現在、あらゆる Web サイトで見られるフォームは、様々な情報を収集するために非常に役立つツールとなっています。さらに昨今では気軽に作成し、公開できるものも増えてきました。Google フォームはその代表的なものと言えるでしょう。Google フォームを利用することで素早くフォームを作成、公開して情報を収集することが可能となります。
ただ、最も大切なのは収集した情報をいかに有効活用するか、という点ですよね。情報をきちんと活用するためには、まずはそのためのデータベースにデータを蓄積する必要があります。
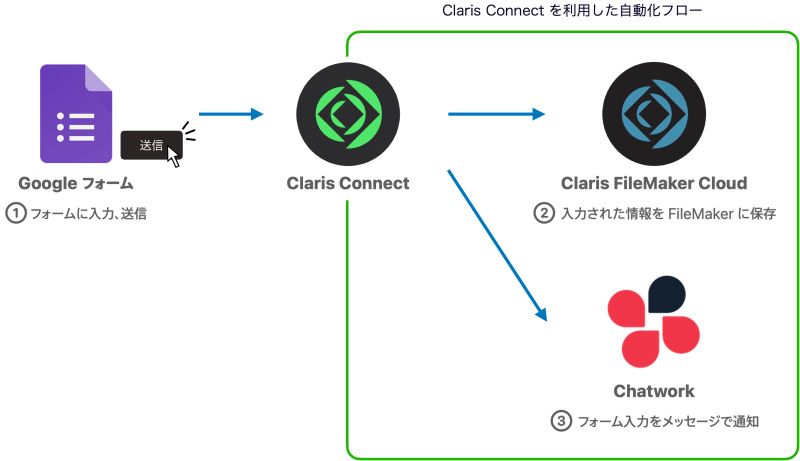
そこで今回は、Google フォームに入力された情報を Claris Connect を利用してリアルタイムに Claris FileMaker へ保存し、同時に Chatwork に通知メッセージを送信する、という自動化フローを作成してみます。この連携は各サービスの API を利用したプログラムを実装すれば実現できますが、Claris Connect を利用することでより素早く、簡単にフローを作成することができますのでぜひご参考にしてください。
もしもまだ Claris Connect をお持ちでなければ、ぜひこの機会に無料評価版をお試しください!

Google フォームの入力情報をリアルタイム保存して通知するフローを Claris Connect で自動化
1.Google フォームの設定
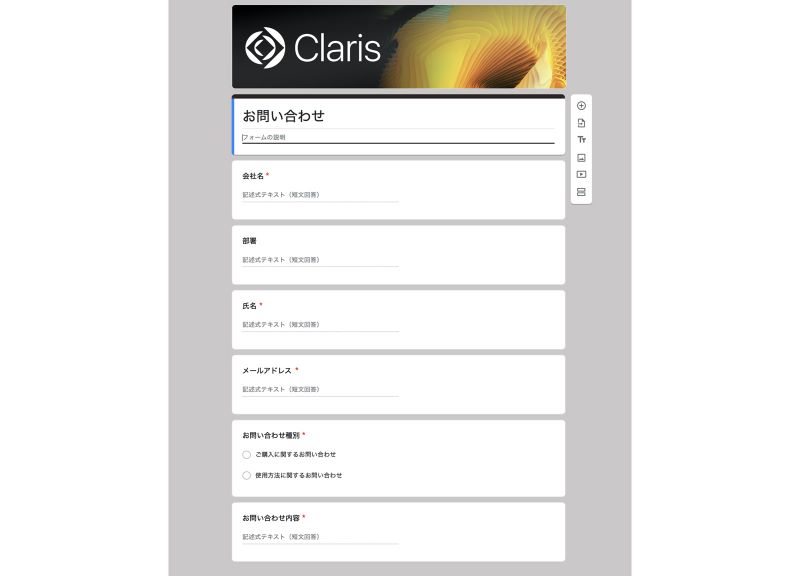
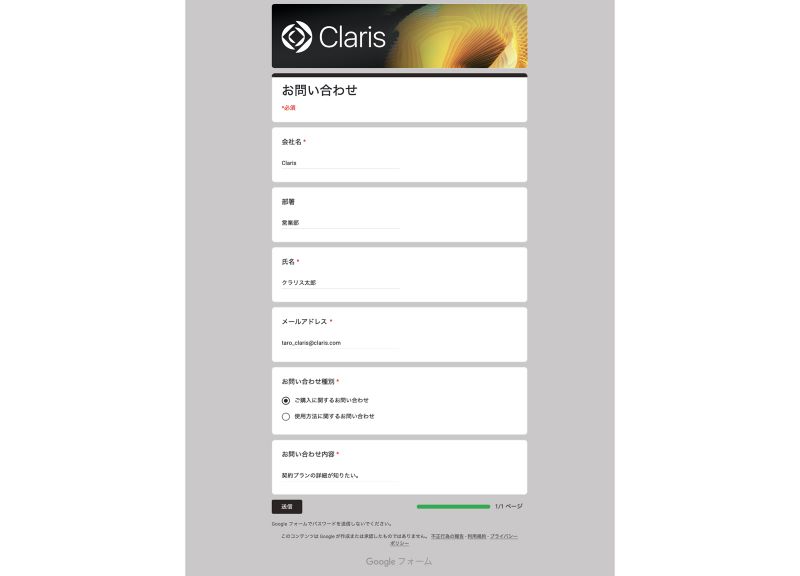
なにはともあれ、まずはフォームを作成します。通常の方法で Google フォームのフォームを作成します。今回はごくシンプルなお問い合わせフォームを作ってみました。
※Google のアカウント登録やフォーム作成について本ブログでは割愛します。

Google フォーム作成
重要なのはここからです。
今回、フォームに入力されたデータを Claris Connect を経由して FileMaker に保存するわけですが、そのためにはフォームの送信ボタンがクリックされたタイミングで、Google フォームから Claris Connect へそのデータを送信する必要があります。このデータ送信は Webhook という仕組みを用います。Google フォームでは GAS(Google Apps Script)という JavaScript ベースのスクリプト言語が利用できるようになっており、Webhook を利用した Claris Connect へのデータ送信処理もこの GAS を利用したスクリプトで実行します。
なんだか難しそうですが・・・兎にも角にも、やってみましょう。
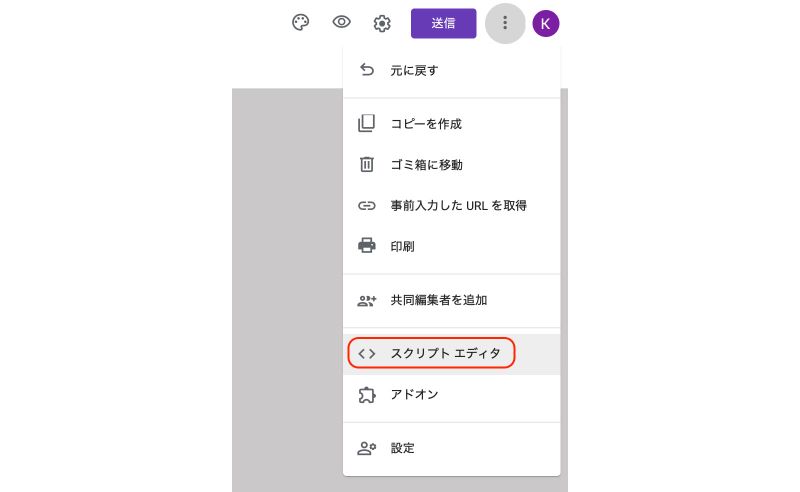
では、GAS のスクリプト編集を行うために、Google フォームの画面からスクリプト エディタを起動しましょう。

Google フォームの画面からスクリプト エディタ起動
Google フォーム画面右上のメニューボタンから < > スクリプト エディタ を選択することでスクリプト エディタが開きます。

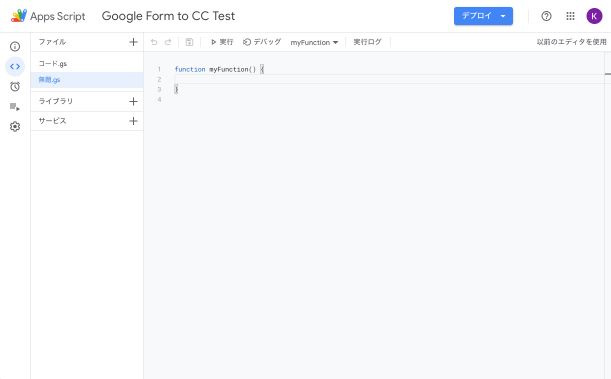
スクリプト エディタ
なるほど、ここにスクリプトを書いていくわけですね。
そして、こちらが今回の問い合わせフォームに入力されたデータを送信するためのスクリプトです。今回、このスクリプトには 2 つの関数(処理)を記述しています。
- sendToConnect ( data1, data2, data3, data4, data5, data6, data7 )パラメータで指定されたデータを Claris Connect に送信するための関数です。今回は data1 〜 7 まで、7つのデータを指定できるようにしています。
- onFormSubmit ( e )実際にフォーム上の送信ボタンがクリックされた時に実行される関数です。この関数ではフォームに入力されたデータと現在日時をそれぞれの変数に格納し、最後に sendToConnect の関数を呼び出して各変数のデータを渡すことで Claris Connect にそれらのデータを送信しています。
※スクリプトの詳しい記述方法を知りたい方は、別途 Google Apps Script のドキュメントなどご参照ください。
//Claris Connect にデータを送信するための処理
function sendToConnect(data1, data2, data3, data4, data5, data6, data7) {
var url = "https://
var data = { "company" : data1, "department" : data2, "name" : data3, "email" : data4, "inquiry_type" : data5, "inquiry_text" : data6, "time" : data7 };
var payload = JSON.stringify(data);
var options = {
"method" : "POST",
"contentType" : "application/json",
"payload" : payload
};
var response = UrlFetchApp.fetch(url, options);
}
//実際にフォームの送信ボタンがクリックされた際に実行する処理
function onFormSubmit(e){
//フォーム入力データを項目ごとに変数へ格納
var itemResponse = e.response.getItemResponses();
for (var j = 0; j < itemResponse.length; j++){
var formData = itemResponse[j];
var title = formData.getItem().getTitle();
var answer = formData.getResponse();
switch (title) {
case "会社名":
company = answer;
break;
case "部署":
department = answer;
break;
case "氏名":
name = answer;
break;
case "メールアドレス":
email = answer;
break;
case "お問い合わせ種別":
inquiry_type = answer;
break;
case "お問い合わせ内容":
inquiry_text = answer;
break;
default:
break;
}
}
//現在の日時を取得し、time 変数に格納
var date = new Date();
var time = Utilities.formatDate( date, 'Asia/Tokyo', 'yyyy/MM/dd HH:mm:ss');
//最後に、フォーム入力データと現在の日時を SendToConnect 関数に渡して Claris Connect へ送信
sendToConnect(company, department, name, email, inquiry_type, inquiry_text, time);
}
スクリプトは、作成されるフォームの設問などに合わせて、引数や変数の数、名前などを適宜変更してください。※変更したら保存するのをお忘れなく。
次に、このスクリプトを「フォームの送信ボタンが押された時に実行する」という設定もしておく必要があります。まさに FileMaker でいうところのスクリプトトリガと同じですね。
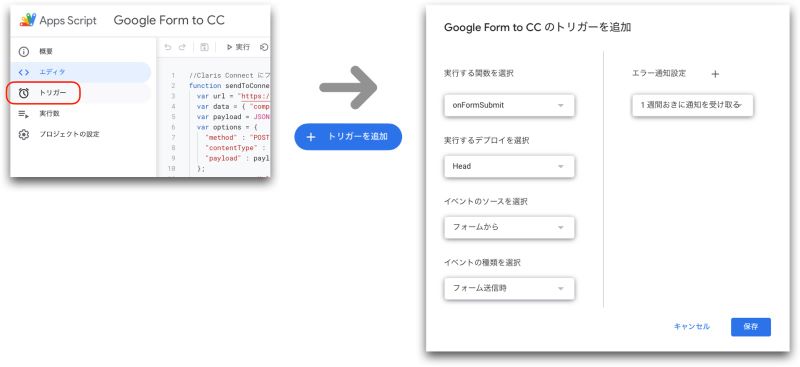
GAS のスクリプトエディタの画面から トリガー を選択し、次の画面の トリガーを追加 ボタンからスクリプトを実行させるためのトリガーを設定することができます。ここでは「フォーム送信時」に「onFormSubmit」という関数を実行する、という設定を行います。

GASのトリガー設定
また、スクリプト内の 3 行目 では「Claris Connect で生成した Webhook URL」を指定する必要があります。この URL が Google フォームからのデータ送信先となるのですが、この URL は Claris Connect 側でのフロー作成の中で生成することができます。それでは、実際にやってみましょう。
2.Claris Connect - トリガを設定
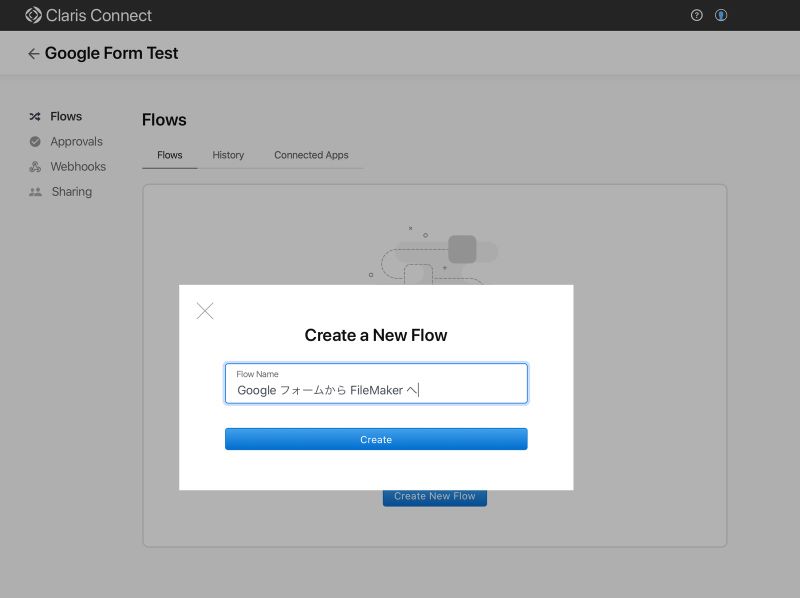
今度は Claris Connect の画面を開いて新規フローを作成します。今回は「Google フォームから FileMaker へ」というフロー名にしておきます。
※Claris Connect の概要やフロー作成の基本については、以下のページに解説動画がありますのでご参考にしてください。
Claris Connect リソース:https://content.claris.com/claris-connect-resources-ja

Claris Connect の新規フロー作成
まず最初に設定するのがトリガ(Trigger)ですが、今回は Google フォームから Webhook を送信するので Utilities の中にある Webhooks を選択します。
アクション(Action)は Incoming HTTP Request しかありませんので、そのまま Continue を押して続行します。
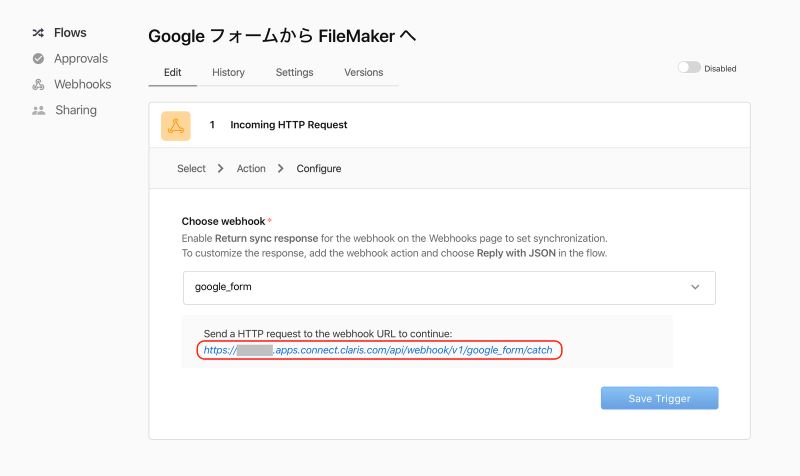
次の画面では新たに Webhook の送信先となる URL を生成できます。画面内にあるプルダウンから Create a new webhook を選択し、テキストフィールド内に google_form (その他、お好きな文字列でも問題ありません)と入力して Enter キーで決定します。すると、画面に URL が表示されます。これが今回使用する Webhook の URL となります。

Webhook 送信先 URL 生成
それでは、この URL をコピーして先程の Google のスクリプトエディタに戻りましょう。
※ Claris Connect の画面はそのままにしておいてください。
先程のサンプルコードの 3 行目に、今コピーした URL を指定します。
var url = "https://XXXXXX.apps.connect.claris.com/api/webhook/v1/google_form/catch";
※ XXXXXX の部分は生成される URL ごとに異なる文字列となります。また、google_form の部分には実際に指定された Webhook の名称が入ります。
次に、Google フォームから Claris Connect に対して実際に Webhook でデータを送信し、Claris Connect との接続確認を行う必要があります。それでは Google フォームにデータを入力して送信してみましょう。

Claris Connect との接続確認のためのデータ入力
データがうまく Claris Connect に送信されると、先程の Claris Connect の画面上の Save Trigger ボタンが押せるようになりますのでクリックして先に進みましょう。これでトリガの設定は完了です。
3.Claris Connect - FileMaker Cloud のアクションを設定
次に、フォームのデータを FileMaker に保存するためのアクションを設定します。
今回は FileMaker Cloud 上にホストしたカスタム App にフォームデータを新しいレコードとして保存する処理を設定することにします。
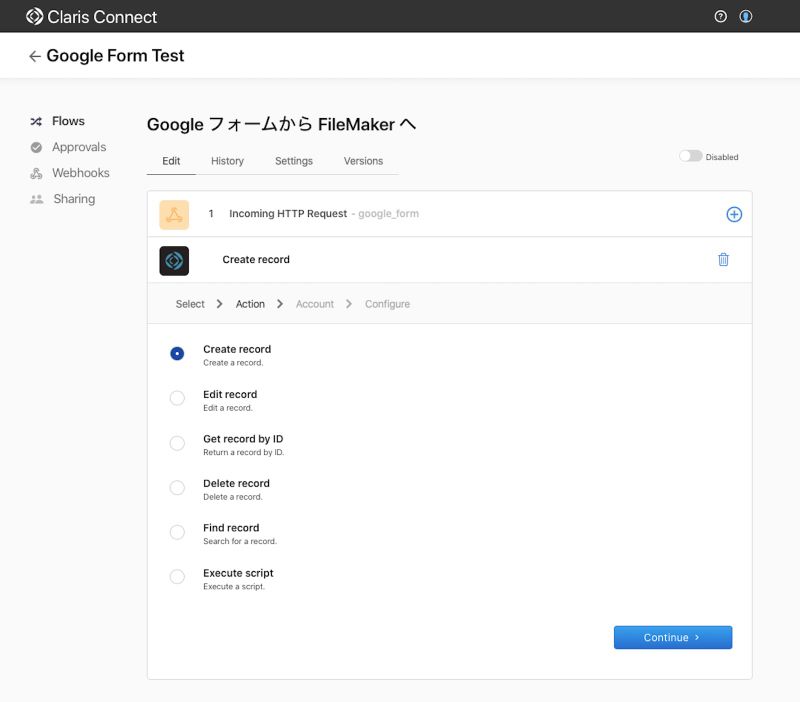
フロー作成画面上の + ボタンから Action を選択し、Claris FileMaker Cloud のコネクタを選び、Create Record を選択して Continue をクリックします。

アクションの設定画面
次は、対象のカスタム App にアクセスするための認証を行います。
※注意
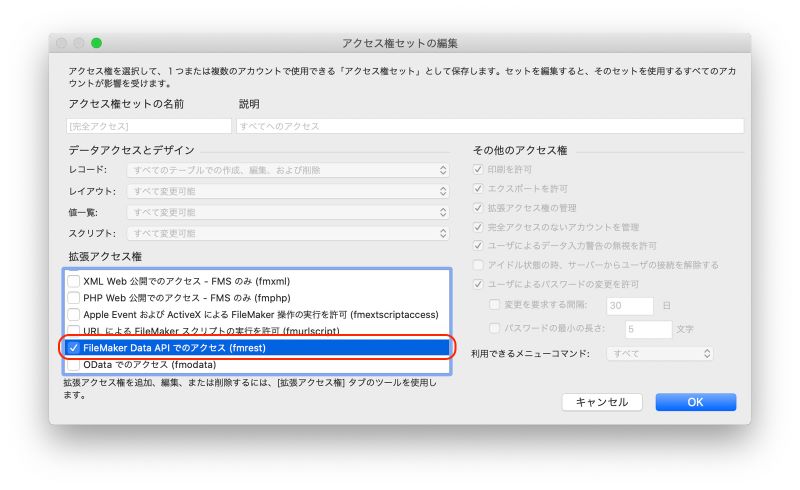
Claris Connect からのカスタム App に対するレコード操作は Data API を使用します。したがって、対象のカスタム App 上で、認証に使用する Claris ID の拡張アクセス権のうち FileMaker Data API でのアクセス (fmrest)が有効になっている必要があります。

カスタム App のアクセス権設定
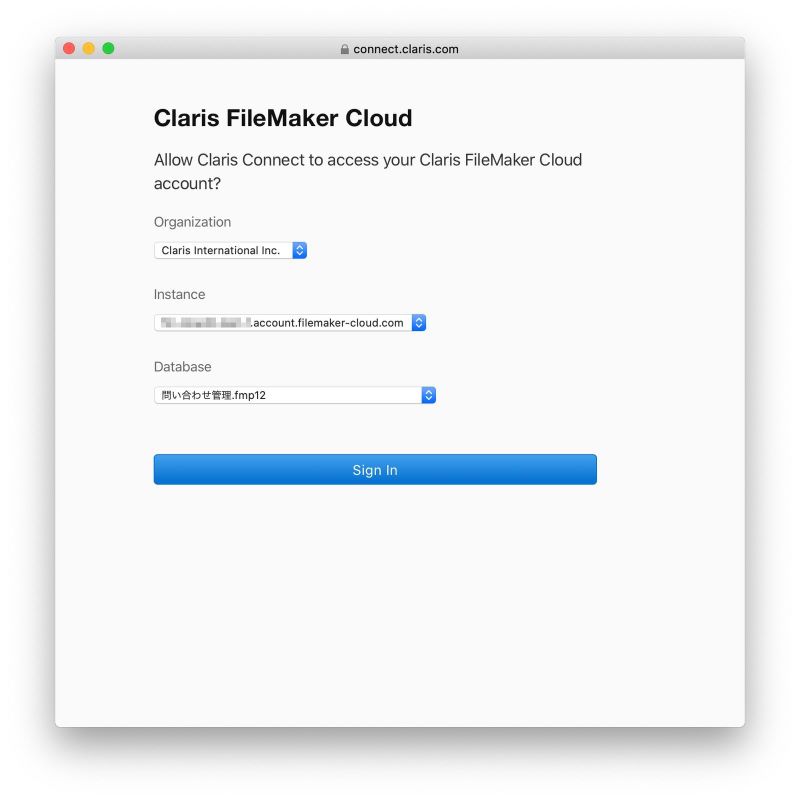
それでは、Claris Connect の画面で対象の FileMaker Cloud チーム名やカスタム App を選択して認証を行いましょう。

Claris Connect の画面で認証
無事にサインインできれば、Continue をクリックして続行します。
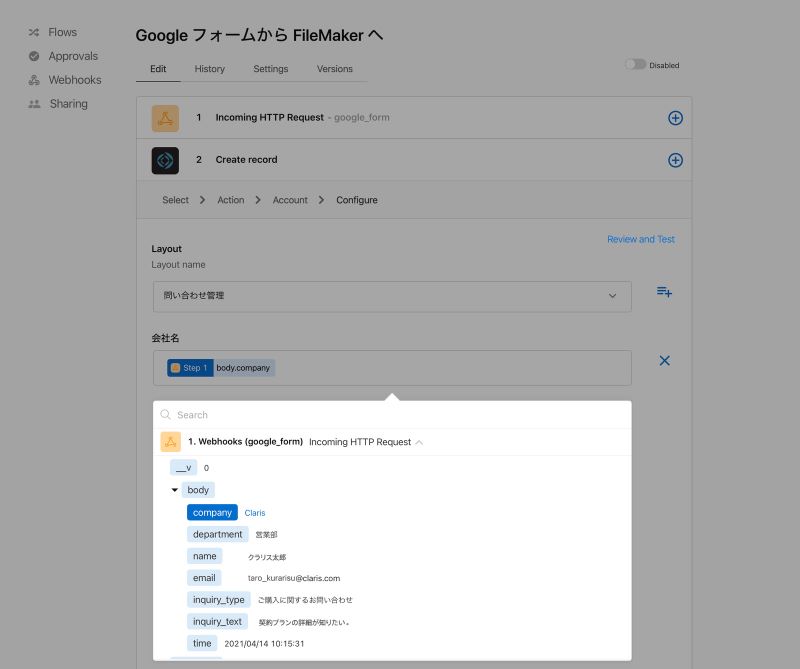
次の画面では、レイアウトを指定してから具体的にどのデータをどのフィールドに保存するかを設定していきます。この時、各フィールドに保存する値は、フィールド右側にあるボタンをクリックすることで、それよりも前のステップで取得されたデータを指定できるのがポイントです。
今回の場合、1 つ前のステップである Webhooks で Google フォームから送られてきたデータ、つまりフォームに入力されたデータとそのときの日時データから指定できます。例えば「会社名」フィールドなら company を、「お問い合わせ日時」フィールドなら time を指定する、という感じです。

各フィールドに保存するデータを指定
フィールドの設定ができれば Save をクリックして設定を保存します。
これで、Google フォームからのデータを FileMaker に保存するステップの設定が完了しました。
4.Claris Connect - Chatwork のアクションを設定
次に、問い合わせが入ったことを Chatwork を使用して担当者に通知するためのステップを作成します。
フロー作成画面の Claris FileMaker Cloud のステップの + ボタンから、Action をクリックし、Chatwork のコネクタを選びます。アクションとして 新しいメッセージを追加 を選択して Continue をクリックします。次に、先程と同じように今度は Chatwork の API を実行するための認証画面になりますので、ここでは Chatwork の API トークンを入力して Sign In をクリックします。
※ API トークンは Chatwork の管理画面より発行できます。
Chatwork 画面上の歯車アイコン → サービス連携 → API Token
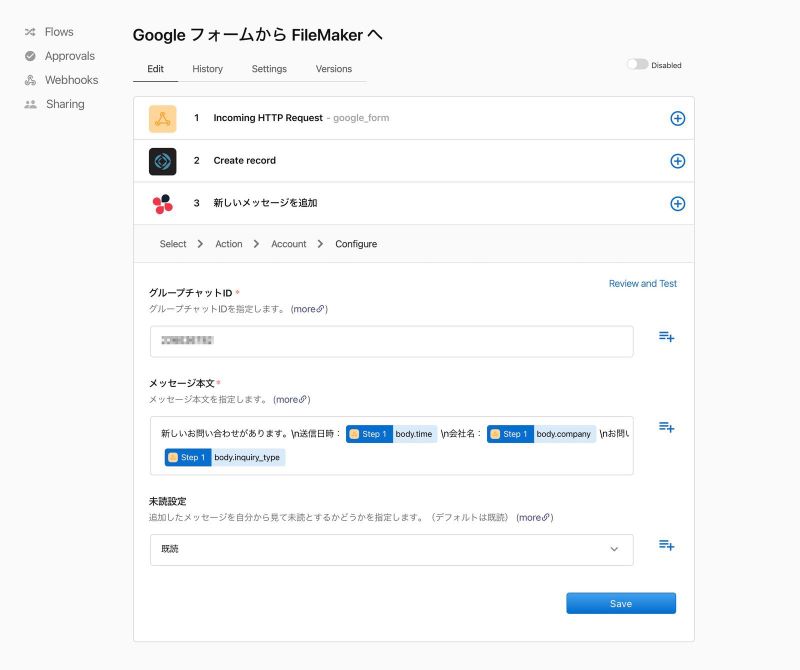
サインインが成功したら Continue をクリックして、メッセージ送信のための設定画面に進みます。グループチャット ID には、送信先グループチャットのルーム ID を指定し、メッセージ本文には一番最初のステップである Webhooks で Google フォームから送信されたデータを差し込んだメッセージを指定してみましょう。ちょうど FileMaker の計算式を利用してフィールドの値を指定するような感じですね。今回は以下のようにしてみました。

メッセージ送信の設定画面
ちなみに、”\n” は改行コードなので改行させたい位置に入れておくといいでしょう。
フィールドの設定が完了したら Save をクリックして保存します。
以上でフローの作成が完了しました。
5.フローを実行してみる
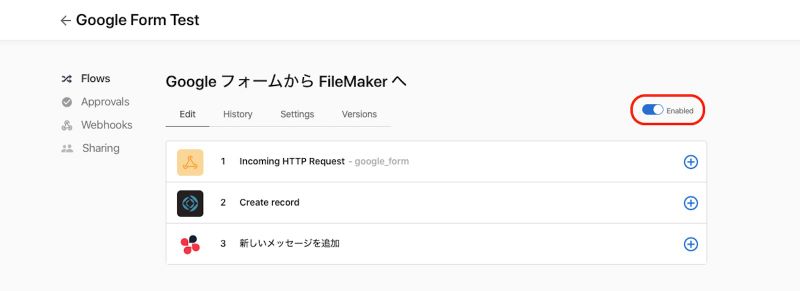
それでは実際にフローを実行して結果を確認してみます。その際にはフローの状態を Enabled にしておくことを忘れないようにしましょう。

フローを Enabled にします。
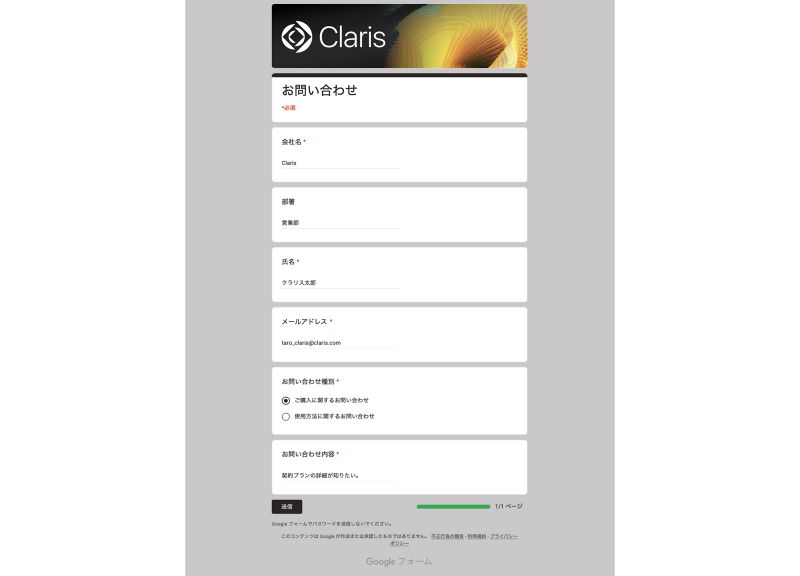
それでは、Google フォームから以下のような回答を送信してみます。

送信する回答
入力が終わったら 送信 ボタンをポチッとな。
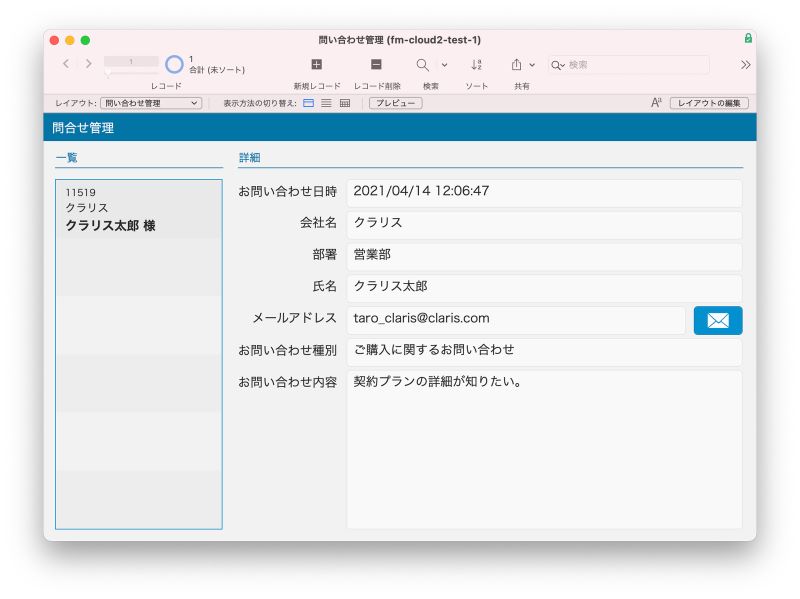
すると、無事に保存先の FileMaker カスタム App にレコードが 1 件作成されて、フォームのデータが保存されました。

フォームから送信したデータがカスタム App に保存されました。
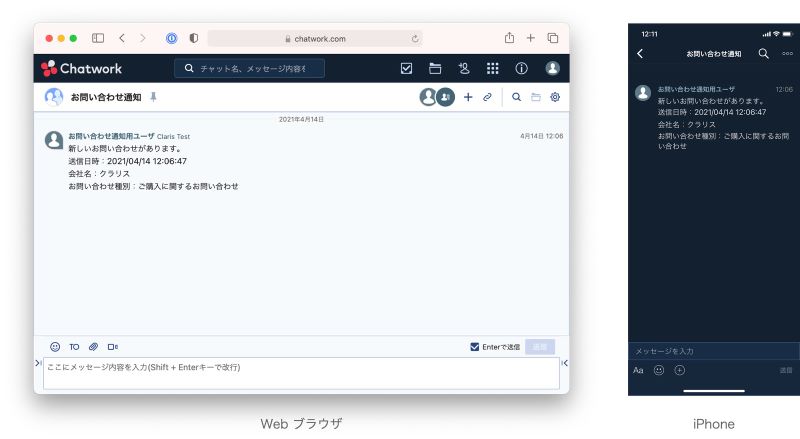
さらに、Chatwork にも Claris Connect で設定した通りにメッセージが送信されました。Chatwork はパソコンの Web ブラウザでも利用できますし、iPhone などのモバイルデバイスでも利用できますので、通知に利用するのにも便利ですね。

Chatwork にメッセージが送信されました。
いかがでしょうか。前半部分の Google Apps Script のスクリプトを記述する部分は少し難しそうに見えますが、例に合わせて作成すればそれほど難しくありません。また、多くのクラウドサービスではスクリプトを記述しなくても、Webhook の URL を指定するだけでいろんなイベントをトリガにデータを送信することができるようになっていますのでご安心ください。また、Claris Connect が持っている各種クラウドサービスに対応したコネクタには、アクションだけでなくトリガに対応しているものもあります。コネクタのトリガを使えば、もっと簡単かつ直感的にフロー実行のタイミングを設定することもできます。このあたりは追々、、別のブログ記事でご紹介したいと思います。
また、今回作成した Claris Connect のフローはシンプルなものでしたが、例えば IF-THEN の機能を使うことによりお問い合わせ種別に応じてメッセージの通知先を変える、ということもできます。アイデア次第で様々なシーンでの利用に応用できそうですね。
ぜひ皆様の業務の中でも Claris Connect をご活用ください。まずは無料でお試しを!
Claris Connect 無料評価版のお申込みはこちら:
