自宅の郵便番号、勤務先の郵便番号、日本人にとっては当たり前の郵便番号。郵便番号からは大まかな住所を特定することができるので、続きを入力することはとても簡単です。そのため、住所の登録が必要な Web フォームなどでは「住所検索」ボタンというのをよく見かけます。
自社のカスタム App の住所フィールドも同じように便利に使いたいと思うのは皆さん同じだと思います。例えば、住所フィールドが 1 つの場合には
- 郵便番号をコピーする
- Web ブラウザから郵便局 Web サイトに行き、郵便番号検索に郵便番号をペーストし検索実行
- 検索結果から住所をコピーする
- 住所フィールドにペーストする
- 続きの番地や建物名は手入力
という流れで入れることができます。
しかし、都道府県、市区町村、町域、番地、建物名のように細かく住所フィールドを分けていることもあると思います。この場合、何度もコピー & ペーストが必要となり便利とは言えません。
郵便局では日本全国の郵便番号データを CSV 形式でダウンロードするサービスを行なっていますので、カスタム App にインポートし、リレーションやスクリプトを使うことで自動入力を実現することが出来ます。
郵便番号データのダウンロードはこちらから。
https://www.post.japanpost.jp/zipcode/download.html
これにて完結・・・
としたいところですが、この方法には想定される懸念点があります。
- 郵便番号データは月一回更新データが配布されている
- 約 12 万レコードもある
ある程度定期的にメンテナンスをしなければせっかく自動入力された情報が正しいとは限らないということです。その上、約 12 万レコードもあるとインポート時間も結構かかります。
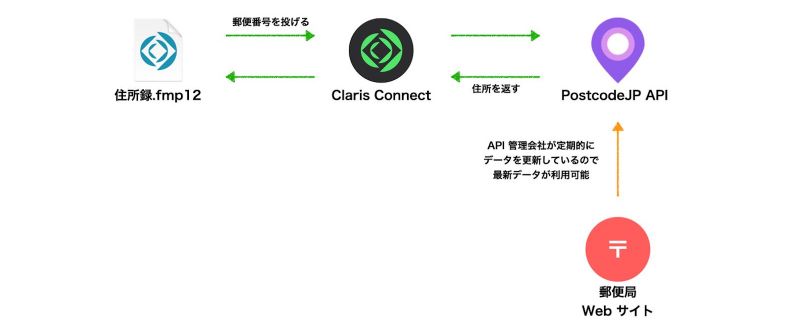
そこでご紹介したいのが Web API の PostcodeJP API を利用して郵便番号から住所を検索する方法です。
- PostcodeJP API に郵便番号を投げる
- PostcodeJP API からのレスポンスを受ける
上記の動作を Claris Connect を利用することで、
- どのように投げるのか
- どのようにレスポンスを受けるのか

PostcodeJP API を利用し郵便番号から住所検索
という基本的なところを体験していただき、Claris Connect を利用してアプリケーション連携の無限の可能性を感じて頂きたいのです。
1. PostcodeJP API のアカウント作成
まず必要なのは PostcodeJP API のアカウントです。
https://postcode-jp.com
登録は無料でクレジットカードの登録も必要ありません。また、料金プランも無料の Free プランからありますので気軽に試すことが出来ます。
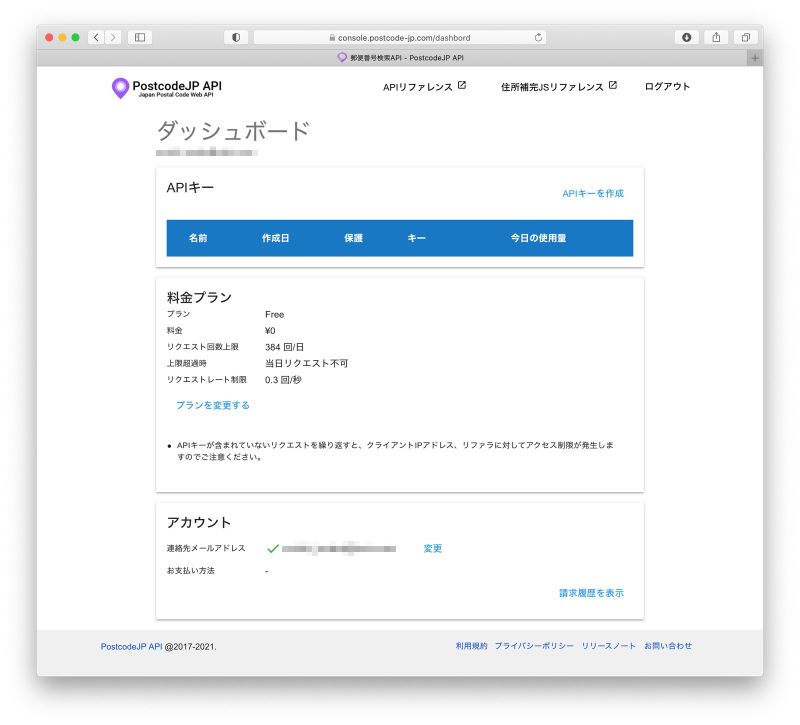
Free プランはこのような制限があります。
- リクエスト回数 : 384 回/日
- リクエストレート : 0.3 回/秒
- APIキー数 最大 : 10 個
データベースの登録補助に使う分には全く問題ない制限ではないでしょうか。
郵便番号を利用して住所登録をバリバリ行なっている場合は有償プランがオススメです。

ユーザーがアップロードした画像:image.png
登録が終わるとダッシュボードが表示されます。ここから右上にある API キーを作成 をクリックして進めます。この API キーを使用してリクエストを認証します。わかりやすく言い換えるとログインに必要なアカウントとパスワードを暗号化したようなものと思ってください。これで PostcodeJP API 側の準備は終わりました。
2. カスタム App の準備
今度はサンプルファイルを準備しましょう。業種・職種別サンプル App (https://content.claris.com/jpapps)には無料でダウンロードできるテンプレートがたくさんあるので「往診管理」を選びました。郵便番号と住所の欄があれば、他のサンプルでも大丈夫です。

ダウンロードしたサンプルファイル
このファイルに Claris FileMaker Cloud で必要な私のClaris ID に完全アクセス権と、拡張アクセス権 fmapp と fmrest をセットしてアップロードしました。
3. Claris Connect の設定
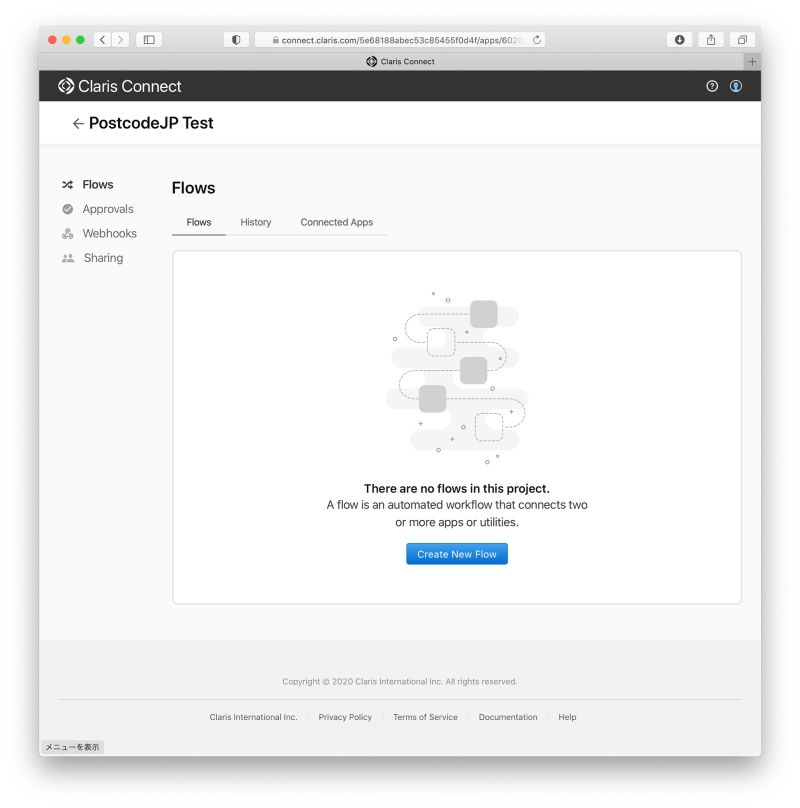
ようやく Claris Connect の登場です。まず、Claris Connect のコンソールにログインして新しいプロジェクトを作成します。名前はわかりやすく「PostcodeJP Test」としています。

Claris Connect のコンソール
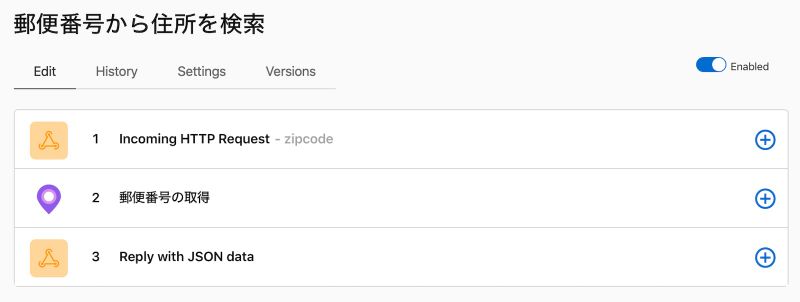
フローの名前もわかりやすく「郵便番号から住所を検索」としました。
画面には Configure new trigger と表示されてトリガとして利用できる Apps か Utilities から選択する必要があります。ここが悩みどころで「何をきっかけにするのか?」というのが最初はわかりにくいと思います。
今回は、FileMaker Cloud から住所を問い合わせるリクエストを投げるということで、 Claris FileMaker Cloudを選択したくなりますが、実はFileMaker Cloud の Script trigger は「投げて終わりのフロー」なのです。今回のように住所が知りたい郵便番号を PostcodeJP API に投げて結果を返す場合には向いていません。
では何を選択するかというと、Webhooks を選択します。なぜ Webhooks を選択するかと言いますと、ヘルプにこのような記載があります。
https://help.claris.com/en/connect-help/index.html#webhooks_create-webhook
Claris Connect also allows you to send or retrieve data in JSON format with webhooks.
Claris Connect を使用すると、Webhook を使用して JSON 形式でデータを送信または取得することもできます。
結果の取得ができるからなのです。
Webhooks を選択します。トリガは Incoming HTTP Request 一つだけなので、Continue をクリックします。
また英文が並んでいます。
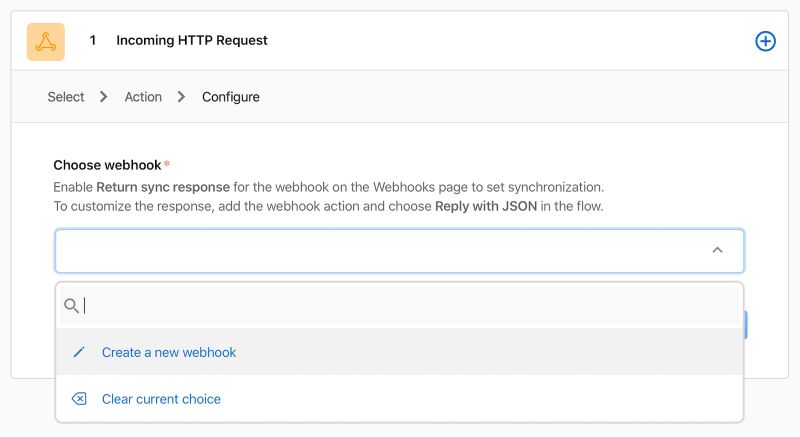
Choose webhook
Enable Return sync response for the webhook on the Webhooks page to set synchronization.
To customize the response, add the webhook action and choose Reply with JSON in the flow.
Webhook ページで Return sync response を有効にして、同期を設定します。
応答をカスタマイズするには、Webhook アクションを追加し、フローで Reply with JSON を選択します。

webhook 選択画面
結果を取得するには「Return sync response を有効にする」と「フローで Reply with JSON を追加する」が必要ということがわかりましたので後ほど設定します。
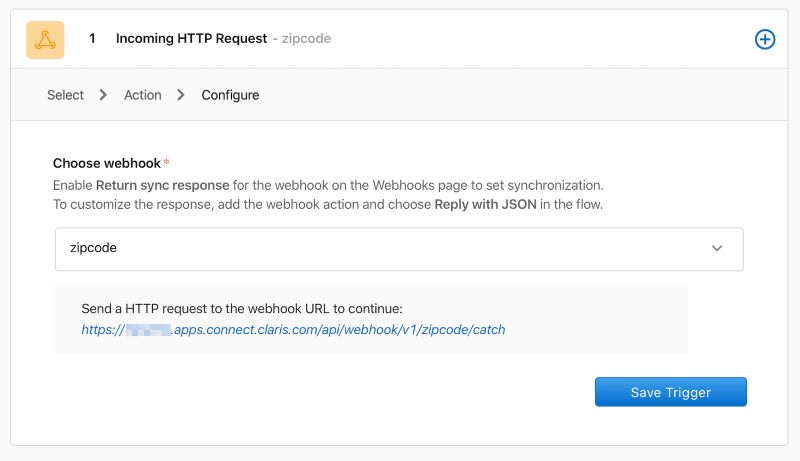
Create a new webhook を選択し、名前は zipcode と入力して作成ができました。画面の下に、Send a HTTP request to the webhook URL to continue: という表示が増えました。トリガを設定するためには、実際に Webhook の URL にアクセスして接続確認を行う必要がありますので、https:// から始まるリンクをクリックすると送信が完了し、JSON データが表示されます。これで Save Trigger が押せるようになりました。

zipcode という webhook を作成
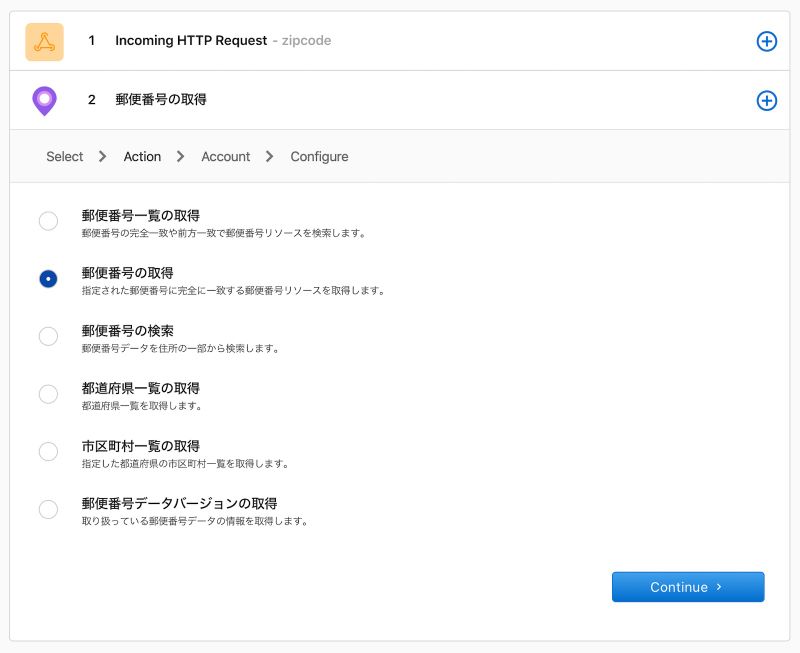
右端のプラスボタンから次の Action を追加します。ここでようやく PostcodeJP API を選択します。
今回は特定の郵便番号をもとに住所情報を取得したいので、郵便番号の取得(指定された郵便番号に完全に一致する郵便番号リソースを取得します。)を選択して Continue をクリックします。

次の Action を追加
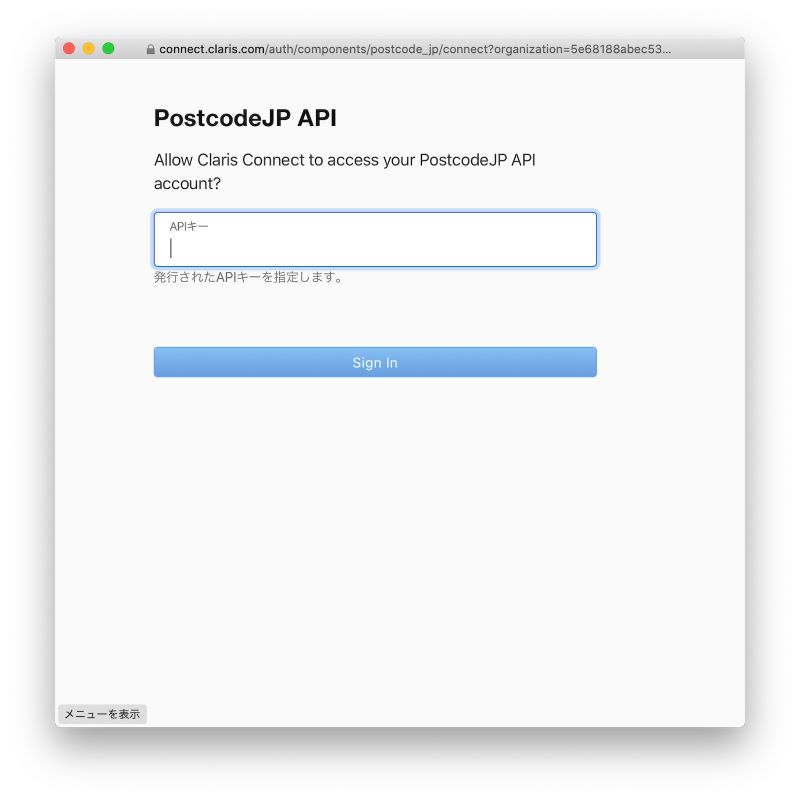
Sign into PostcodeJP API と表示されたのでクリックします。
Allow Claris Connect to access your PostcodeJP API account?
Claris Connect に PostcodeJP API アカウントへのアクセスを許可しますか?
ここにはアカウントを作成した時に見覚えのある API キーの欄がありますので、PostcodeJP に再度ログインして API キーをコピー & ペーストすると Sign In がクリック出来ます。
サインインが成功すれば Success の文字が確認できますので Continue をクリックします。

API キーを指定し Sign In
郵便番号の入力欄が表示されました。しかし、カスタム App から郵便番号を渡す手順というのはまだ何も行っていません。
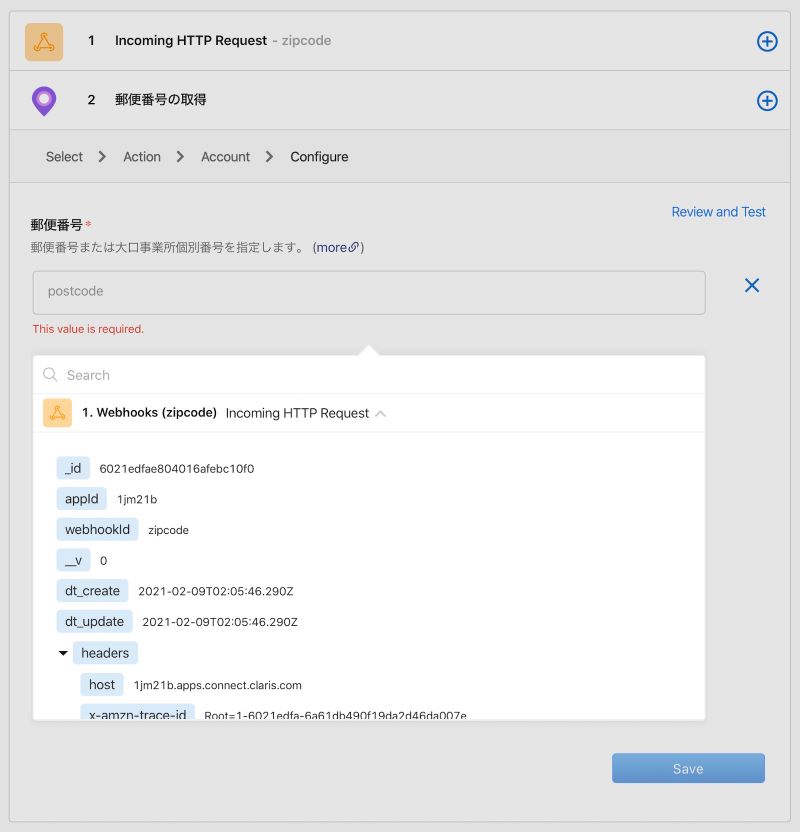
postcode 入力欄右端のプラスボタンをクリックすると下の図の表示が出てきます。これは先程 Webhook 設定時に URL をクリックした時の内容です。肝心の郵便番号の情報がここには無いので一度 カスタム App から送ってみたいと思います。

プラスボタンクリック後
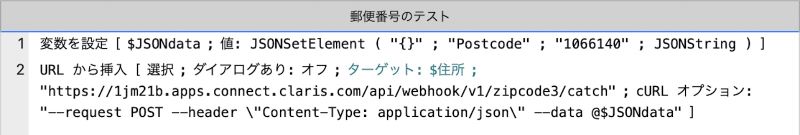
FileMaker Pro から往診管理のカスタム App に下図のように2行のスクリプトを作成します。[変数を設定]と[URL から挿入]だけです。こちらも作成したら一度実行してみます。

カスタム App に作成するスクリプト

スクリプト設定画面
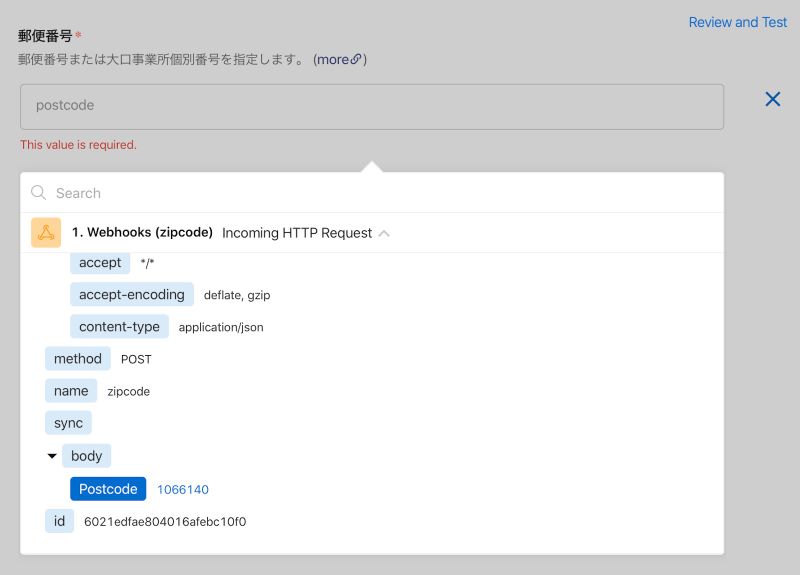
特にカスタム App には変化がありません。フロー作成画面の postcode 入力欄の右端にあるプラスボタンを再度クリックしても body、action、script と変化がありません。その上に Review and Test という青文字があるのでこちらをクリックすると Edit Configuration と青文字が変わりました。再度クリックすると Review and Testに戻り、再度 postcode 入力欄右端のプラスボタンを押すとようやく出てきました!

スクリプト実行結果反映
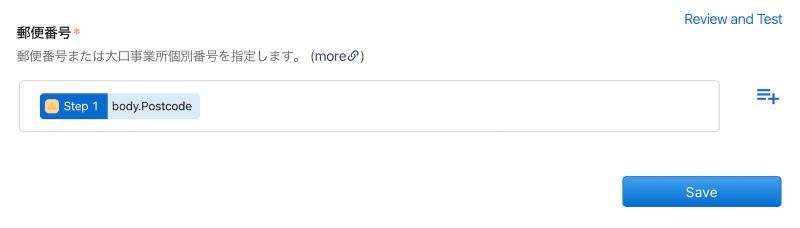
body 下の郵便番号をクリックすると見慣れぬ文字列が入りました。とりあえず、このまま Save してみます。

郵便番号クリック後
なんとなく出来上がってきたような気持ちにはなりますが次は何をするんだろう?となりました。
もう一度 2 行目をクリックし、Review and Test の青文字をクリックしました。
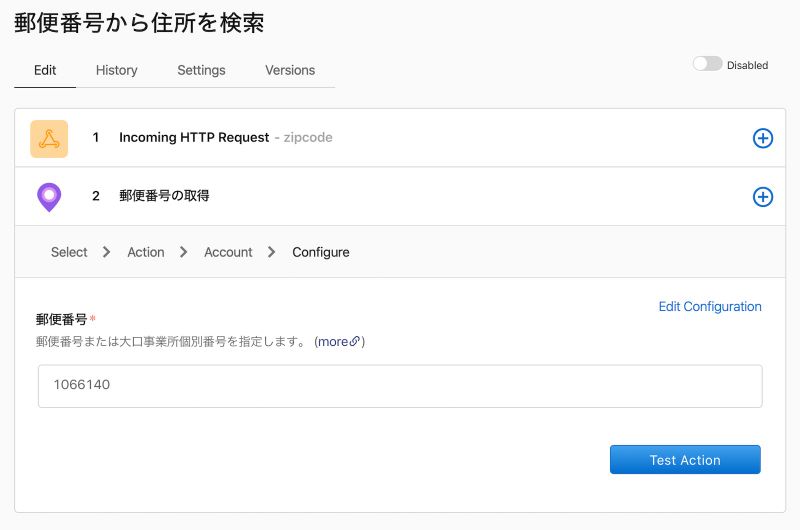
郵便番号欄には先程のスクリプトでセットした「1066140」という郵便番号と右下のボタンが Test Action に変わりました。早速実行してみます。

Test Action
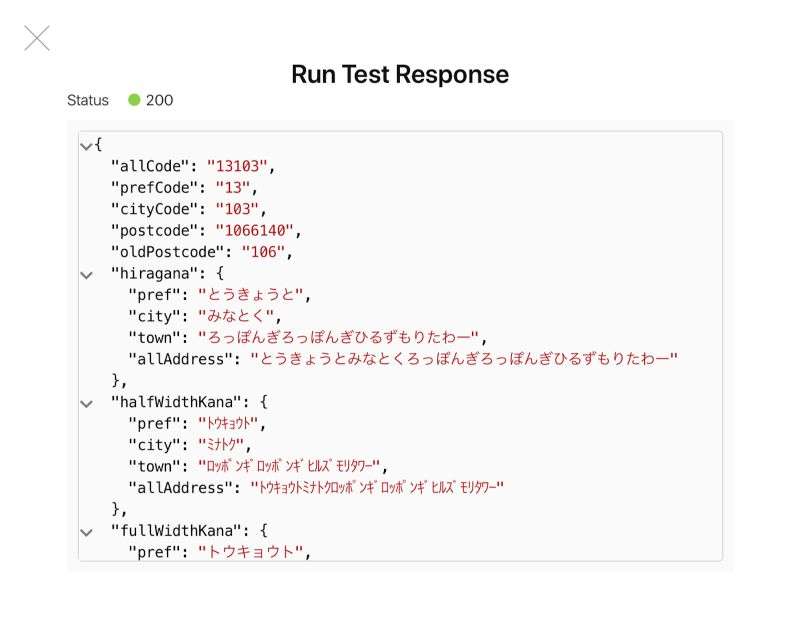
Run Test Response というダイアログが表示され、Status 200 と住所らしき結果が確認できました!

住所が表示された
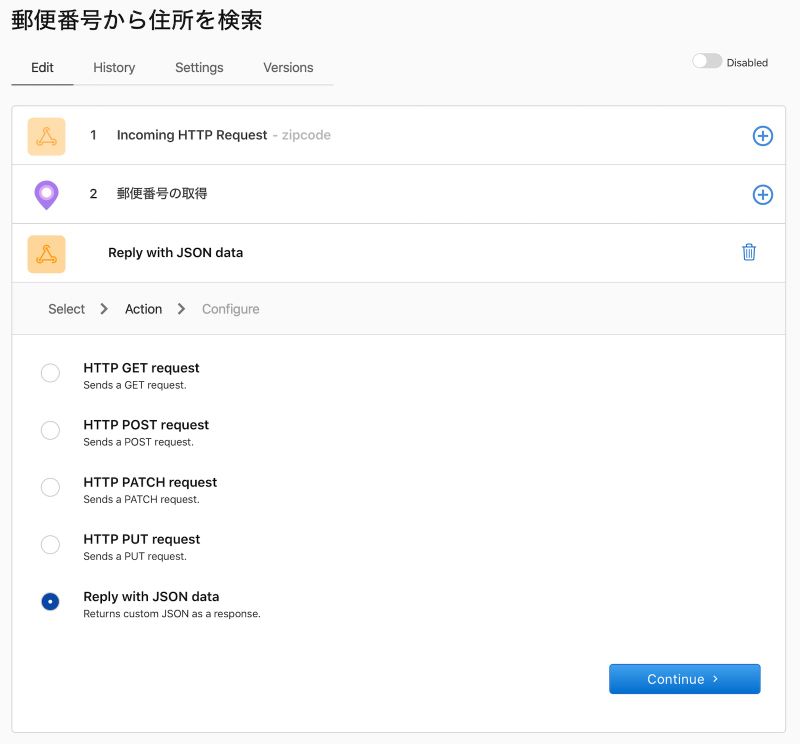
この内容が欲しい!となるのですがどうやって取るのか、、、思い出してください。「フローで Reply with JSON を選択してください」というのがありました。これを追加します。Action から Webhooks を選択するとその中に Reply with JSON data があります。選択したら Continue をクリックします。

Reply with JSON data を選択
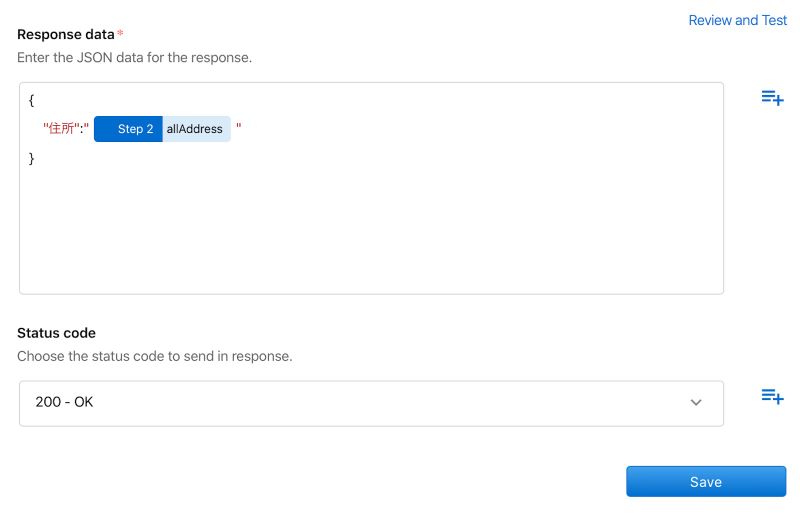
次の画面では Response data と Status code を入力することができます。
Response data 右端のプラスボタンを押すと 2. PostcodeJP API 郵便番号の取得 から返された値の中から必要な項目を選択することができます。
今回はシンプルに allAddress だけにしました。Status code もデフォルトの 200 - OK のままです。

必要項目を選択
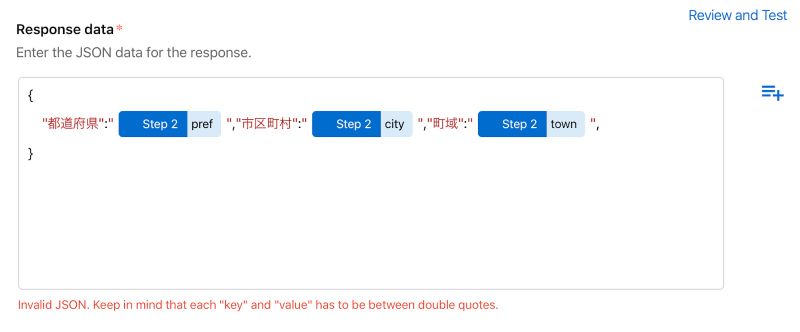
皆さんの用途によっては都道府県、市区町村、町域名が分かれているもの、読み仮名など欲しい場合があると思いますので必要に応じて Response data のところに記述します。この書き方は JSON 形式となります。キーは手入力となりまして、値を先程のプルダウンから選択します。値の前後にもダブルクォーテーションが必要なのでお忘れなく。
例えば、町域のキーと値の後に必要のないコンマを追加すると、下に赤文字で 無効な JSON というエラーが表示されますのでそのまま進めないようになっています。

無効な JSON 形式エラー
これで 3 ステップの設定が終わりました。右上の Enabled を選んで作成したフローを有効にします。

フローを有効化
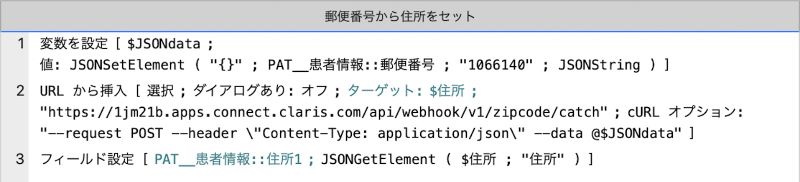
往診管理のカスタム App を開き、最初に作ったスクリプトを複製し、2 か所変更します。
- 1 行目の郵便番号を 1066140 と固定にしていましたので郵便番号フィールドの値を使うようにします。
- 3 行目にフィールド設定を追加。JSON 形式の $住所 変数から「住所」要素を取り出します。

スクリプトを変更
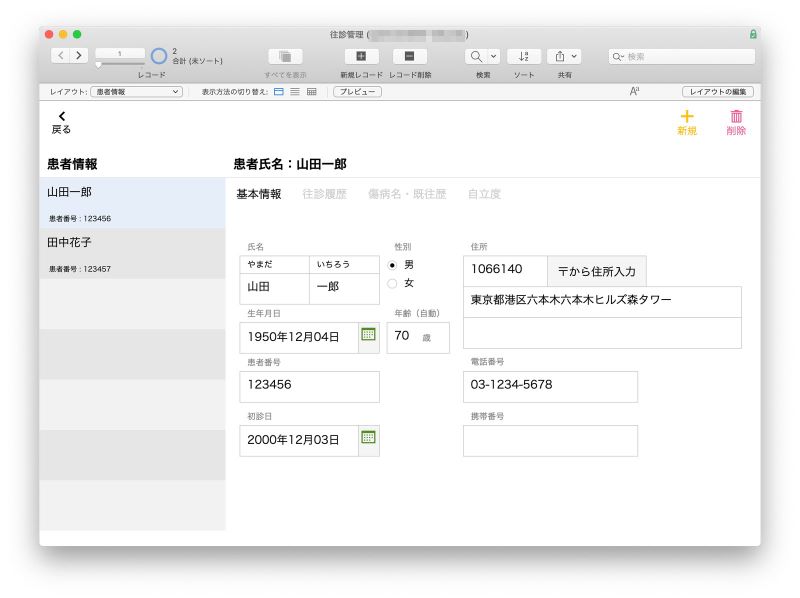
郵便番号フィールドに「1066140」と入力し、住所 1 フィールドは空にしてスクリプトを実行してみます。
・・・が、住所 1 フィールドには何も入りません。スクリプトデバッガを使い 1 ステップずつ進めて $住所 に入っている値をチェックしてみると住所の値が正しく入っていないことがわかりました。
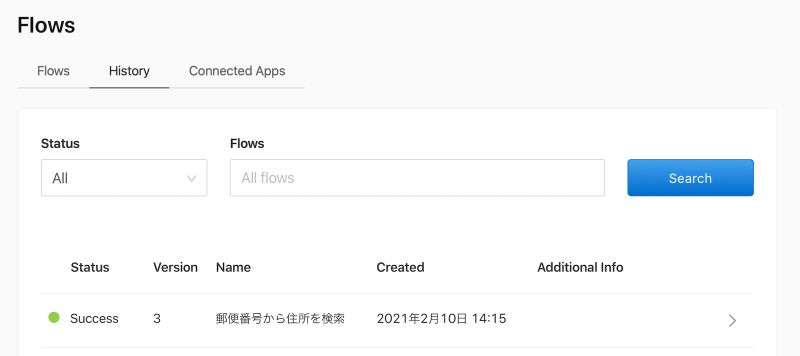
Flows の History を確認しても Success と入っていて成功していることがわかります。何がいけないのでしょうか?

History 画面
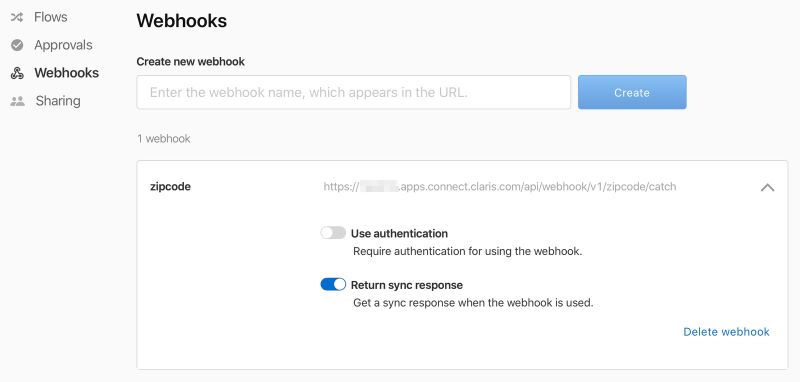
実は、最後に 1 つやり忘れたことがありました。それは Return sync response を有効にしていません。画面左上の Flows、Approvals、Webhooks、Sharing から Webhooks を選択します。
zipcode という名前の Webhook 右端の矢印をクリックします。ここに Return sync response があるのでオンにします。

Return sync response を有効化
もう一度スクリプトを実行してみます。念願の住所を入れることができました!
レイアウトにわかりやすいボタンを設置したら完成です。
ちなみに「1066140」という郵便番号は大口事業所個別番号と呼ばれる配達物数の多い大口事業所を表す個別の郵便番号となります。「町域名が入っていないので住所がおかしいのでは?」と思われるかもしれませんが実はこれで合っています。

住所取得成功
