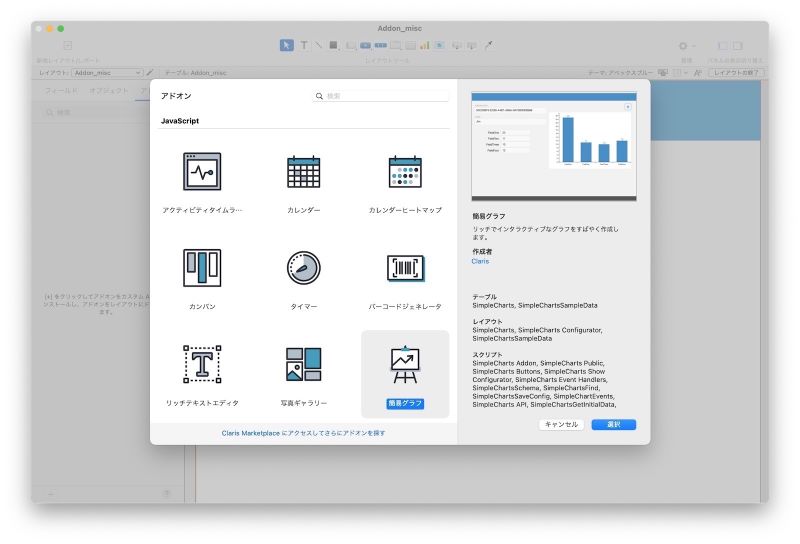
「簡易グラフ」アドオンのインストール
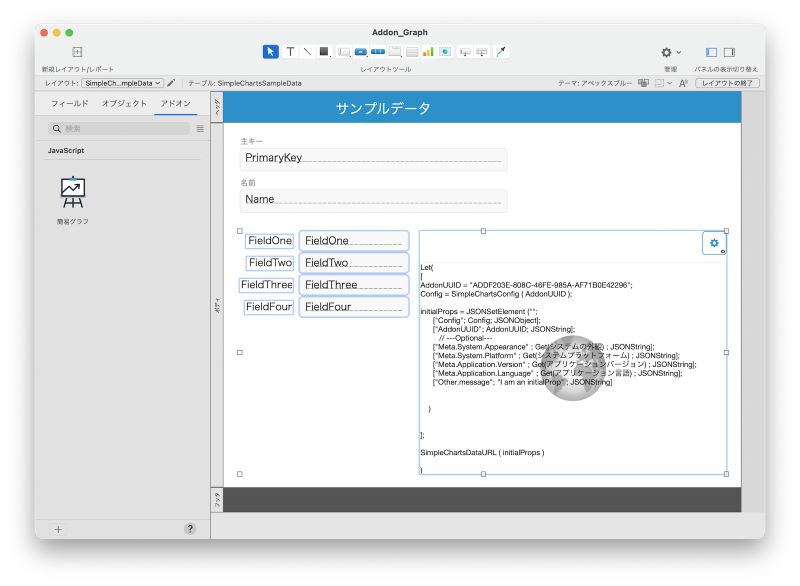
「簡易グラフ」アドオンをインストールすると「SimpleChartSampleData」というサンプル・レイアウトができるので、今回もこれをそのまま使ってアドオンの機能を確認してみます。

サンプル・レイアウトを使ってアドオンの機能を確かめる
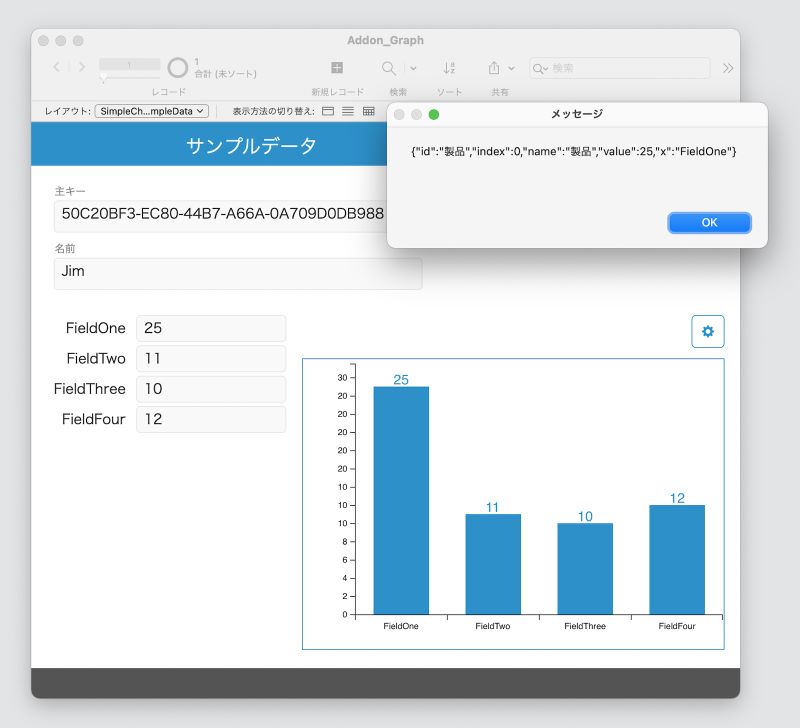
レイアウトモードに戻ると、さっそく棒グラフが表示されました。棒グラフのある棒の上にカーソルを置くと、その系列の情報がポップアップ表示されます。ちなみに、他のタイプのグラフ(円グラフなど)で表示したときにも同様の(でも、グラフのタイプごとに少し違った)情報が表示されます。

「簡易グラフ」アドオン
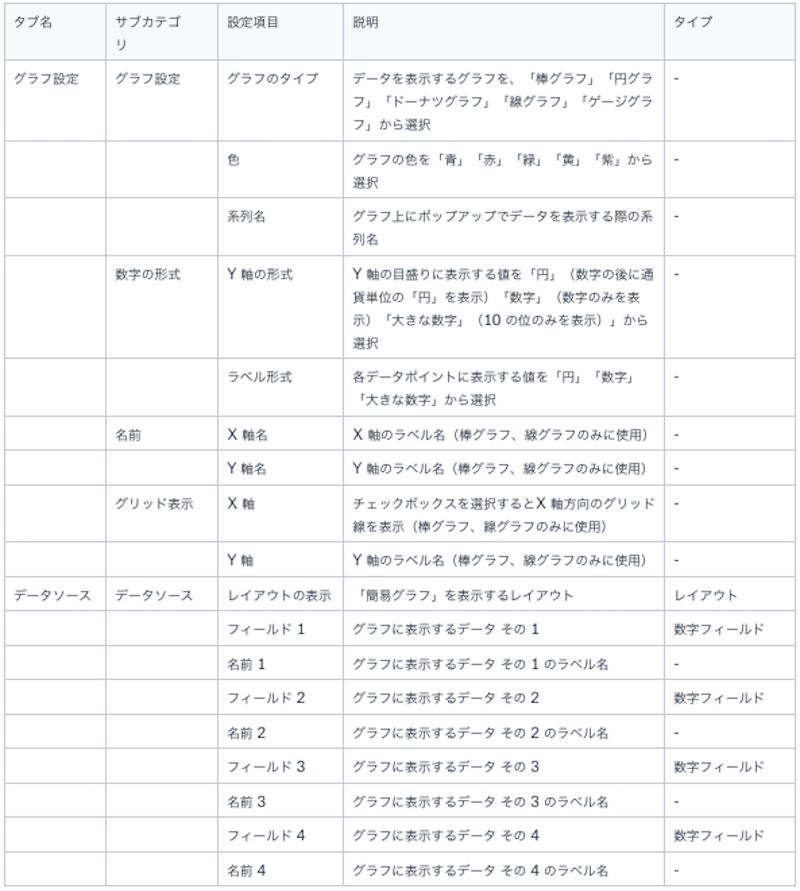
歯車(「簡易グラフコンフィギュレータ」)の中身は次の通りです。

歯車(「簡易グラフコンフィギュレータ」)の中身
「ゲージグラフ」を除く各グラフには、最大 4 つのデータを表示することができます。データの数が 4 つ以下の場合、コンフィギュレータの「データソース」に必要な数だけのフィールド/名前を設定すれば、そのデータ数に合ったグラフが表示されます。
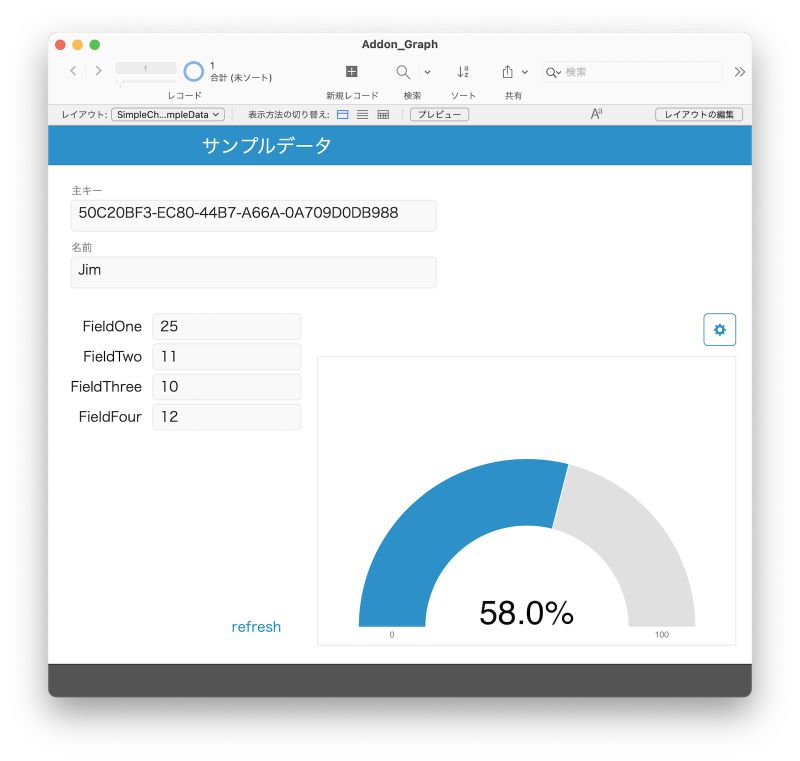
「ゲージグラフ」は他の 4 種類のグラフとちょっと表示が異なります。「ゲージグラフ」は、コンフィギュレータに設定されているすべてのフィールドの値を合計し、その合計値(下の例では25+11+10+12 = 58)を、全体を「100」としたときの割合(パーセンテージ)として半円状に表示します(合計値が 100 を超えると「100%」と表示されます)。

「ゲージグラフ」の表示
なお、表示するデータの値が変更されたときなどに「簡易グラフ」アドオンの表示をリフレッシュするには、本アドオンと一緒に追加されている [Refresh Data] スクリプトを実行します。このとき、アドオンのユニーク ID を JSON オブジェクトとして引数で渡す必要がありますので、詳しくは本シリーズの「カンバン編」をご覧ください。
「簡易グラフ」アドオンを使うと、カスタム App にインタラクティブなグラフが組み込めますね。みなさんのカスタム App ではどのグラフを使ってみますか?
新アドオン「リッチテキストエディタ」の機能を確かめる
「リッチテキストエディタ」アドオンは、フォーマットしたテキストを HTML 形式で保存してくれます。カスタム App へのアドオンのインストール方法は、これまでのアドオンと同じです(本シリーズの 1 回目を参照してください)。

「リッチテキストエディタ」アドオン
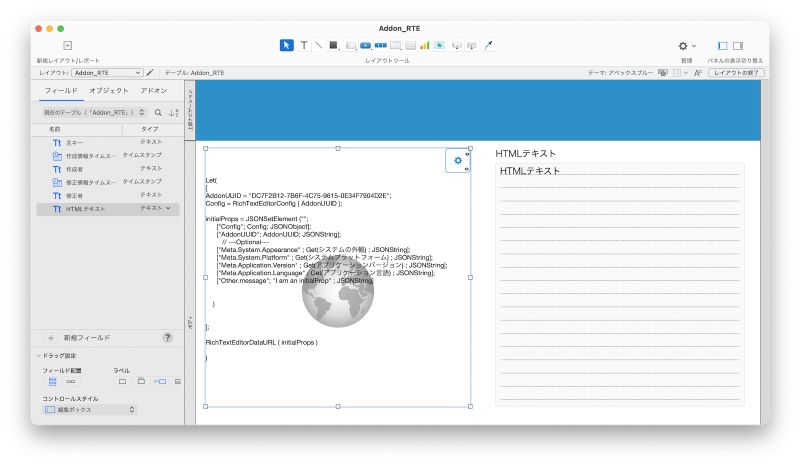
「リッチテキストエディタ」アドオンをインストールしても、これまで見てきたアドオンのようにサンプル・レイアウトは追加されません。なので、今回はまっさらなレイアウトにアドオンをドラッグ&ドロップして機能を確認してみます。レイアウトには、本アドオンで生成される HTML テキストを保存するフィールド(下の例では「HTML テキスト」フィールド)も並べて置いておきます。

「リッチテキストエディタ」のインストール
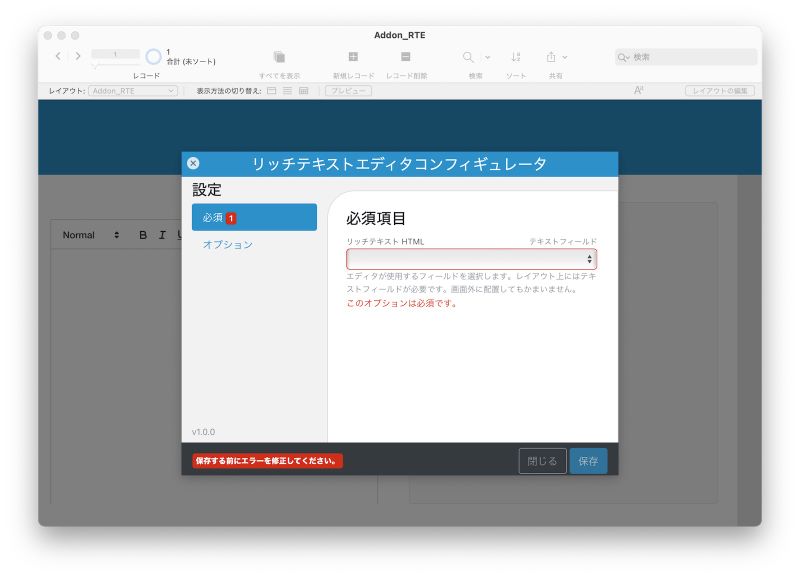
プレビューモードに戻ると、いきなり「このエディタはまだ構成されていないか、構成が有効でありません。修正してください。」という「構成エラー」が出ます。エラーダイアログを閉じると「リッチテキストエディタコンフィギュレータ」が表示されるので、本アドオンの横に配置したテキストフィールドを、コンフィギュレータの「リッチテキスト HTML」項目に設定します。

リッチテキストエディタコンフィギュレータ
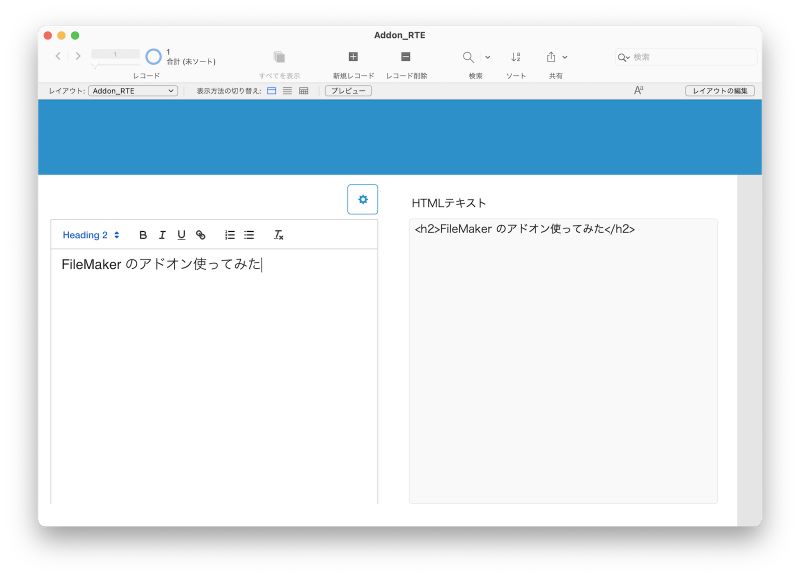
設定を保存して元のレイアウトに戻ると、「リッチテキストエディタ」アドオンに文字を入力できるようになっています。右側の「HTML テキストフィールド」には、「リッチテキストエディタ」で書いたテキストが HTML タグ付きで表示されます。

「リッチテキストエディタ」アドオンで文字を入力
歯車(「リッチテキストエディタコンフィギュレータ」)の中身は次の通りです。

歯車(「リッチテキストエディタコンフィギュレータ」)の中身
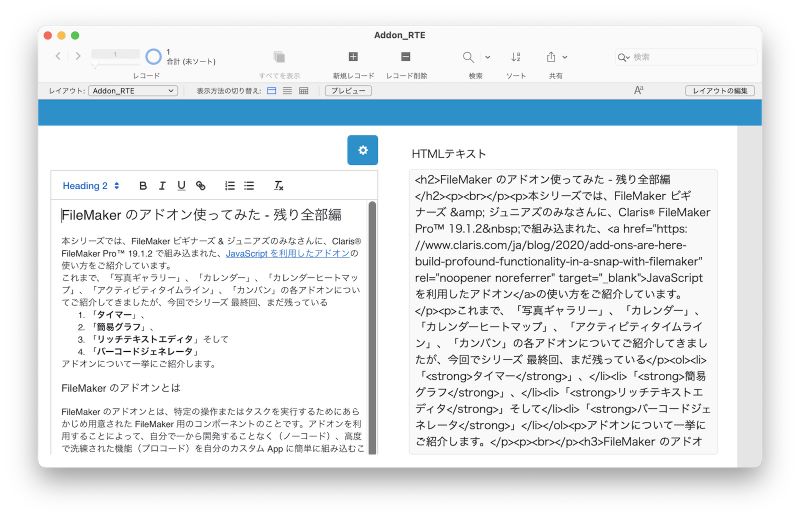
コンフィギュレータのオプション「ツールバー」が「基本」のままでも、Heading タグを付けたり、リンクの埋め込みやリスト表示をフォーマットしたりすることができます。ツールバーの右端の「Tx」マークをクリックすると、選択していた範囲のフォーマットを削除することもできます。

「リッチテキストエディタ」の「標準」ツールバー
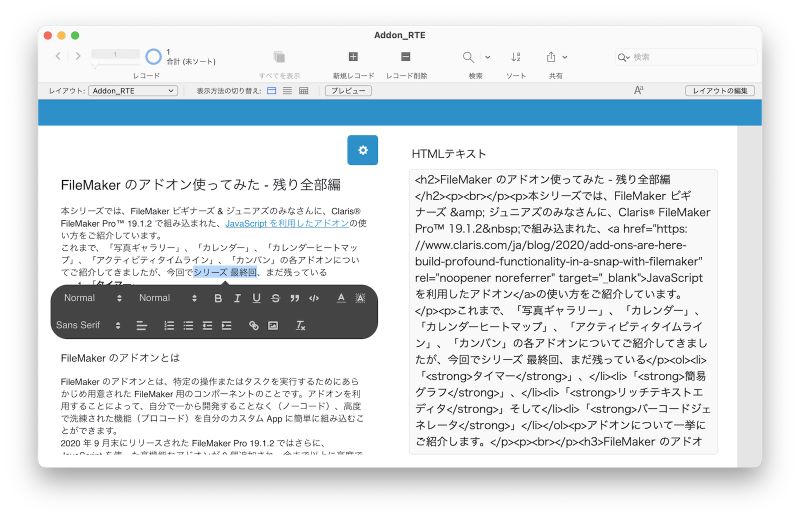
コンフィギュレータのオプション「スタイル」を「バブル」にし、「ツールバー」を「詳細」にしてフォーマットしたい文字列を選択すると、詳細なツールバーがエディタ内に表示されるようになります。

「リッチテキストエディタ」の「バブル」スタイルでの「詳細」ツールバー表示
「リッチテキストエディタ」アドオンを利用することで、HTML テキストをとても簡単に生成することができますね。
新アドオン「バーコードジェネレータ」の機能を確かめる
最後は、「バーコードジェネレータ」アドオンです。カスタム App へのアドオンのインストール方法は、これまでのアドオンと同じです(本シリーズの 1 回目を参照してください)。

「バーコードジェネレータ」アドオン
「バーコードジェネレータ」アドオンも、「リッチテキストエディタ」アドオンと同様、サンプル・レイアウトは含まれていないので、まっさらなレイアウトにアドオンをドラッグ&ドロップして機能を確認してみます。
レイアウトには、バーコード用データと本アドオンで生成されるバーコードを保存するフィールドも並べて置いておきます。せっかくなので、バーコード用のフィールドは 3 つ用意しておきます。

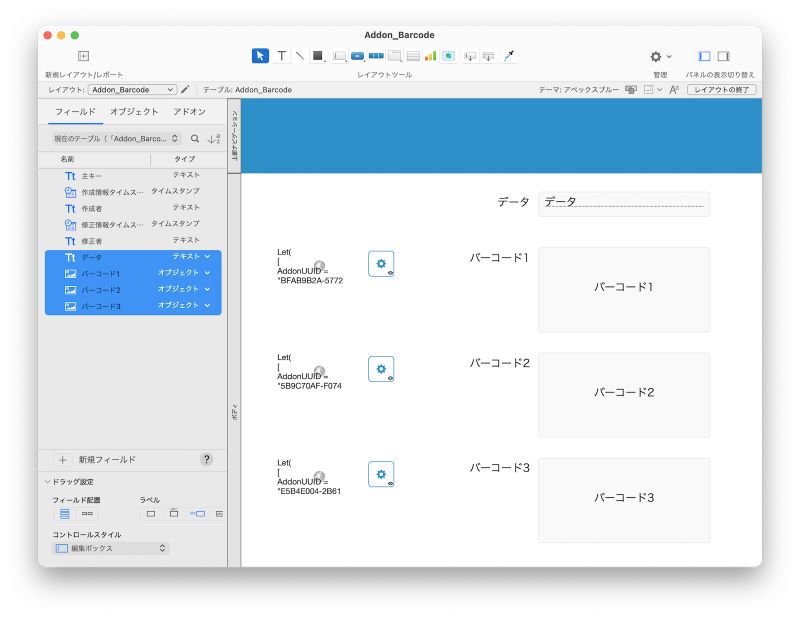
「バーコードジェネレータ」アドオン(x3)と検証用フィールドを配置
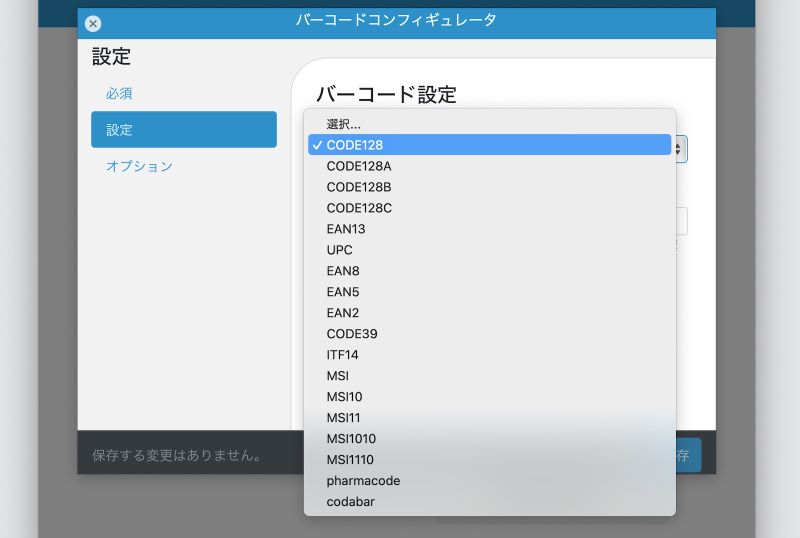
歯車(「バーコードコンフィギュレータ」)の中身は次の通りです。

歯車(「バーコードコンフィギュレータ」)の中身
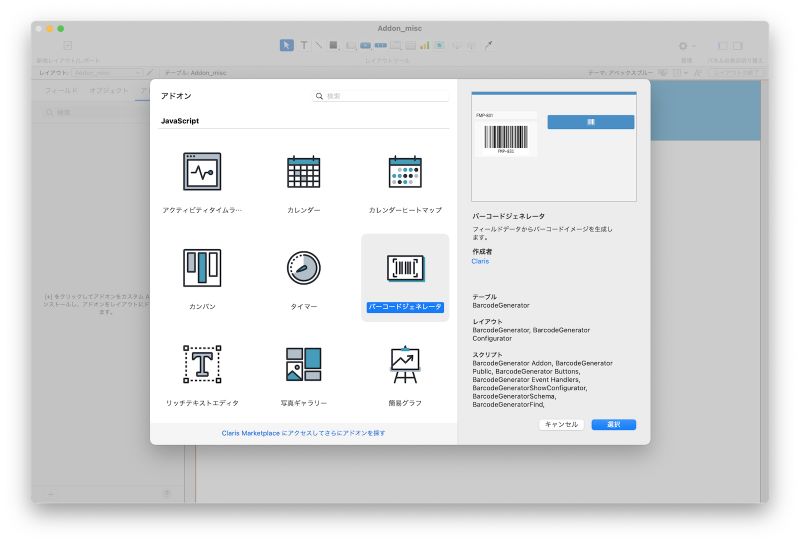
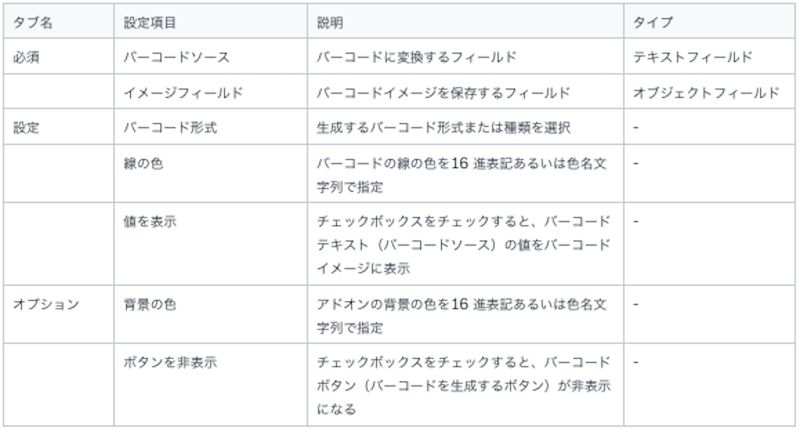
本アドオンで生成可能(「バーコード形式」で指定可能)なバーコードは、次のものです。

指定可能なバーコード形式
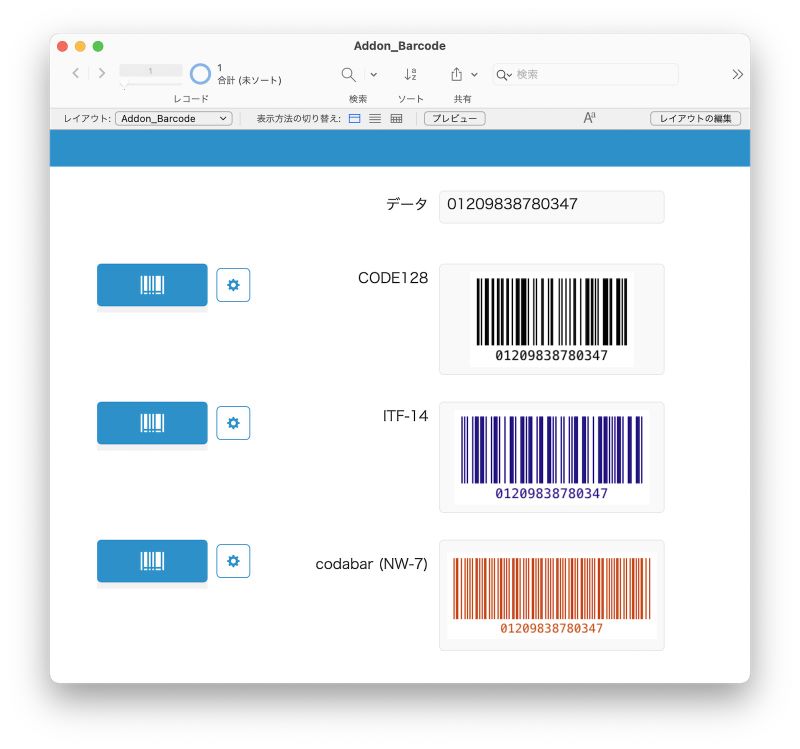
レイアウ上に置いた 3 つの「バーコードジェネレータ」アドオンの「バーコード形式」には、それぞれ「CODE128」、「ITF-14」、「codabar」を設定してバーコードを生成してみました。

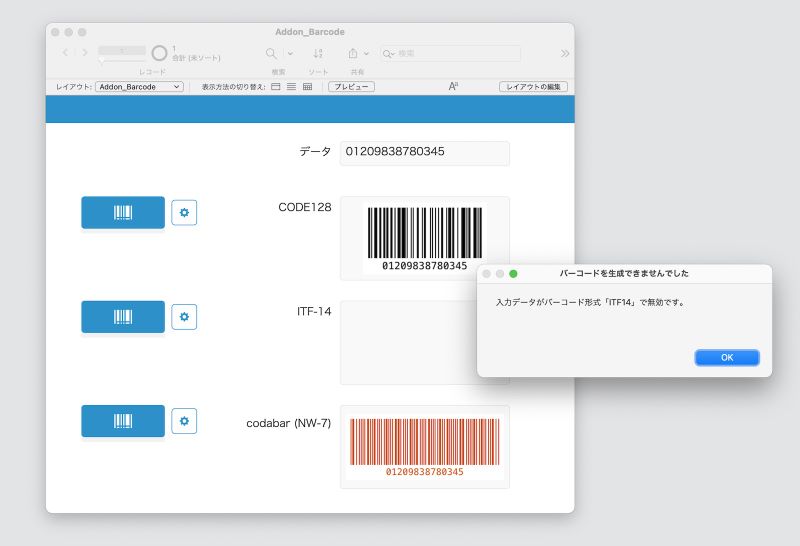
「バーコードジェネレータ」アドオンで 3 つのバーコードを生成
この「バーコードジェネレータ」アドオンは、バーコード生成時に各バーコードの規格(キャラクタセット、桁数、チェックディジットなど)をチェックしているようです。よって、規格に合わないデータからバーコードを生成しようとしても、エラーになります(以下の例では、ITF-14の最後の数字(チェックディジット)が間違っているのでエラー)。

バーコード生成エラー
FileMaker でバーコードを生成する方法は、これまで、無料のサンプルを使う方法、プラグインを使う方法、バーコード用フォントを使う方法などが利用されてきていますが、また一つ、アドオンを使う方法が追加されました。ご自身のカスタム App で使用したいバーコード規格や使い方に応じて、使い分けができますね。
自分のカスタム App に使ってみる
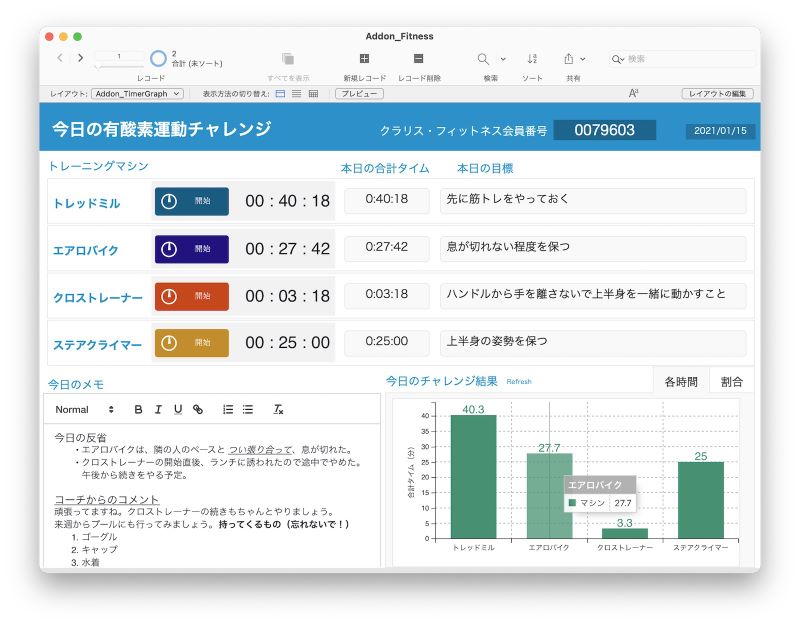
せっかくなので、ここまで見てきた「タイマー」「簡易グラフ」「リッチテキストエディタ」アドオンを使って、自分でカスタム App を作ってみました。在宅勤務が続くと運動不足で脂肪が溜まりがちなので、フィットネス記録用のカスタム App です。
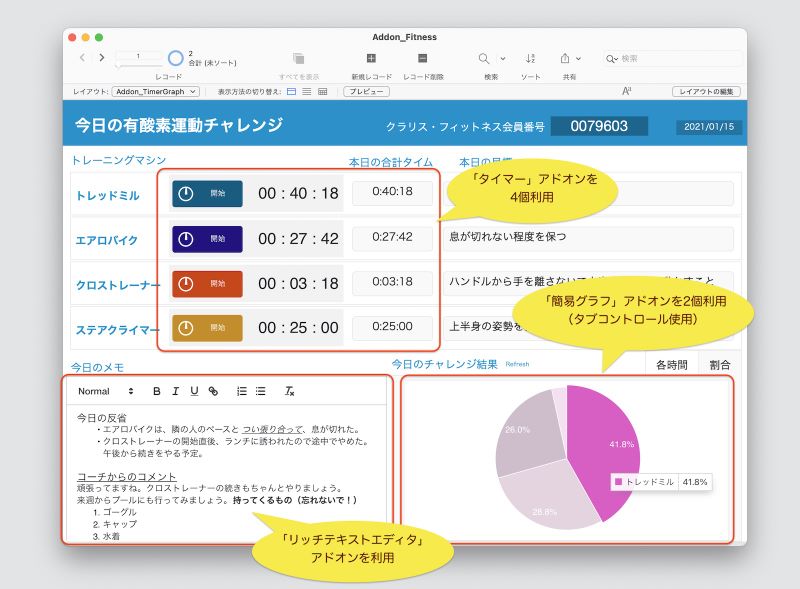
今回は、「タイマー」アドオンを 4 個、「簡易グラフ」アドオンを 2 個、「簡易エディタ」アドオンを 1 個利用してみました。

FileMaker のアドオン使ってカスタム App を作ってみた
「タイマー」アドオンは、4 つのトレーニングマシンごとに運動時間を測定して記録します。一度中断しても続きから再開できるので、休憩を挟んで運動しても合計タイムが測定できて便利です。「簡易グラフ」アドオンは、4 種類の運動それぞれの実施時間表示用の棒グラフ(本ブログ冒頭のイメージ参照)と、本日の各運動の割合表示用の円グラフを、タブコントロールで配置しています。「リッチテキストエディタ」では、今日の反省を書いたり、カスタム App をコーチと共有してコメントを書いてもらったりすることもできますね。
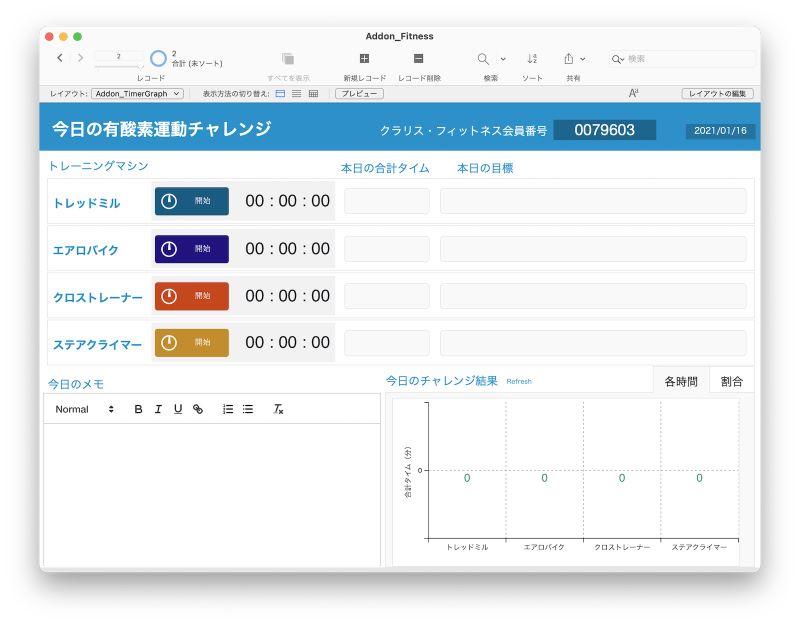
このカスタム App で新規レコードを生成して翌日の記録ページにすると、新しい記録ページでもちゃんとアドオンが利用できます(当たり前ですが)。

翌日もアドオン使えます
いろいろ機能を盛り込んでみましたが、必要なアドオンをインストールしてレイアウト上に並べていくだけで、カスタム App がサクサク出来上がってしまいました。あとはこれを使って脂肪燃焼に励むだけです…。
できました
以上、本ブログ「FileMaker のアドオン使ってみた」シリーズ全 6 回にわたって FileMaker Pro 19.1.2 で組み込まれたアドオン 9 種類をご紹介してきました。
このシリーズのポイントの一つは、どのアドオンも使い方は同じで、以下のようにとても簡単、ということです。
- アドオンをカスタム App にインストール
- アドオンをレイアウトに配置
- 歯車(コンフィギュレータ)の中身を見て、現在のカスタム App に足りない構成(レイアウト / テーブル / フィールドなど)を追加
- コンフィギュレータで必要な項目を設定
- アドオンの表示を更新したいときは、アドオンに同梱されている Refresh スクリプトを実行
FileMaker のアドオンは、これまでご紹介してきたものの他に、ユーザがカスタムアドオンを自分で作って FileMaker コミュニティで共有することもできます。カスタムアドオンの作り方は、Claris Web セミナーでもご紹介していますので、ご興味のある方はぜひご覧ください。
また、今後は Claris Marketplace にも様々なカスタムアドオンが出てくるかもしれないので、ときどき覗いてみてくださいね。
アドオンを使って、FileMaker ビギナーズ & ジュニアズのみなさんが少しでも簡単に自分の望むカスタム App を作り上げていけることを切に願っております。Bon voyage!
(編集注記)
このブログ・シリーズでご紹介する新しいアドオン(JavaScript を使用)は、FileMaker Pro 19.1.2 以降でご利用いただけます。19.1.2 よりも前のバージョンをお使いの方は、最新の無料評価版をダウンロードしてご利用ください。