
本シリーズでは、FileMaker ビギナーズ & ジュニアズのみなさんに、Claris® FileMaker Pro™ 19.1.2 で新しく組み込まれた、JavaScript を利用したアドオンの使い方をご紹介しています。
今回は、お待ちかねの「カレンダー」アドオンです。
(本記事の旅路)
- FileMaker のアドオンとは
- 新アドオン「カレンダー」をさっそく試す
- アドオンの機能を確かめる
- 自分の予定(イベント)を表示するための準備
- 自分のテーブルを定義する
- 「担当者」でフィルタする
- リフレッシュ!
- 歯車の中身
- できました
FileMaker のアドオンとは
FileMaker のアドオンとは、特定の操作またはタスクを実行するためにあらかじめ用意された FileMaker 用のコンポーネントのことです。アドオンを利用することによって、自分のカスタム App に、高度で洗練された機能を簡単に組み込むことができます。2020 年 9 月末にリリースされた FileMaker Pro 19.1.2 ではさらに、JavaScript を使った高機能なアドオンが 9 個追加され、今まで以上に高度で洗練されたカスタム App をとても手軽に作成できるようになっています。

なお、このブログ・シリーズでご紹介する新しいアドオン(JavaScript を使用)は、FileMaker Pro 19.1.2 以降でご利用いただけます。19.1.2 よりも前のバージョンをお使いの方は、最新の無料評価版をダウンロードしてご利用ください。
新アドオン「カレンダー」をさっそく試す
「カレンダー」アドオンは、イベントを日、週、月単位で表示するアドオンです。専用ダイアログでイベントを追加すると、そのイベントがカレンダー上に表示されます。追加済みのイベントをドラッグして日程を変更することもできます。
「カレンダー」は直感的なので、さっそく試してみましょう。アドオンの組み込み方は、本ブログ・シリーズの 1 回目を参照してください(一度やればすぐ覚えられます!)。

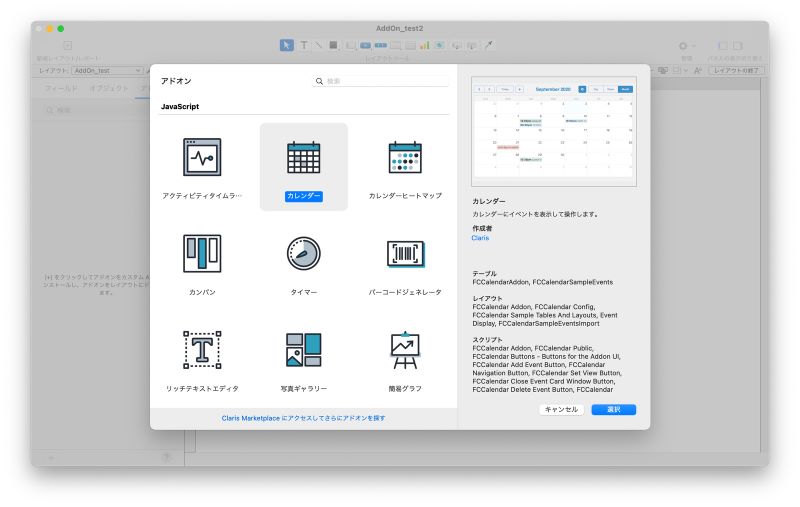
「カレンダー」アドオンをインストール
アドオンの機能を確かめる
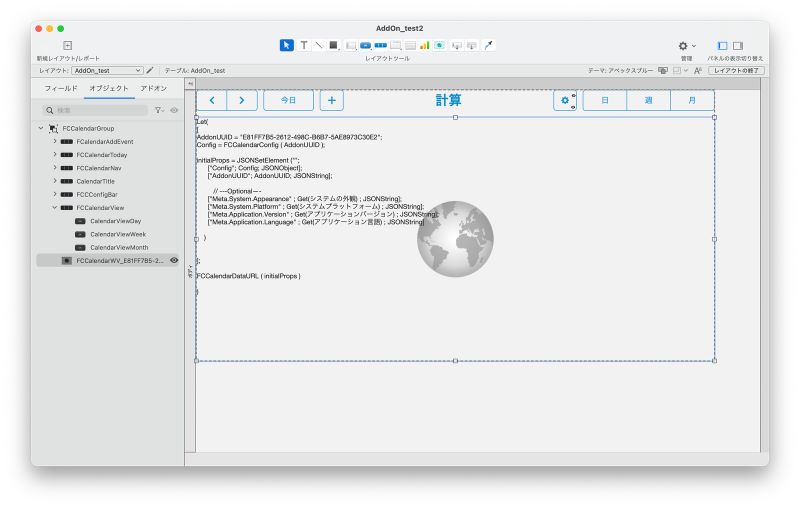
まず、レイアウトモードで「カレンダー」アドオンをインストールし、カスタム App にドラッグ&ドロップします。
ここでオブジェクトパネル(左パネル)の「オブジェクト」タブを見ると、「カレンダー」アドオンに含まれるオブジェクトがざくざく追加されているのがわかります。

「カレンダー」アドオンをドラッグ&ドロップ
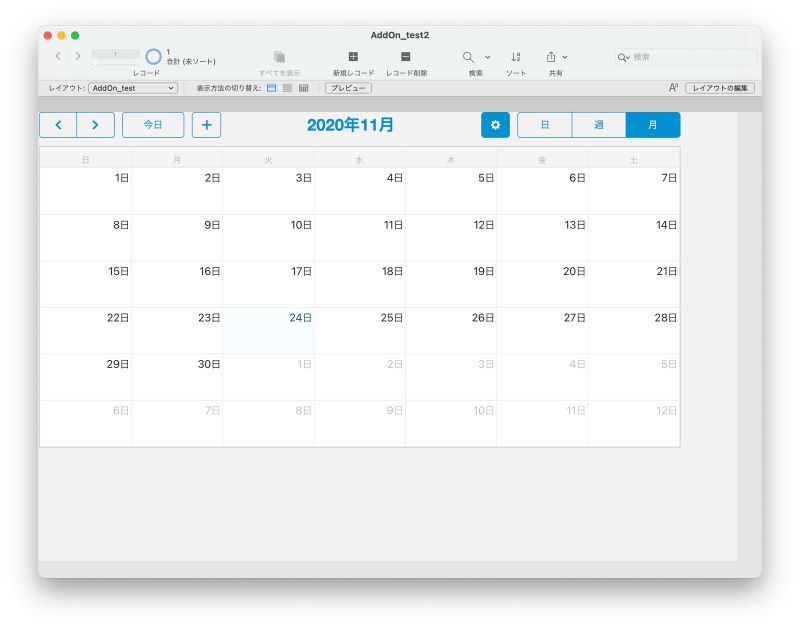
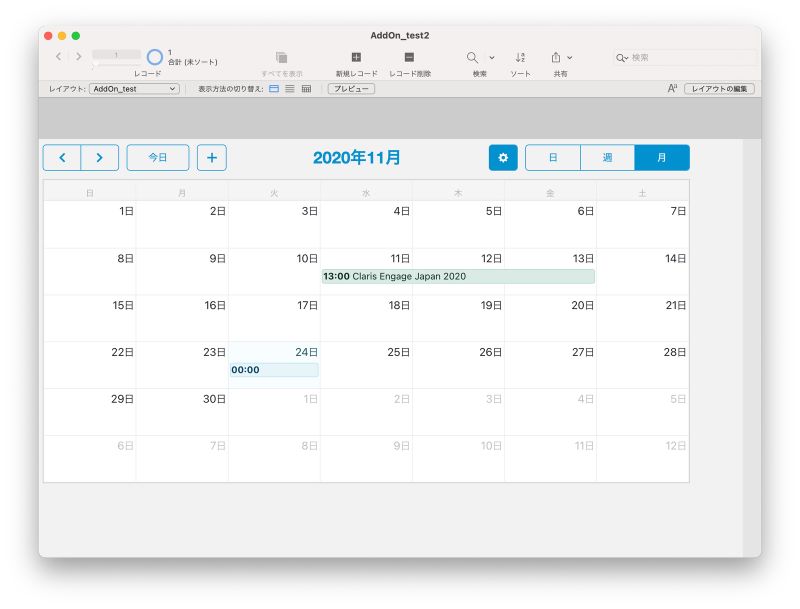
レイアウトを保存してプレビュー画面に戻ると、もうそこには今月(2020 年 11 月)のカレンダーが表示されています。あっけないほど簡単です。でも、何も予定(イベント)がないのはちょっと寂しいですね。

「カレンダー」アドオンを組み込んだ直後のレイアウト
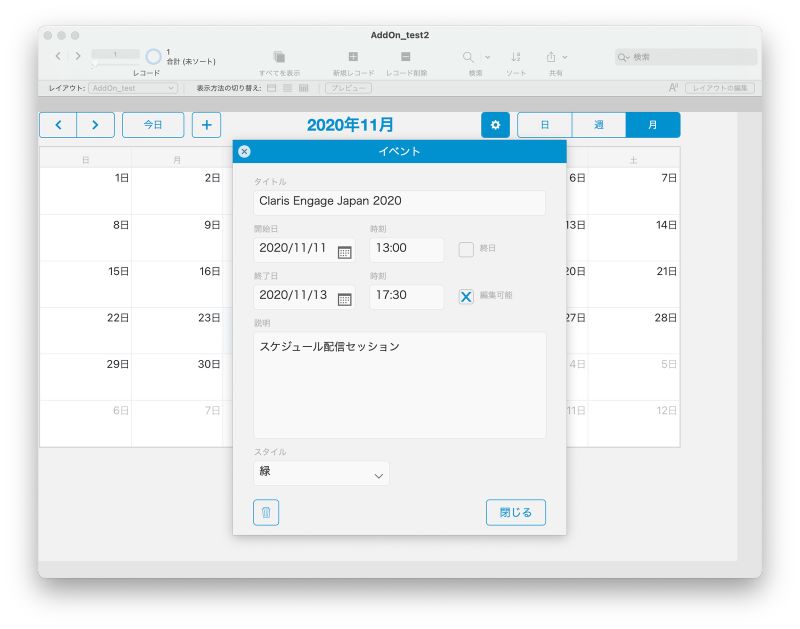
何も予定がないのは寂しいので、予定を登録します。カレンダー左上の「+」マークをクリックすると「イベント」ダイアログが表示され、ここで予定を登録することができます。
せっかくなので、一つ登録してみます。

「イベント」の追加
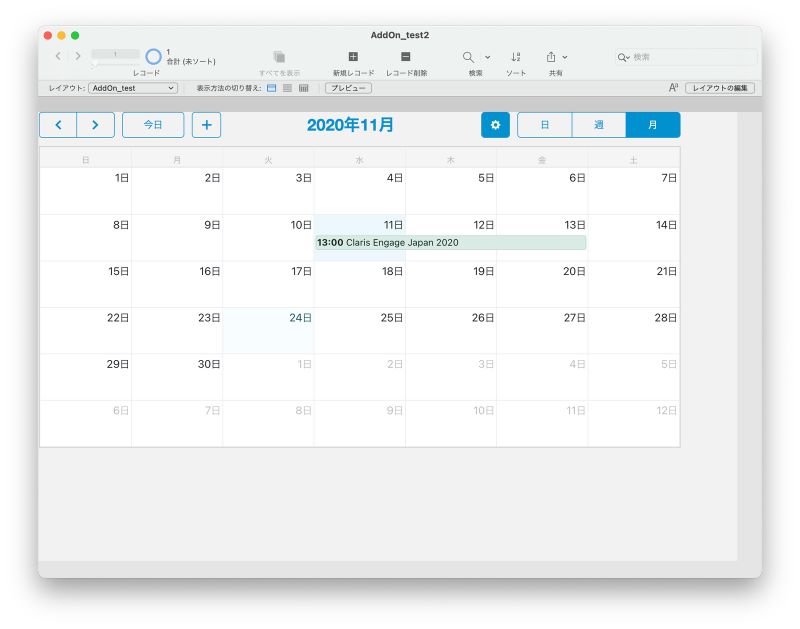
無事、Claris Engage Japan が追加されました。

イベント追加後のカレンダー(月表示)
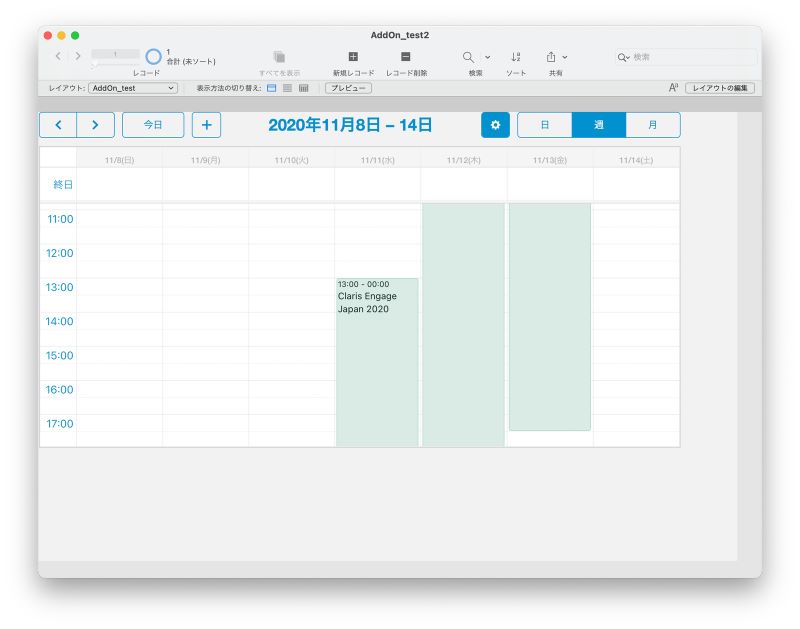
カレンダーの右上の「週」をクリックして、週表示にしてみます。

イベント追加後のカレンダー(週表示)
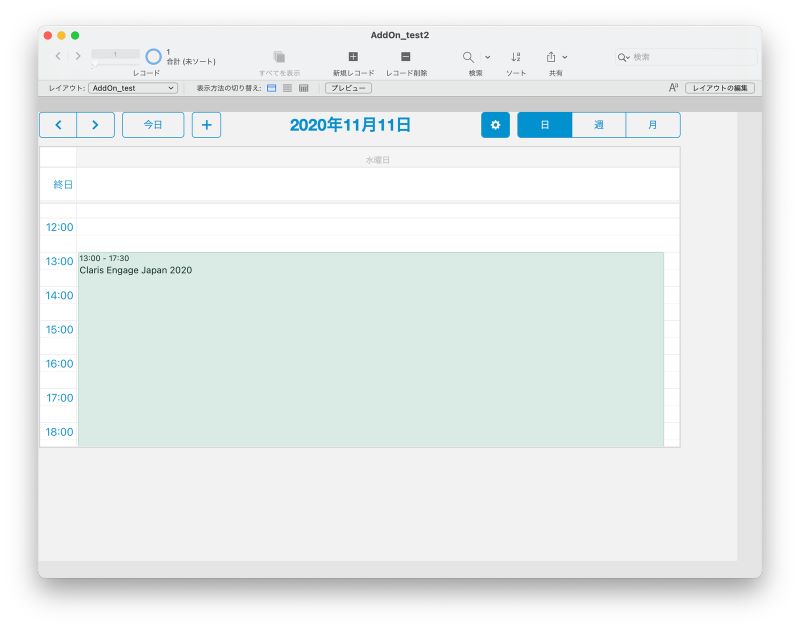
さらに、カレンダー右上の「日」をクリックして、日表示にしてみます。こちらはちょっと間延びしているので、日単位で表示するような用途に使うときには、レイアウトをもうちょっと検討する必要がありそうですね。

イベント追加後のカレンダー(日表示)
この「カレンダー」アドオンは、上記のように「+」ボタンをクリックする他に、カレンダー上をクリック(タップ)するだけで「イベント」ダイアログが表示されます。そしてこのとき同時にイベントデータも生成されてしまうようで、何も入力せずに「イベント」ダイアログを閉じても、カレンダー上にイベントが出現してしまいます。
次のイメージは、11 月 24 日の枠内をうっかりクリックし、現れた「イベント」ダイアログをそのまま閉じたところ、11 月 24 日の「00:00」から開始される無題のイベントが生成されてしまった状態です。

クリックするだけでイベントが生成される
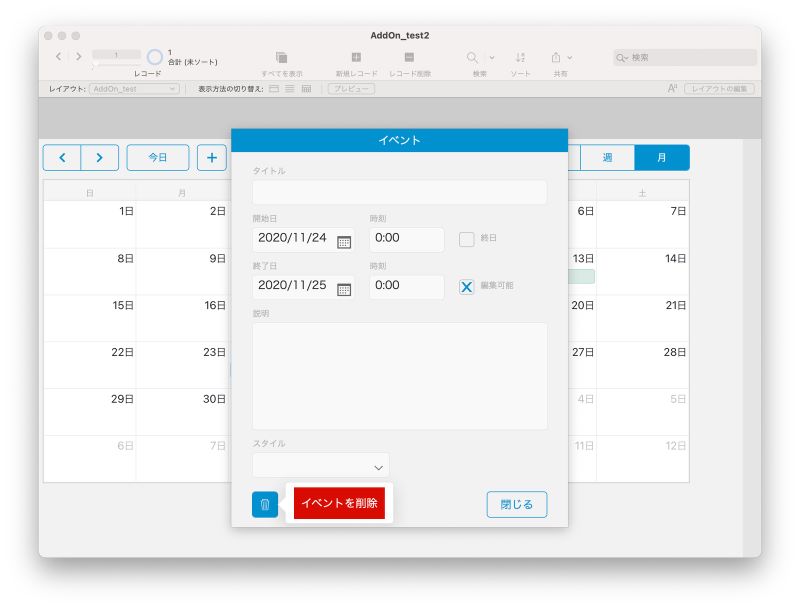
ここで、カレンダー上のイベントをダブルクリックすると、そのイベントの内容で「イベント」ダイアログが表示されます。このダイアログの左下のゴミ箱をクリックすると、イベントを削除できました。ふう。

イベントの削除
自分の予定(イベント)を表示するための準備
このまま、カレンダーに自分の予定を登録していくこともできるのですが、人の太刀で功名していると、その先には思わぬ落とし穴が待っているものです。
前回の「写真ギャラリー」アドオンでもお伝えしましたが、「カレンダー」アドオンをカスタム App から削除(アンインストール)するときにうっかりしていると、ちくちくと溜めていった自分の予定もすべて完全に削除されてしまうことがあります。こういうことは一回自分で痛い目に遭ったほうが絶対にいい、と名うての FileMaker トレーナーの方々が口を揃えておっしゃっていますが、そうは言っても痛いのは嫌なので、ここでは素直に自分用のテーブルとフィールドを用意することにします。
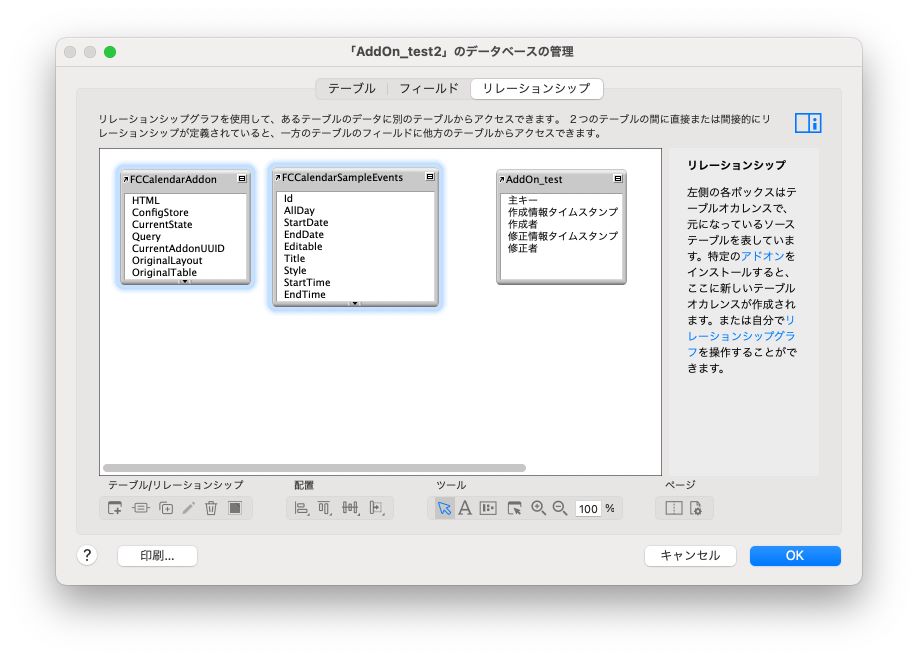
そのためにまず、アドオンを追加したばかりの現時点でのデータベースの中を探ってみます。

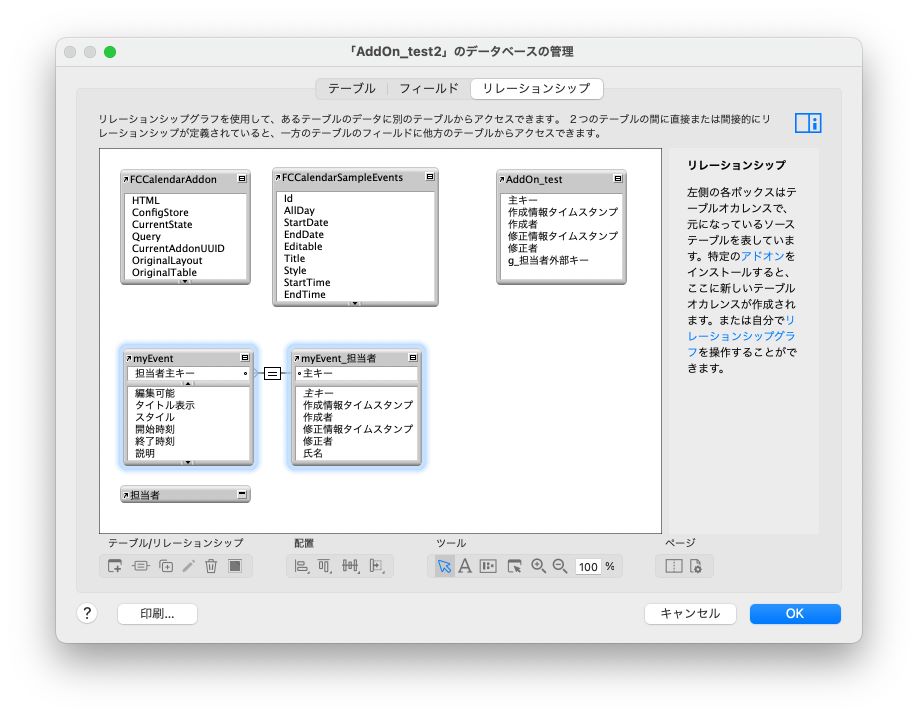
「カレンダー」アドオンに含まれるテーブル
データベースには、「FCCalendarAddon」と「FCCalendarSampleEvents」という 2 つのテーブルが追加されていることがわかります。既に名前からぷんぷん匂いがしていますが、これらのうち「FCCalendarSampleEvents」テーブルがイベントを管理するテーブルです。
このテーブルに定義されているフィールドで、カレンダー上にイベントを表示するために使うフィールドは、次の「*」が付いたフィールドです。これらのフィールドを持ったテーブルを自分で用意しておけば良いわけですね。もちろん、既存のカスタム App で、これらに対応するフィールドを持ったテーブルがあれば、それをそのまま使うこともできます。

自分のテーブルを定義する
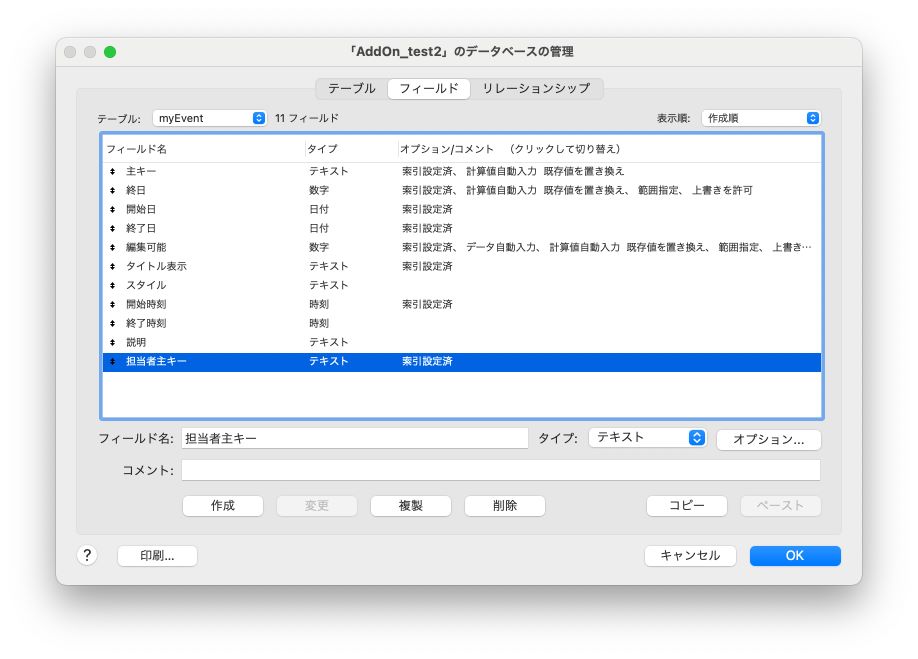
今回は、自分の予定(イベント)を登録するためのテーブルを作成します。テーブル名は「myEvent」にしました。カスタム App に既にイベントデータを持っていれば、それをベースに使うこともできます。
「作成した」と偉そうに言ってますが、今回は、アドオンの「FCCalendarSampleEvents」テーブルを複製し、テーブル名とフィールド名を変更しただけです。前回の「写真ギャラリー」アドオンのときはイチから自分で作り直したのですが、今回はちょっと賢く (?) なりました。
ただ、それだとさすがに芸がないので、用途がよくわからない「Temp」フィールドを削除し、さらに今回は「担当者名」でイベントを絞り込めるよう、「担当者主キー」フィールドを追加してみました。もちろん、この他に「担当者」テーブルも作っておきます。

自分のイベント管理用の「myEvent」テーブルを作成
次は、イベント登録用のレイアウトを作ります。ここでも横着をして、「カレンダー」アドオンに含まれているレイアウトを複製します(人は易きに流れる)。
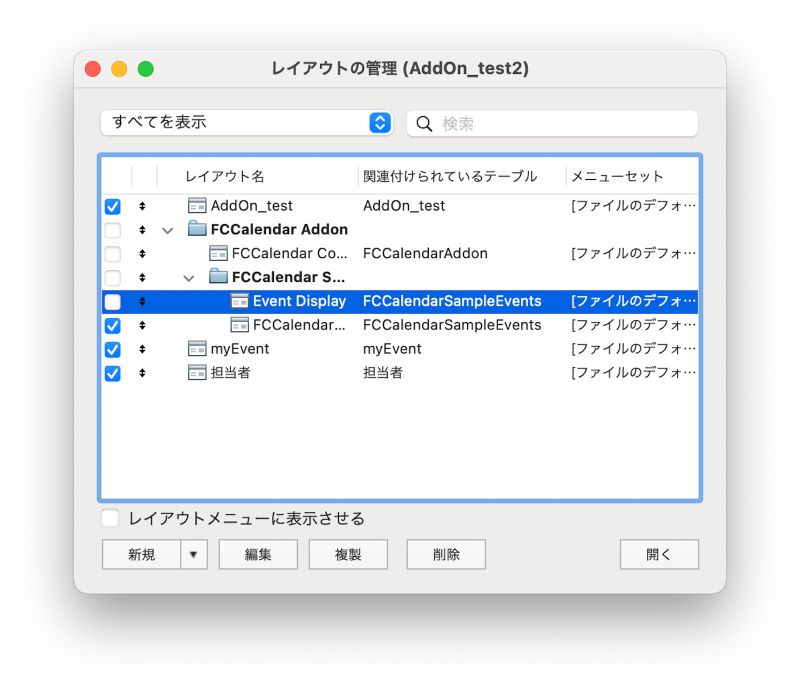
レイアウトモードで [レイアウトの管理] ダイアログを開きます。「Event Display」レイアウトがサンプルのイベント登録用レイアウトです。今回は、これを複製します。「複製」、便利ですね。

「Event Display」レイアウトを複製
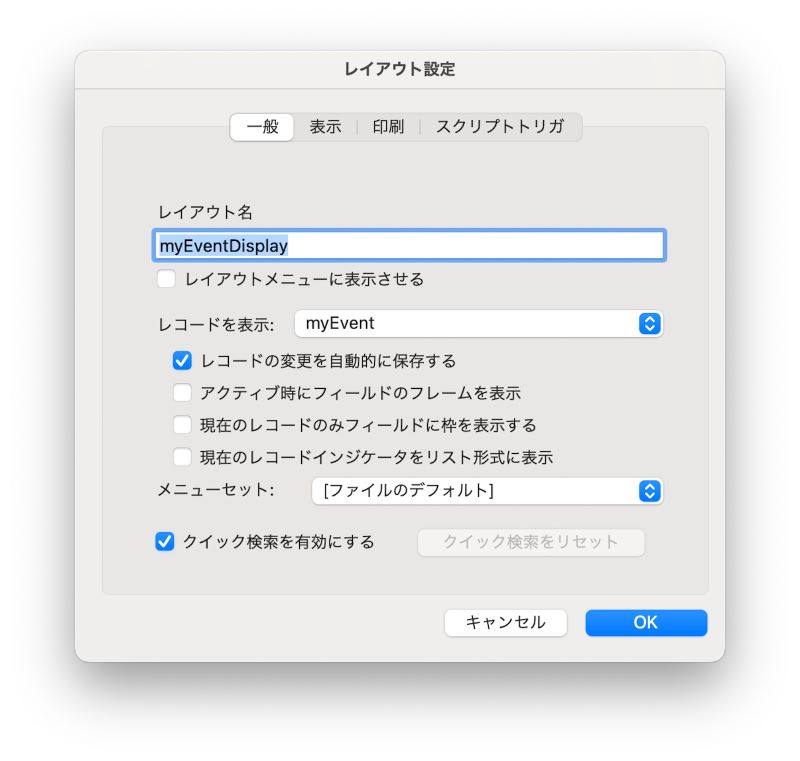
複製したレイアウトは、レイアウト名を「myEventDisplay」にし、 [レコードを表示] ドロップダウンリストで、さっき作った「myEvent」テーブルと関連付けておきます。

複製したレイアウトの設定
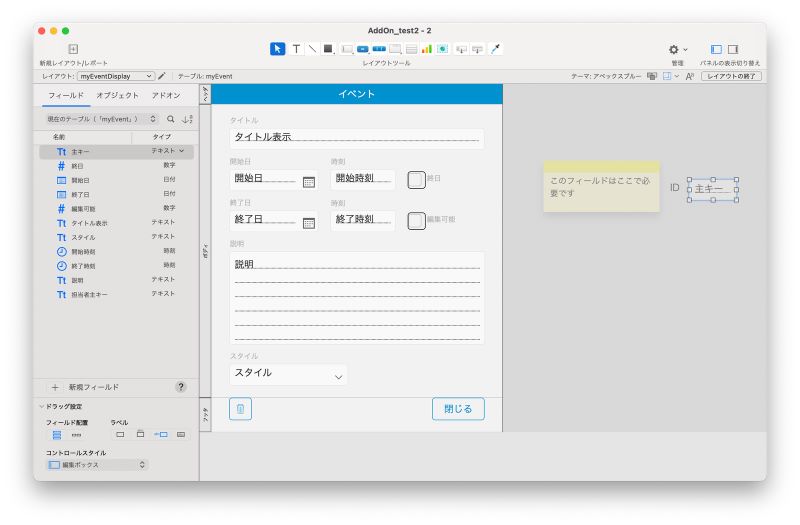
続いて、このレイアウトを編集します。
まず、複製したレイアウトの各編集ボックスはアドオンのサンプルテーブルと関連付いているので、自分の「myEvent」テーブルの各フィールドと関連付けし直します。このとき、「終日」と「編集可能」のチェックボックスと、レイアウトの外に置いてある「 ID 」(「カレンダー」アドオンで使用)も、「myEvent」テーブルに関連付けるのをお忘れなく。

「myEventDisplay」レイアウトの関連付けを再定義
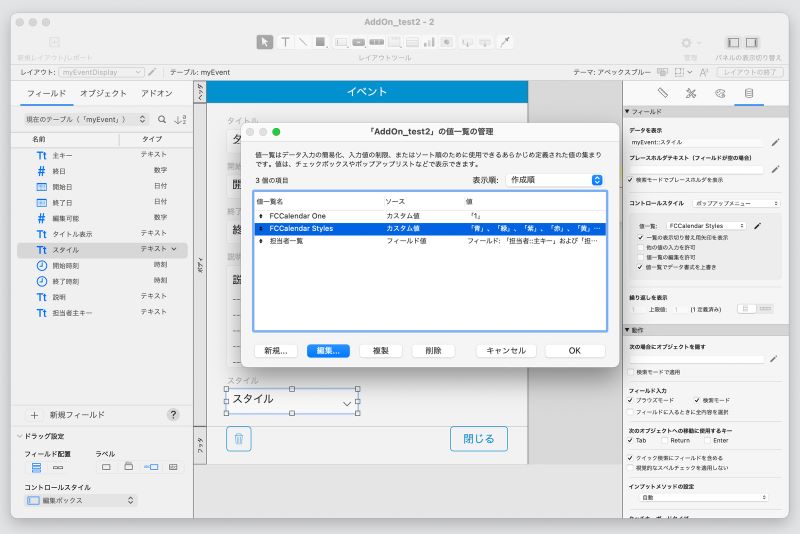
ちなみにここで、「終日」と「編集可能」チェックボックスをインスペクタパネル(右パネル)の「データ」タブで見ると、値一覧「FCCalendar One」が割り当てられていることがわかります。同様に、「スタイル」ポップアップメニューは、値一覧「FCCalendar Styles」が割り当てられています。
これらは「カレンダー」アドオンの一部なので、「カレンダー」アドオンをアンインストールすると一緒に消えてしまいます。値一覧は、テーブル、フィールドおよびレコードデータとは異なり、アンインストール時に「このアドオンが使用するテーブル、フィールド、レコードデータをすべて完全に削除」のチェックを外していても削除されてしまいますので、カスタム App の「カレンダー」アドオン以外の部分に流用する場合はご注意ください(というか、後で泣きます、たぶん)。

「カレンダー」アドオンに含まれる値一覧
「担当者」でフィルタする
カレンダーのイベントを「担当者」でフィルタできるように、「myEventDisplay」レイアウトも編集します。
前回の「写真ギャラリー」では写真データを格納しているテーブルの中の「写真タイトル」フィールドでフィルタ(検索)した写真を表示するようにしましたが、今回はイベントデータを管理しているテーブルとは別の「担当者」でフィルタ、つまり、関連テーブルの値でフィルタできるようにします。

まず、イベント登録時に担当者を登録できるようにします。手順としては、次のとおりです。
- 「myEvent」テーブルと「担当者」テーブルを関連付ける
- 「myEvent」テーブルに「担当者主キー」フィールドを追加する(上で実施済)
- 「myEvent」テーブルのTOと「担当者テーブル」のTO(ここでは「myEvent_担当者」)とを関連付けておく
- レイアウトモードに切り替えて、イベント登録用レイアウト「myEventDisplay」に「担当者」を指定するオブジェクトを追加する
- 「担当者主キー」を入力するためのオブジェクト(編集ボックス)を配置する
- 配置した編集ボックスを「ポップアップメニュー」として設定する
- インスペクタパネル(右パネル)の「データ」タブで、コントロールスタイルとして「ポップアップメニュー」を選ぶ
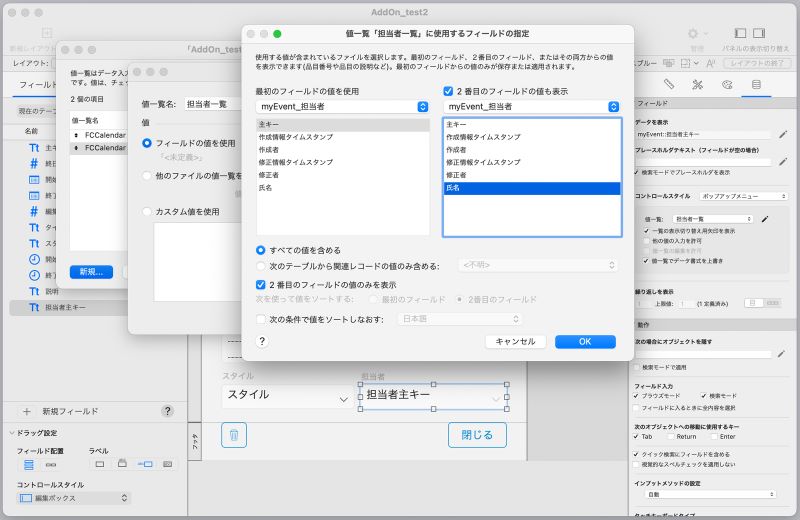
- ポップアップメニューで担当者名を選択できるように、値一覧 (*1) を新しく作成して設定する
- インスペクタパネル(右パネル)の「データ」タブで設定した「ポップアップメニュー」の下の「値一覧」で、鉛筆マークをクリックして「値一覧の管理」ダイアログを表示する
- 「myEvent_担当者」TOの「氏名」フィールドの値を使用する値一覧「担当者一覧」を新規に作成する
- レイアウトモードを終了する
(*1) 「フィールド値を使った値一覧」についてちょっと不安かも…という方は、FileMaker オンライン学習中級編の「処理を実行する舞台を作成する (15)」にゴー!

イベント登録用レイアウトにポップアップメニュー「担当者」を追加
次に、カレンダー上で担当者を指定するための担当者選択メニューを設置します。
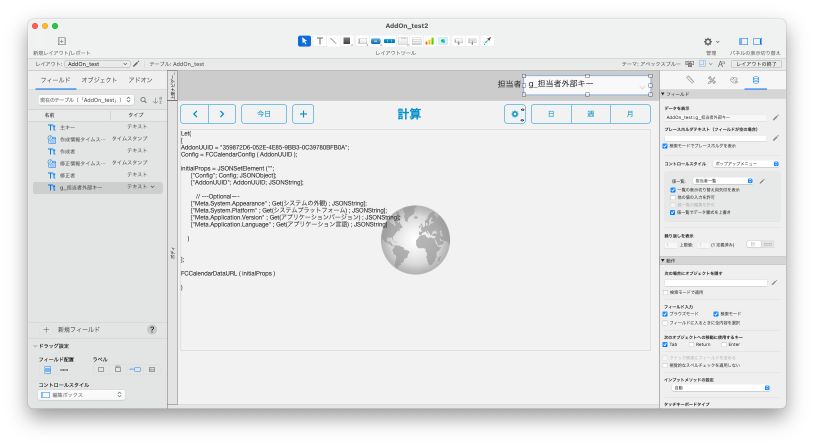
このために、まず、クエリーフィールド用のテキストタイプのグローバル格納フィールドを定義しておきます(ここでは、このカスタム App を作成したときに最初に自動作成された「AddOn_test」テーブルに定義します)。
そして、「カレンダー」アドオンを追加したレイアウト(「AddOn_test」)に、ポップアップメニューを担当者選択メニューとして追加します。このポップアップメニューには、上で設定した「myEventDisplay」レイアウトの「担当者外部キー」と同様に、新しく作成した値一覧「担当者一覧」を設定しておきます。

カレンダー表示用レイアウトにポップアップメニュー「担当者」を追加
リフレッシュ!
最後に、「写真ギャラリー」アドオンでもやったように、表示データの絞り込みを実行するためのリフレッシュ用スクリプトを仕掛けます。
「カレンダー」アドオンのリフレッシュ用スクリプトは [FCCalendar Refresh] スクリプトです。これを、「AddOn_test」レイアウトの担当者選択メニューと、「myEventDisplay」レイアウトの「閉じる」ボタンに設定します。
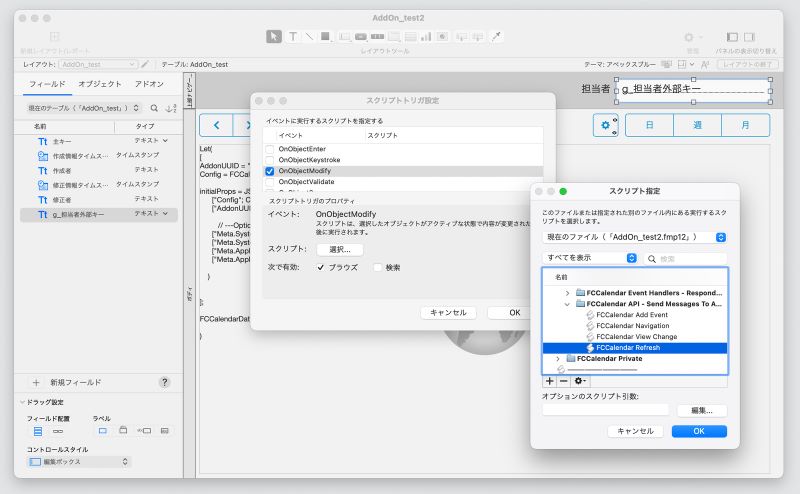
まず、「AddOn_test」レイアウトの担当者選択メニューには、[FCCalendar Refresh] スクリプトを[OnObjectModify] スクリプトトリガ (*2) で設定します。
(*2) 「スクリプトトリガ」について不安になってきた方は、FileMaker オンライン学習中級編の「スクリプトで正しさと美しさを (40) 」にゴー!

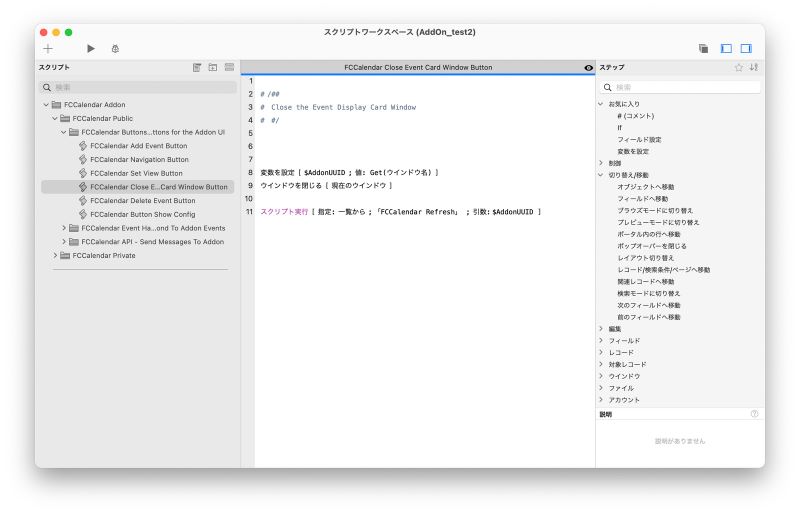
一方、「myEventDisplay」レイアウトの「閉じる」ボタンですが、このボタンには元々、[FCCalendar Close Event Card Window Button] というスクリプト設定されています。この中身を見ると、11 行目に [FCCalendarRefresh] スクリプトを実行する [スクリプト実行] スクリプトステップが既に仕込まれていました。首尾は抜かり無いですね(このレイアウトはサンプルを複製したものなので当たり前ですが)。

イベント登録用レイアウトの「閉じる」ボタンに設定されているスクリプト
なお、[FCCalendar Close Event Card Window Button] スクリプト(それにしても長い名前だ)も「カレンダー」アドオンの一部なので、「カレンダー」アドオンをアンインストールするときには一緒に完全に削除されます。でも、「カレンダー」アドオンをアンインストールするときには「myEventDisplay」レイアウトも用済みのはずなので、このスクリプトについては、ここでは特に自分で再定義しません。
歯車の中身
さて、これで外堀は埋めたので、いよいよ本丸進撃です。
「カレンダー」アドオンの右上には、「写真ギャラリー」アドオンと同様、歯車マークがあって、これをクリックすると「カレンダーコンフィギュレータ」ダイアログが表示されます。
「カレンダーコンフィギュレータ」は、「必須」、「オプションフィールド」、「フィルタ設定」および「その他の設定」の 4 つのタブから構成されています。「写真ギャラリー」アドオンを制覇した私達はもう土地勘ができている(はずな)ので、順次設定していくことにしましょう。
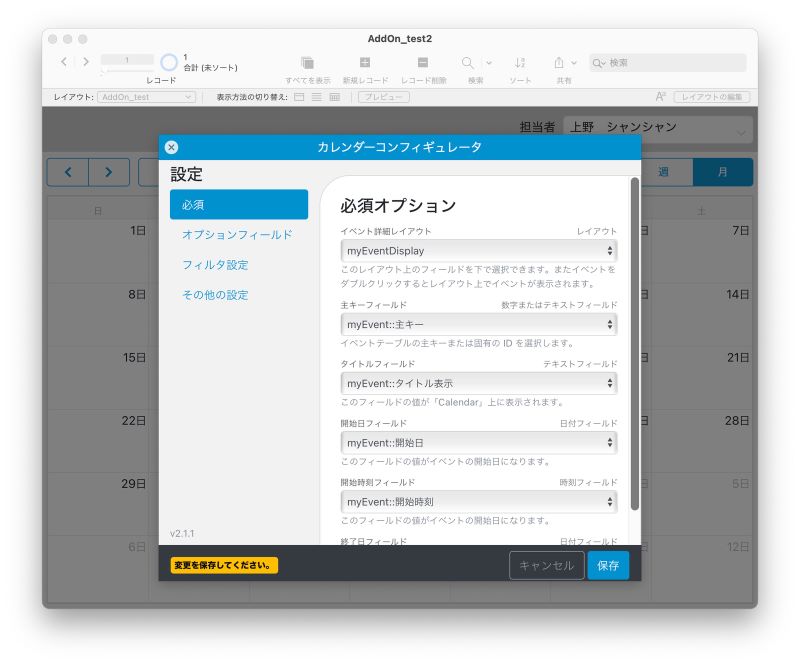
カレンダーコンフィギュレータ:必須
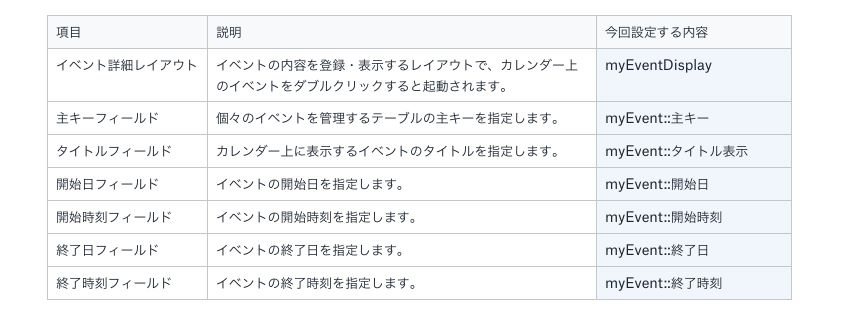
「必須」タブで設定する「必須オプション」は、言ってみれば、カレンダーに表示するイベントデータを「カレンダー」アドオンと関連付けるものです。「必須オプション」に挙がっている項目と、ここで設定する値は次のとおりです。


カレンダーコンフィギュレータ:必須オプションの設定
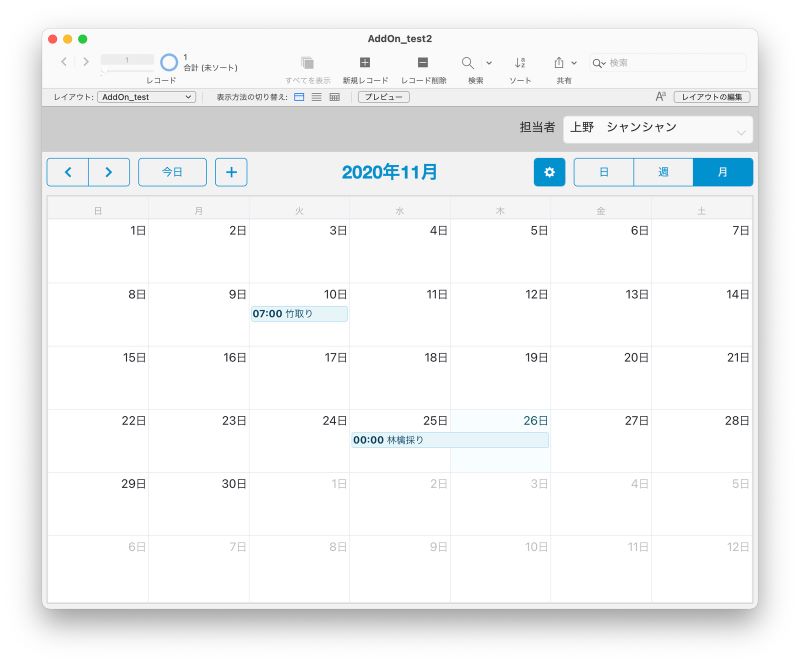
「必須オプション」を設定したところで、一度「保存」をクリックしてブラウズモードに戻り、次のようなイベント 2 つを登録してみました(「終日」と「編集可能」フィールドの括弧内は実際に登録される値)。

すると、カレンダーには、次のように 2 つのイベントが薄い青のラインで表示されました。
どことなく、サンプルと違います。まず、「スタイル」で設定したはずの色が反映されてませんね。

取り敢えずイベント 2 つ登録してみた
まだ最初の設定が終わったところなので、今のところはこんなものか、という感じでしょうか。
では、次の設定です。
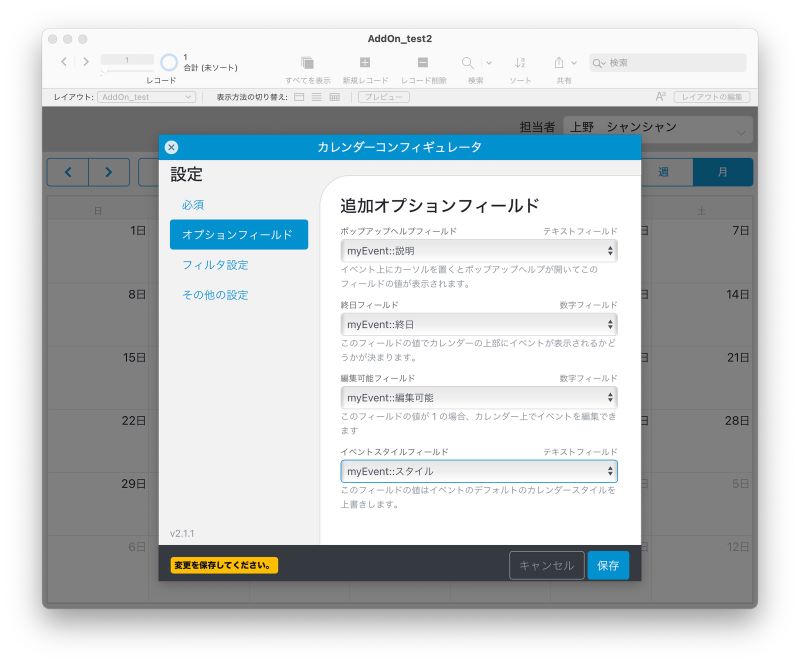
カレンダーコンフィギュレータ:オプションフィールド
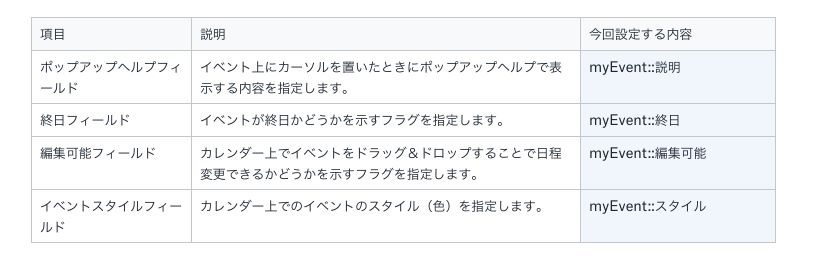
「オプションフィールド」タブで設定する「追加オプションフィールド」は、カレンダー上でのイベントの表示方法を設定するオプションです。「追加オプションフィールド」に挙がっている項目と、今回設定する値は次のとおりです。


カレンダーコンフィギュレータ:追加オプションフィールドの設定
上記の「追加オプションフィールド」を設定したところで、また「保存」をクリックしてブラウズモードに戻ります。表示がどのように変わったか、見てみましょう。
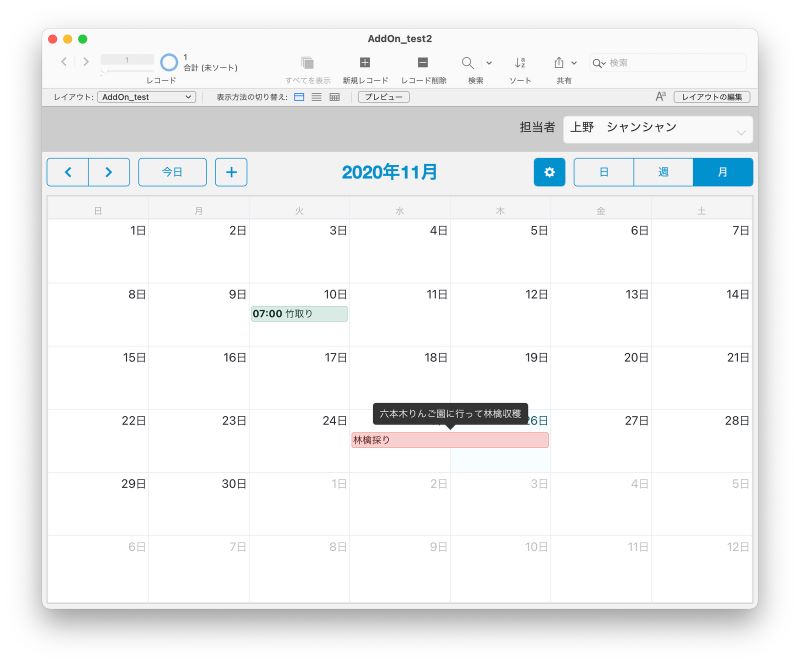
まず、カレンダー上の 2 つのイベントの色がそれぞれ「スタイル」で設定した色になっています。「イベントスタイルフィールド」を設定した効果ですね。また、「終日」イベントとして登録した「林檎採り」のラインから時刻の表示が消えています。これがどうやら、「終日フィールド」を設定した効果のようです。
次に、「林檎採り」のイベントの上にカーソルを置いてみます(クリックしません)。すると、ポップアップヘルプが出てきて、「ポップアップヘルプフィールド」に設定した「myEvent::説明」の内容が表示されました。これはサンプルには設定されていなかったオプションなので、サンプルを超えた気分です。ふふふ。

「追加オプションフィールド」を設定した後の表示
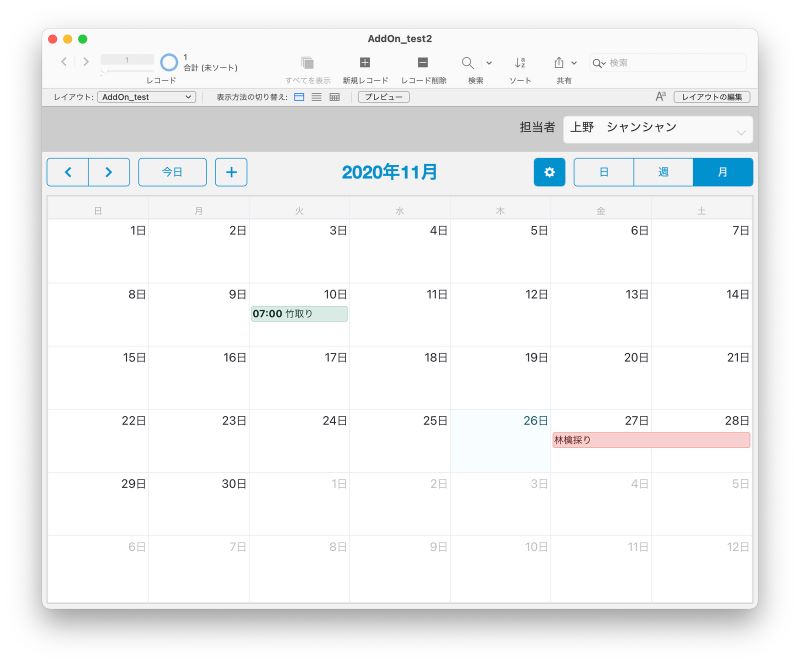
最後に残った「編集可能フィールド」の設定の効果ですが、最初、「カレンダーコンフィギュレータ」上に書かれた説明(「このフィールドの値が 1 の場合、カレンダー上でイベントを編集できます。」)の意味がよくわかりませんでした。仕方がないので、上のように 2 つのイベントを登録し、「竹取り」の方の「編集可能」チェックボックスを未設定に、「林檎採り」の方は「編集可能」に設定してみました。そして、カレンダー上でこの 2 つのイベントをチクチクしてみたところ、
- 「竹取り」イベント(「編集可能」オフ)は選択不可(ドラッグも不可)
- 「林檎採り」イベント(「編集可能」オン)はドラッグして日程変更可能
ということがわかりました。なるほど、カレンダー上で「編集可能」なのは「開始日」および「終了日」のことなのですね(ちゃんと書いて欲しい)。

「林檎採り」イベントをドラッグして週末に延期
カレンダーコンフィギュレータ:フィルタ設定
次はいよいよ「フィルタ設定」。これは「写真ギャラリー」アドオンのコンフィギュレータと同じです。今回は、必要なフィールド、リフレッシュ設定共に、万事抜かりはありません。

さあさあ、山場にさしかかってきましたよ。

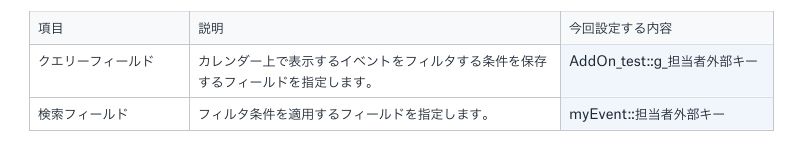
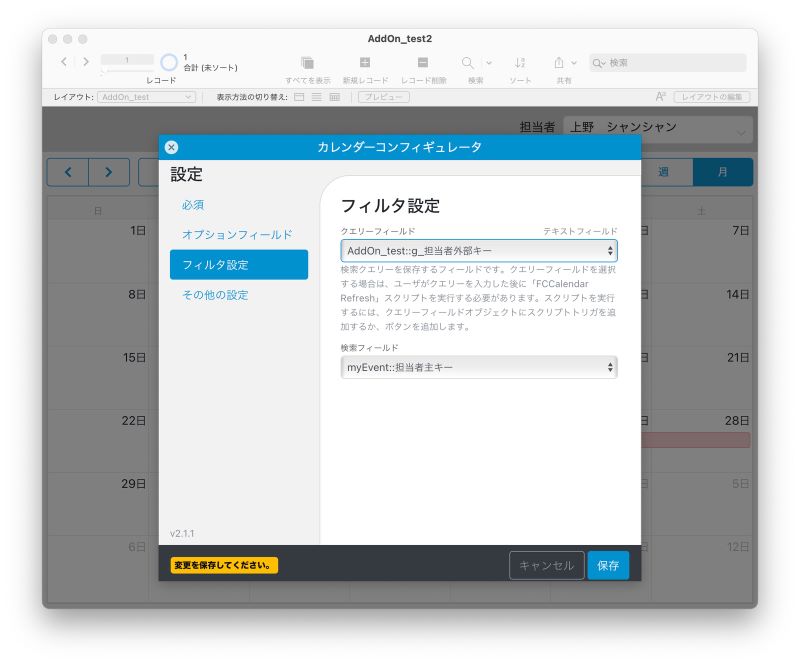
カレンダーコンフィギュレータ:フィルタ設定の設定
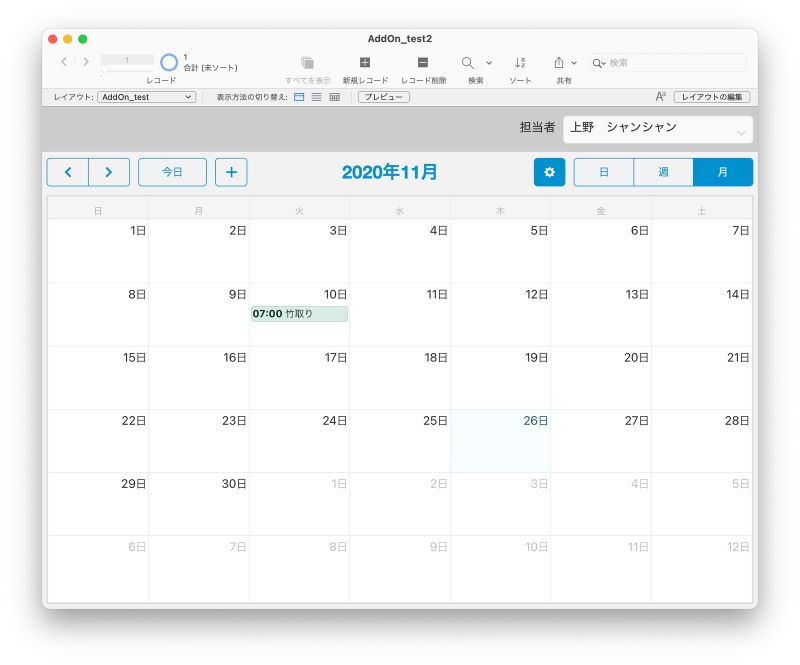
上記の「フィルタ設定」を設定したところで「保存」をクリックしてブラウズモードに戻ると、カレンダー上に 2 つあったはずのイベントが 1 つしか無くなっていました。

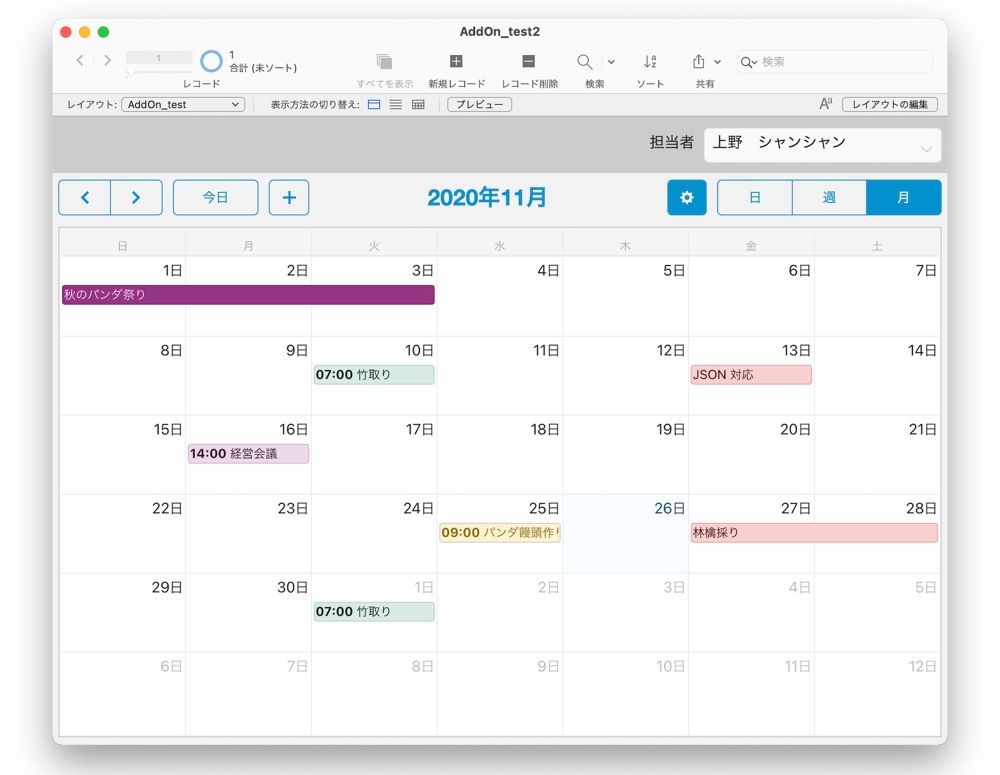
担当者「上野 シャンシャン」さんのイベント
これは、あれです、現在「担当者」に指定されている方のイベントだけが表示されている状態です。フィルタが働いていますね。
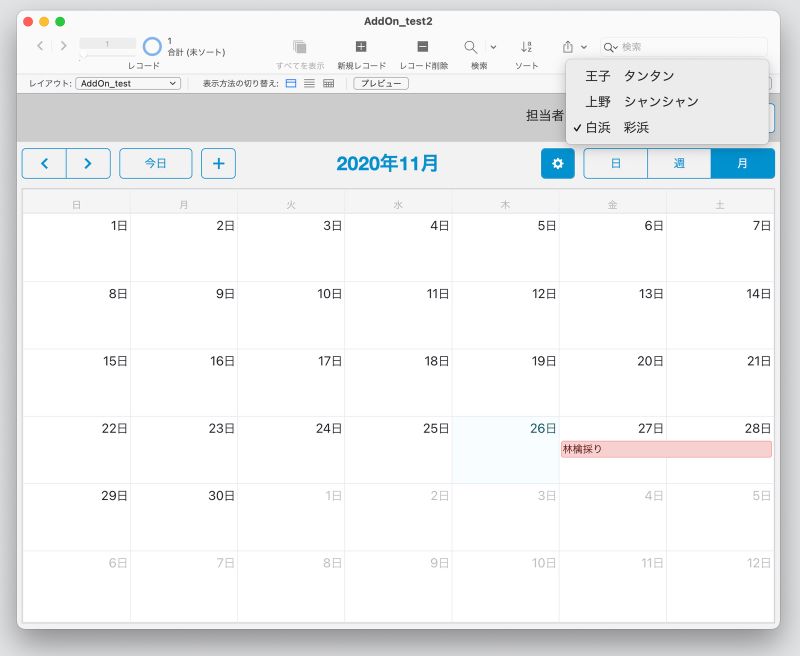
別の「担当者」を選択してもちゃんとフィルタされているようです。すばらしい。

担当者「白浜 彩浜」さんのイベント
カレンダーコンフィギュレータ:その他の設定
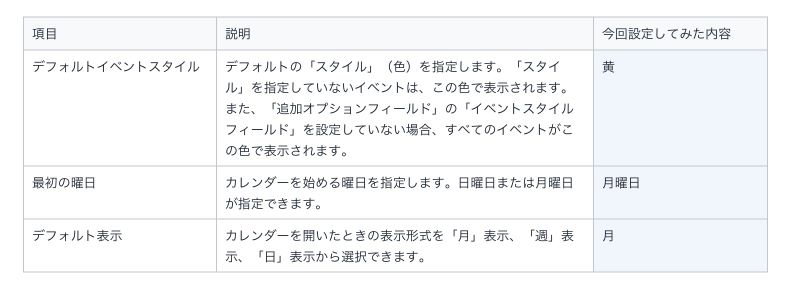
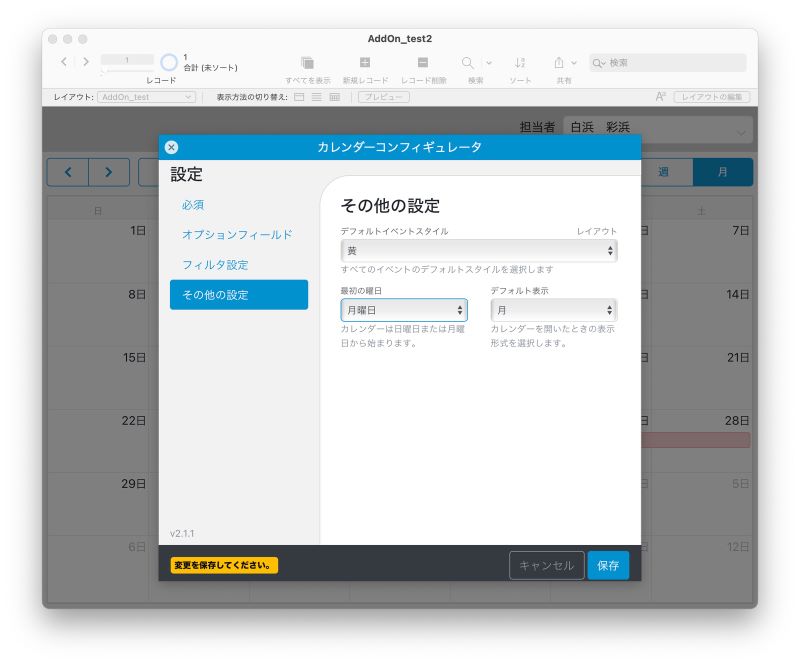
「その他の設定」は、カレンダーとして、あると便利な設定です。


カレンダーコンフィギュレータ:その他の設定の設定
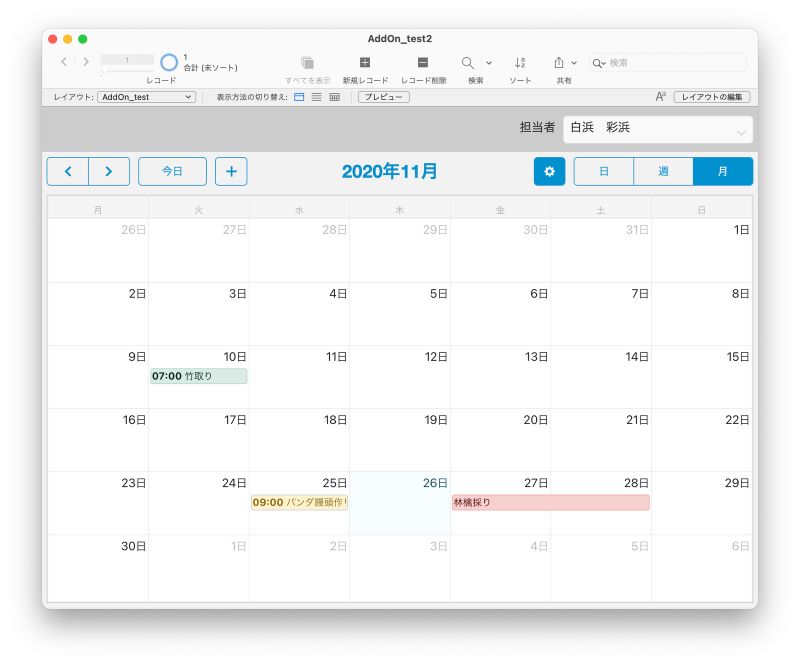
試しに、フィールド「スタイル」を空欄のままでイベント(「パンダ饅頭作り」)を登録してみたところ、これは「デフォルトイベントスタイル」で指定した「黄」色のラインで表示されました。カレンダーも月曜始まりになっています(フィルタ設定は一時的に解除しています)。

「その他の設定」の設定後の表示
できました
これでひと通り、「カレンダー」アドオンの機能を試してみました。
カスタム App にカレンダーを組み込むことは、多くの FileMaker ユーザのみなさんが長年待ち望んでいたことですが、「カレンダー」アドオンの登場で FileMaker ビギナーズ&ジュニアズのみなさんでも、このように非常に簡単にできるようになりました。イベントデータをたくさん持っているカスタム App の場合は、「カレンダー」アドオンを組み込んで、カレンダー上でイベントを整理することもできそうですね。いろいろな使い道を工夫してみてください。
それでは、また次回の「FileMaker のアドオン使ってみた」でお会いしましょう。Ciao!
(編集注記)
このブログ・シリーズでご紹介する新しいアドオン(JavaScript を使用)は、FileMaker Pro 19.1.2 以降でご利用いただけます。19.1.2 よりも前のバージョンをお使いの方は、最新の無料評価版をダウンロードしてご利用ください。