
Claris Connect は Claris がクラウドサービスとしてご提供する統合プラットフォーム(iPaaS)です。Claris Connect を利用することで様々なアプリケーションやクラウドサービスを連携させて、業務フローの自動化が実現可能なわけですが、まだその詳細をご存じない方はぜひ一度以下のページにある資料をご参考にしていただければと思います。
Claris Connect のリソース:https://content.claris.com/claris-connect-resources-ja
さて、この Claris Connect ですが、2022 年 8 月に新たなコネクタとして Zoom コネクタがリリースされました!
ここ数年のコロナ禍の影響で、多くの企業で Web 会議が当たり前に行われるようになりました。日常業務の中で Web 会議システムを利用するシーンが増え、ミーティング作成や開始の通知、参加者の追加など、様々な操作をもっと簡略化したい、というのが皆さん望まれるところではないでしょうか。そこで、今回の記事では新たにリリースされた Zoom コネクタを利用し、Zoom と Claris FileMaker を連携させることで実現する便利な利用方法をご紹介します。
まだ Claris Connect の環境をお持ちでない場合、ぜひ無料評価版でお試しください。
Claris Connect の無料評価版:https://www.claris.com/ja/trial/connect
また、今回は Zoom の機能を利用しますので、Zoom のアカウントも必要となります。お持ちでない方はあわせてご用意ください。今回の記事の内容であれば Zoom の無料アカウントでもお試しいただけます。
※ 2022 年 9 月 5 日時点の情報です。Zoom のサービス内容については今後変更される可能性がありますので、サービス詳細については Zoom 社へご確認ください。
Zoom ホームページ:https://zoom.us
はじめに
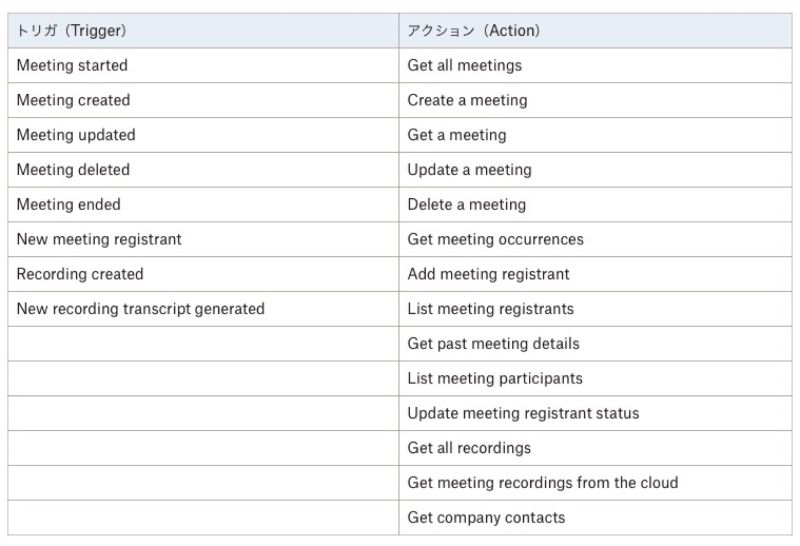
まず、今回リリースされた Zoom コネクタが対応するトリガ、アクションは以下の表の通りです。 「トリガとかアクションて、何?」という方は先ほどご紹介した Claris Connect のリソースページ、もしくは以下のブログ記事もあわせてご参照ください。
ブログ記事「初めての Claris Connect」:https://www.claris.com/ja/blog/2020/your-first-claris-connect

Zoom コネクタのトリガとアクション一覧
ご覧のように、たくさんのトリガとアクションを備えていますので、色々な用途に利用できそうですね。
その中でも、今回は最も基本かつ最も利用場面が多いであろう Create a meeting 、つまりミーティング作成のためのアクションを利用したいと思います。
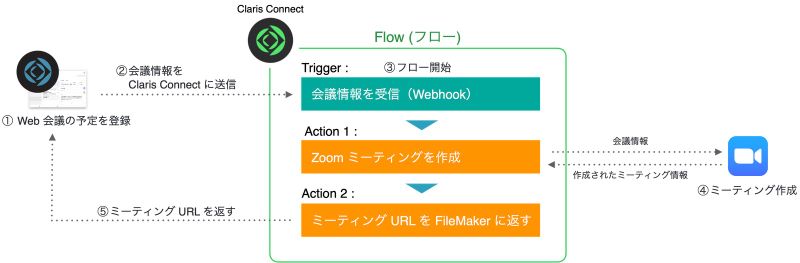
想定する連携シナリオは以下の通りです。
- 顧客対応履歴を管理する FileMaker のカスタム App に、次回の Web 会議予定を登録。
- その際に、カスタム App のレイアウト上に配置した Zoom ボタンをクリックし、Claris Connect に会議情報(タイトルや開催日時など)を Webhook で送信。
- Webhook を受け取った Claris Connect はそれをトリガとしてフローを開始。
- フローの中で、Zoom のアクションを実行し、FileMaker から受け取った会議情報に基づいたミーティングを作成。
- Claris Connect からカスタム App に対し Zoom で生成されたミーティング URL を返し、該当レコードのフィールドに保存。

今回の Claris FileMaker と Zoom 連携の流れ
それでは、実際に作っていきましょう。
FileMaker カスタム App の準備
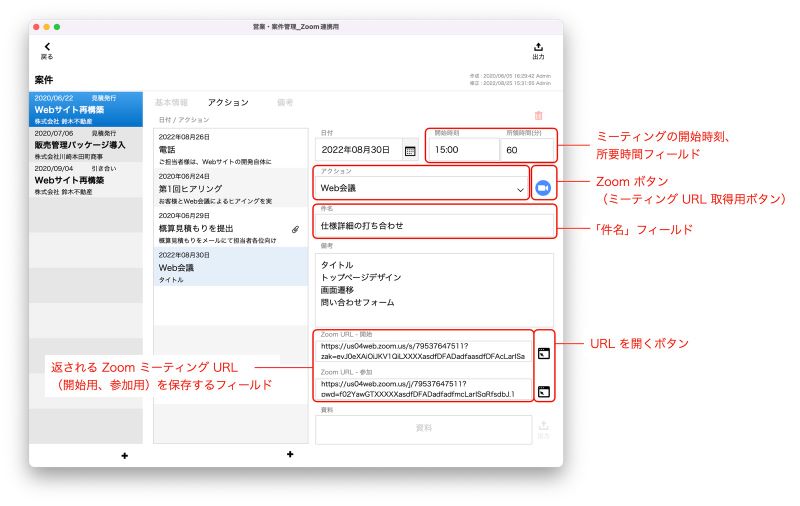
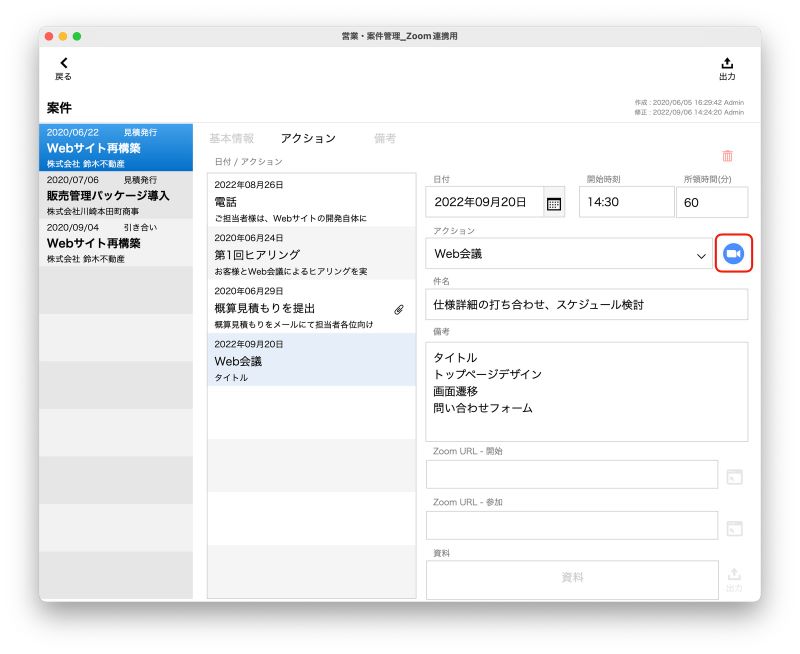
今回利用するカスタム App は、FileMaker サンプル掲載ページ(https://content.claris.com/jpapps)からダウンロード可能な「営業・案件管理」アプリをベースにします。アプリ内の案件詳細画面(レイアウト名:dtl_案件)の「アクション」タブに以下のようなフィールド、ボタンを追加しました。

サンプル App をベースにしたカスタム App の準備
Zoom ボタンをクリックすることで、入力されている
- 開催日時
- 所要時間(分)
- 件名
を Claris Connect の Webhook URL に対して送信し、返ってきたミーティング URL を右下の URL 保存用フィールドに保存する、というものです。これをスクリプトで作成したいと思いますが、、、その前にもう1つやっておくべきことがあります。
それは、(Claris Connect 経由で) Zoom に渡す開催日時の設定です。Zoom の API の仕様上、開催日時は以下のフォーマットにしておく必要があります。
yyyy-MM-ddTHH:mm:ss
今回は「開催日時」(計算フィールド)を別途作成し、ここに、入力されている日付と開始時刻を上記フォーマットで自動保存されるようにします。このフィールドに指定する計算式は以下の通りです。
Year ( 日付 ) & "-" & Right ( "0" & Month ( 日付 ) ; 2 ) & "-" & Right ( "0" & Day ( 日付 ) ; 2 ) & "T" & Right ( "0" & Hour ( 開始時刻 ) ; 2 ) & ":" & Right ( "0" & Minute ( 開始時刻 ) ; 2 ) & ":00"
正しく計算式が設定できれば、例えば「日付」が 2022年9月15日、「開始時刻」が 10:30 の場合、「開催日時」は 2022-09-15T10:30:00 となります。
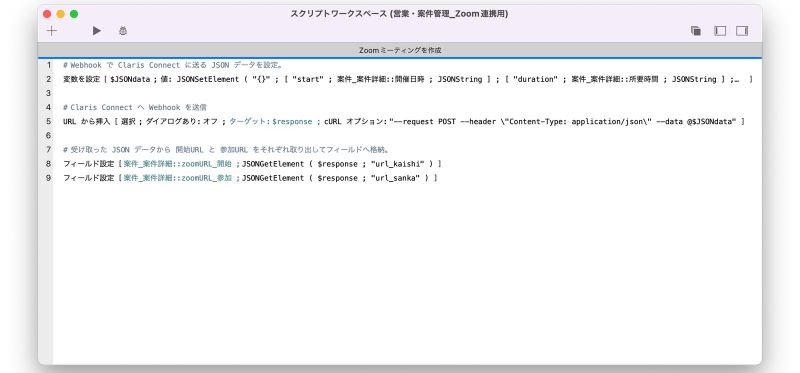
それでは次に、スクリプト「Zoomミーティングを作成」を作成し、Zoom ボタンに割り当ててみましょう。スクリプトの中身は以下の通りになります。

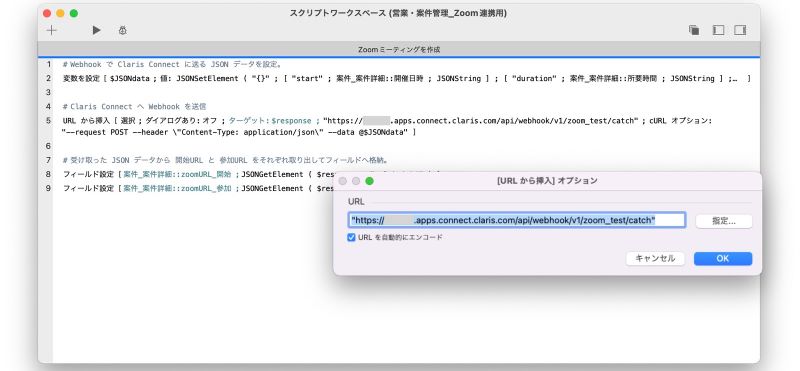
「Zoom ミーティングを作成」スクリプト
主なポイントは以下の通りです。
◆2 行目
- FileMaker から Claris Connect に対しては JSON 形式のデータを送る必要があります。ここではそのデータを変数 $JSONdata に格納しています。
- 今回のサンプルでは、送信する JSON データを以下のような計算式で指定しています。
JSONSetElement ( "{}" ;
[ "start" ; 案件_案件詳細::開催日時 ; JSONString ] ;
[ "duration" ; 案件_案件詳細::所要時間 ; JSONString ] ;
[ "subject" ; 案件_案件詳細::件名 ; JSONString ]
)
ご覧の通り、開催日時(start)、所要時間(duration)、件名(subject)の3つのデータを設定しています。ちなみに、 “start” などのキー名は自由に設定いただいても問題ありません。
(例:”start_time、”開始日時” など)
◆5行目
- 実際に Claris Connect の Webhook へデータを送信する処理で、[URL から挿入]スクリプトステップを使用しています。
- ターゲット:変数「$response」を指定し、この変数に Claris Connect からのレスポンスデータが格納されるように設定しています。
- URL を指定:Claris Connect の Webhook トリガで生成した URL(後述)を指定します。現時点ではまだ URL がありませんので、ここは空白のままで大丈夫です。
- cURL オプションの指定:以下を指定しています。
"--request POST --header \"Content-Type: application/json\" --data @$JSONdata"
◆8,9 行目
- Claris Connect から返ってきたレスポンスデータの JSON からミーティングの開始用 URL(url_kaishi)と参加用 URL(url_sanka)を JSONGetElement 関数を利用して取り出し、それぞれフィールドに保存するように設定しています。Claris Connect からのレンスポンスについては記事の後半で解説します。
Claris Connect でフローを作成
カスタム App の準備がほぼできましたので、次は Claris Connect の Flow(フロー)作成に進みましょう。おさらいですが、これから作成するフローでは以下の処理を行います。
- トリガ:FileMaker から送信されてきた Webhook(会議の開催日時、所要時間、件名)を受信
- アクション(その1):受信した会議情報を元に Zoom コネクタを利用してミーティングを作成
- アクション(その2):作成したミーティングの開始用 URL と参加用 URL を FileMaker に返す
(1)フロー(Flow)の新規作成
まずはClaris Connet にサインインしていただき、お好きな Project の中で New Flow もしくは Create New Flowボタンから新規フローを作成します。
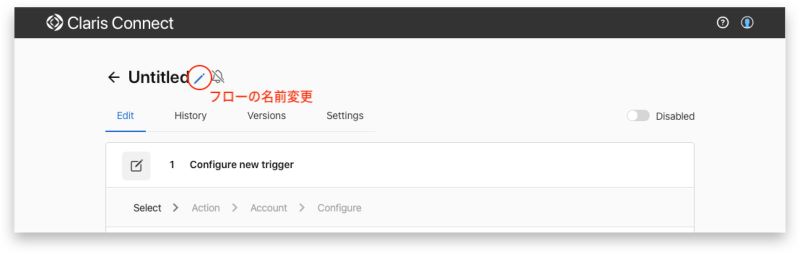
なお、フロー作成直後はデフォルトで「Untitled」というフロー名になっていますが、フロー名横にマウスカーソルを持っていくと表示される鉛筆アイコンからフロー名の変更が可能です。ここでは「FileMaker/Zoom連携」というフロー名にしておきます。

フロー名の変更
(2)トリガ(Trigger)の設定
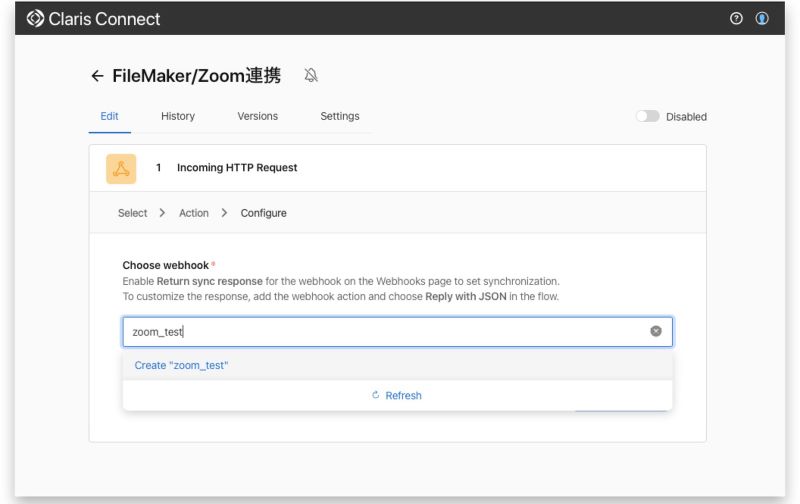
フローを新規作成すると、まず最初はトリガを選択する画面になります。今回は「FileMaker から Webhook を受信する」というイベントをきっかけにフローを開始するため、Utilities の中にある Webhook を選択します。トリガの内容としては Incoming HTTP Request しかありませんのでそのまま Continue をクリックします。ここで FileMaker からの送信先となる Webhook を選択するのですが、現時点ではまだ Webhook がありませんので作成する必要があります。Choose webhook の下にあるフィールドに任意の Webhook 名(ここでは「zoom_test」とします)を入力し、Create “zoom_test” をクリックします。

Webhook の作成
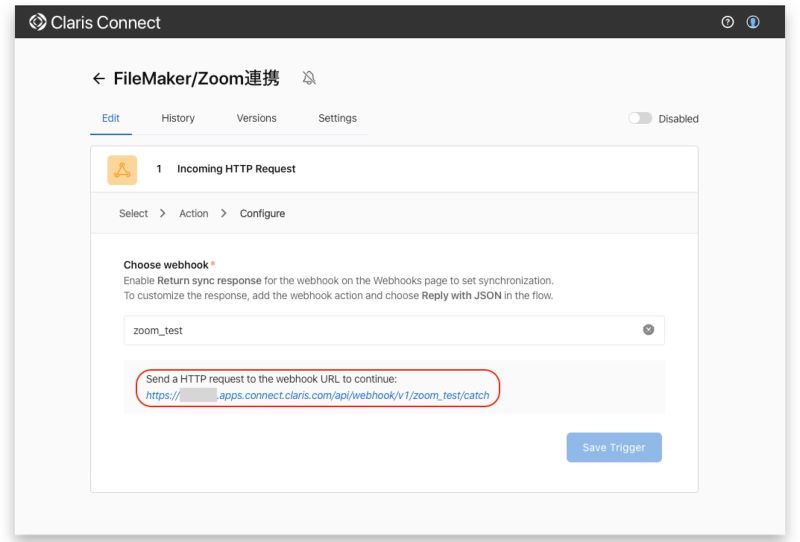
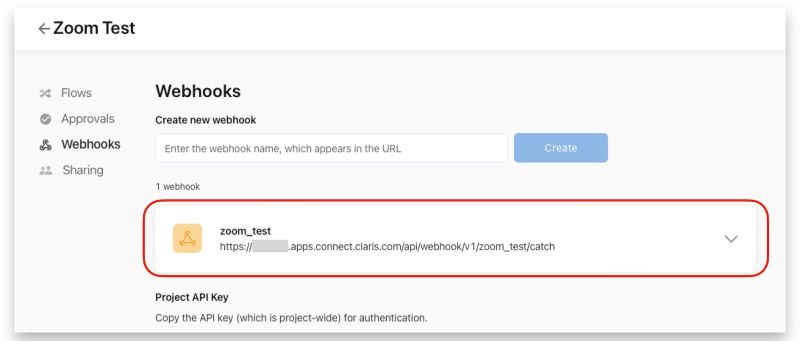
これにより、新たな Webhook が作成され、その URL が画面上に表示されます。この URL こそが、FileMaker から会議情報を送信する際の送信先となります。

作成した Webhook の URL
Webhook を保存するためには、実際にこの URL に対してデータを送信することで接続確認を行う必要があります。表示されている URL をクリップボードにコピーした上で、 FileMaker のカスタム App で作成したスクリプト「Zoomミーティング作成」の設定に戻りましょう。
さっきは空欄のままにしていた[URL から挿入]スクリプトステップの項目 URL を指定 にコピーしていた Webhook URL をペーストし、スクリプトを保存します。

「Zoomミーティング作成」スクリプトに Webhook の URL を設定
それでは実際にスクリプトを実行してみましょう。FileMaker から Webhook URL への接続が確認されれば先ほどの Claris Connect の画面上で Save Trigger ボタンが青色に変わり、クリックできる状態になります。ちなみに、まだフローは未完成で Claris Connect から FileMaker へはなんのデータも返ってきませんので上記スクリプトの 8, 9 行目はこの時点では動作しませんが、それで OK です。
それでは Save Trigger ボタンをクリックして先に進みましょう。
(3)アクション(その1)の設定
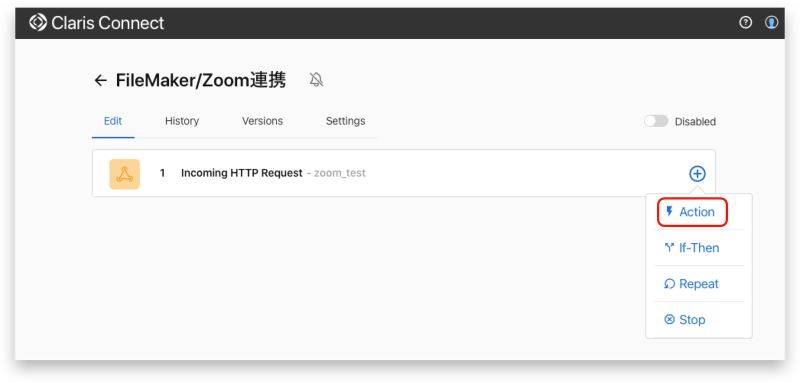
トリガの設定が完了したので、次は 1 つ目のアクションとして Zoom のミーティングを作成する処理を設定します。フローにアクションを追加するために、トリガの右端にある ![]() ボタンにマウスカーソルを移動し、表示されるメニューの中の Action をクリックしてください。
ボタンにマウスカーソルを移動し、表示されるメニューの中の Action をクリックしてください。

アクションの追加
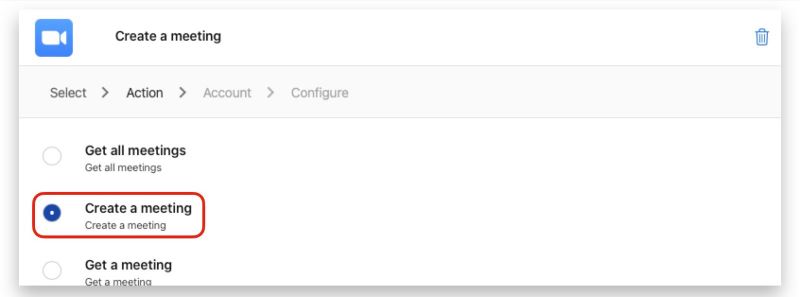
すると、トリガの下に新しいステップが追加され、コネクタを選択する画面が表示されます。ここでは Zoom のコネクタを利用しますので、下の方までスクロールして Zoom のアイコンをクリックします。次に、アクションの選択画面に移りますので、表示されている Zoom のアクションの中から Create a meeting を選択して Continue をクリックします。

Create a meeting アクションを選択
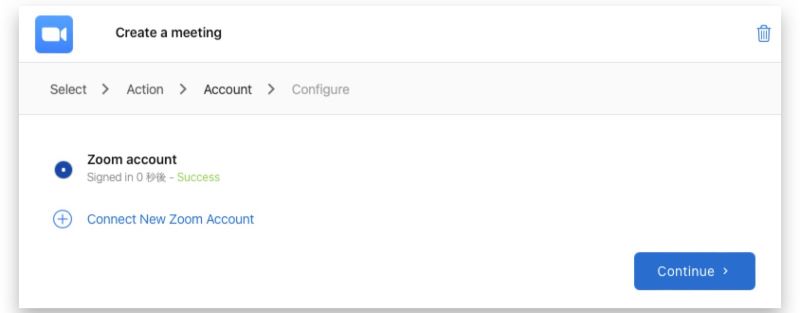
Sign into Zoom というボタンが表示されますので、クリックしてサインインします。Zoom へのサインインについては以下のナレッジベースの記事も参照ください。
Claris Connect で Zoom を使うには:
https://support.claris.com/s/answerview?anum=000035851&language=ja

Zoom へのサインイン完了
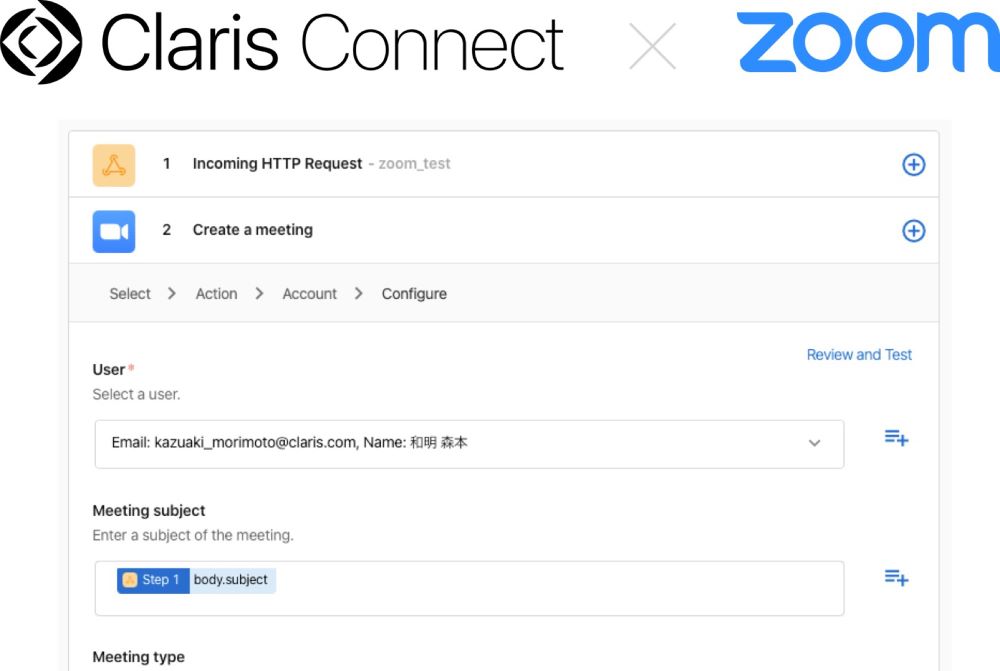
Zoom にサインインし、Continue をクリックするとたくさんのフィールドが並んだ画面が表示されます。これらはすべて Zoom のミーティング作成に関連するフィールドです。すべて入力する必要はなく、作成するミーティングの設定(1 回限りか繰り返しか、パスワード設定、事前登録の要否 などなど)に応じて必要なフィールドに値を設定します。今回はシンプルに 1 回限りのミーティング(パスワード設定無し)を作成したいと思います。そのために設定が必要なフィールドは以下の 5 つです。
- User
- Meeting subject
- Start time
- Time zone
- Duration
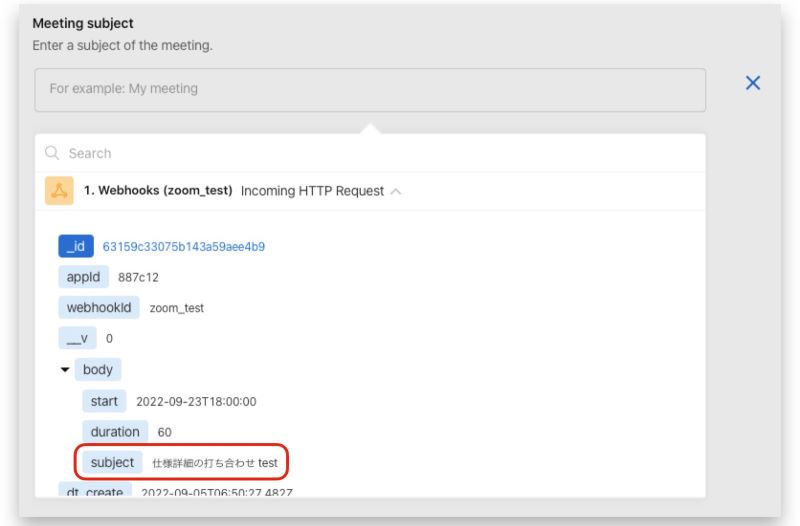
User はドロップダウンリストから選択できますので自分自身を選択しておきます。次に Meeting subject ですが、これはミーティングの件名のことです。ここで、ミーティング件名は先ほどトリガ設定の際の接続確認で FileMaker から Claris Connect に Webhook で送信しているのでそこから選択しましょう。Meeting subject の右端に ![]() ボタンがありますので、それをクリックします。表示される吹き出しの中に 1 つ前のステップである Webhook トリガが表示されているのでそれをクリックし、展開します。body の下にトリガのステップで取得したデータがあるので、そこから subject をクリックします。こうすることで、Meeting subject の値としてトリガのステップで取得した subject を指定することができました。
ボタンがありますので、それをクリックします。表示される吹き出しの中に 1 つ前のステップである Webhook トリガが表示されているのでそれをクリックし、展開します。body の下にトリガのステップで取得したデータがあるので、そこから subject をクリックします。こうすることで、Meeting subject の値としてトリガのステップで取得した subject を指定することができました。

トリガステップ(Webhook)のデータから subject を選択
このように、Claris Connect では各ステップで取得したデータ(ステップデータと呼んでいます)を、それ以降のステップで利用することができます。こうすることで異なるサービス間でも簡単にデータの受け渡しが可能になる、というわけなんですね。
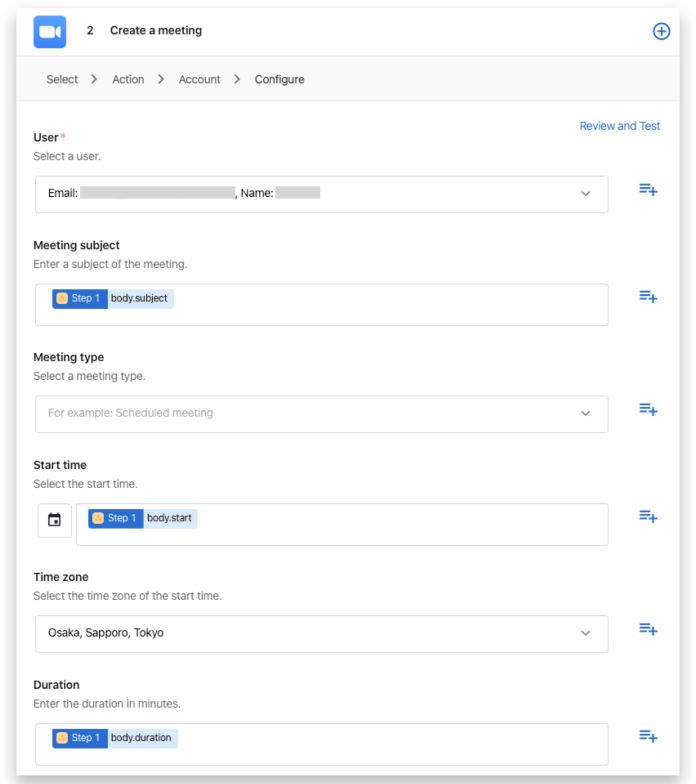
それでは、同様に残り 3 つのフィールドにも値を設定しましょう。
- Start time : Webhook トリガのステップデータにある start
- Time zone : Osaka, Sapporo, Tokyo
- Duration : Webhook トリガのステップデータにある duration
それぞれの値を設定した後の画面イメージです。

Create a meeting アクションの設定
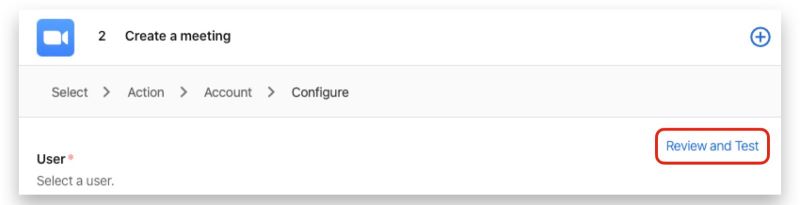
設定が完了したら、ここでテストとして実際にこのステップを実行してみましょう。表示されている設定画面の右上の方にある Review and Test から、そのステップを単独でテスト実行することができます。テストとはいえ、実際に対象サービスの API が実行されます。フローによっては実際に連携先システムにデータが書き込まれたり、第三者に通知が送信されたり、また、サービスによっては API 実行時に課金が発生する場合もありますのでご注意ください。

Review and Test をクリック
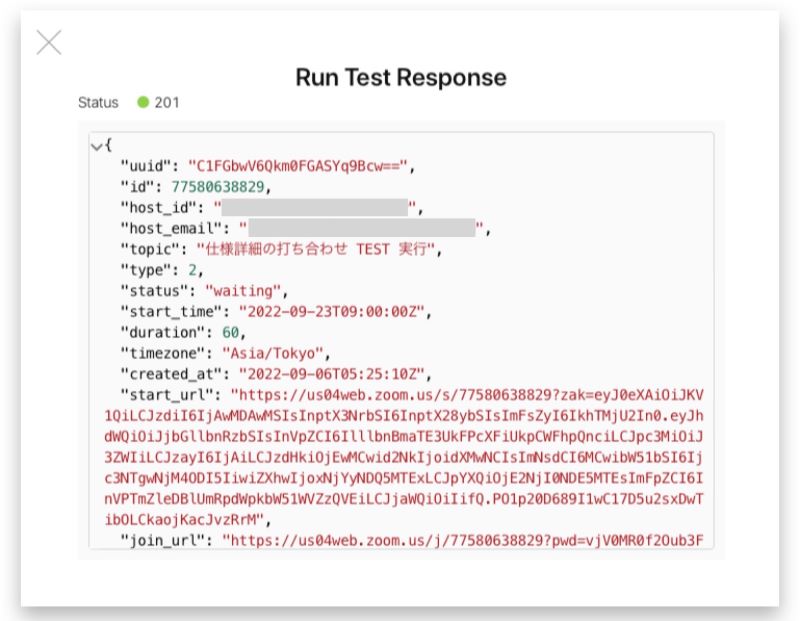
次に画面を下までスクロールし、Test Action をクリックすることでテストが実行されます。クリックしてみましょう。実行されればその結果(Zoom からのレスポンスデータ)が表示されます。左上の Status が 201 であれば成功です。そうでない場合は何らかのエラーが発生していますので、表示されているエラーの内容を確認してみましょう。

テスト実行の結果
見て分かる通り、レスポンスデータの中には作成されたミーティングの開始用 URL(start_url)と参加用 URL(join_url)も含まれていますね。
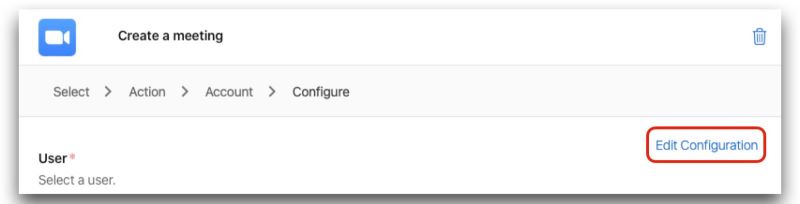
では、テストが成功したので ✗ ボタンでテスト結果の画面を閉じ、上の方にある Edit Configuration をクリックして設定画面に戻りましょう。

Edit Configuration をクリック
画面下までスクロールして Save ボタンをクリックします。これで Zoom のミーティングを作成するアクションができました。
(4)アクション(その2)の設定
それでは次に 2 つ目のアクションとして、前のステップで作成、取得したミーティング URL を FileMaker のカスタム App に返すための処理を設定します。
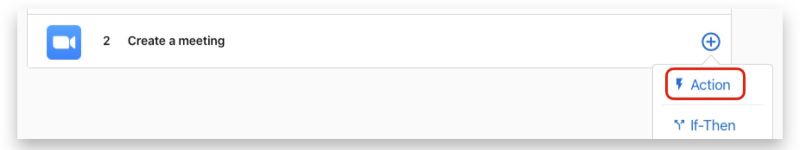
前のステップである、Zoom の Create a meeting の右端の ![]() ボタンから Action をクリックします。
ボタンから Action をクリックします。

Action をクリックして新規アクションを追加
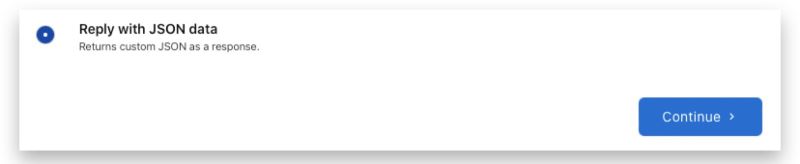
コネクタ選択画面から Utilities にある Webhooks をクリックします。この Webhooks は先ほどトリガとして使用したものですが、今度はアクションとして使用することになります。表示されるアクションの一覧の中に Reply with JSON data というものがありますが、これは Webhook の送信元(今回は FileMaker のカスタム App)に指定したデータを JSON 形式で返す、という機能を提供するものです。ということで、この Reply with JSON data を選択して Continue をクリックします。

Reply with JSON data を選択
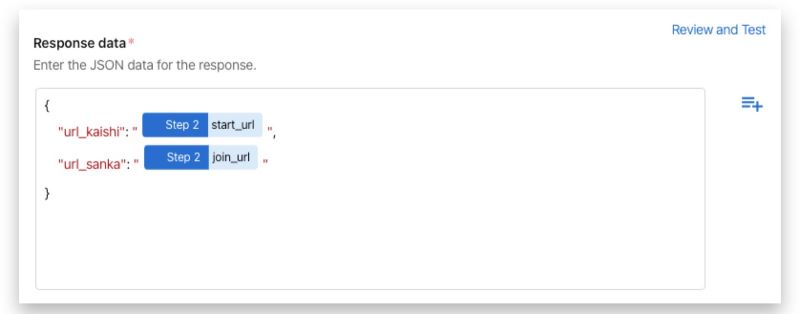
次の画面では、具体的にどのようなデータを返すのか、その中身を設定します。Response data がそれにあたりますが、今回は Zoom ミーティング作成後に Zoom から返ってくる開始用と参加用の 2 つのミーティング URL を FileMaker に返すよう設定します。前ステップのステップデータも利用しながら以下のように設定しましょう。
※ ステップデータから選択した start_url と join_url をダブルクォーテーション「” ”」で囲むのを忘れないようにしましょう。

Response data の設定
次に Save ボタンをクリックしてこのステップを保存します。
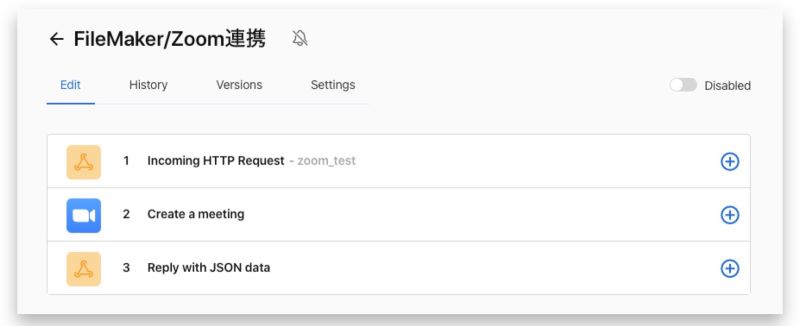
これで、Webhook トリガとその後の 2 つのアクションの設定が完了し、フローが作成できました。

フローの作成完了
ここで、忘れてはいけない設定がまだあります。
左上の ← ボタンをクリックし、次の画面の左側にある Webhooks をクリックします。このプロジェクトの中で作成されている Webhook の一覧が表示されているので、その中から今回作成した zoom_test の Webhook をクリックします。

Webhook の設定画面で zoom_test をクリック
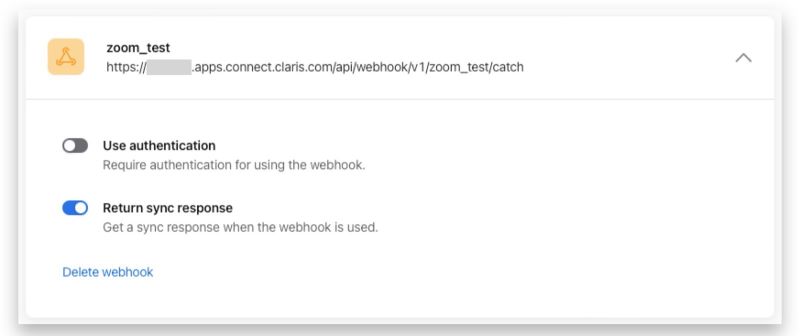
2 つの設定項目が表示されるので、その中の Return sync response のスイッチを ON にします。先ほど、2 つ目のアクションとして Reply with JSON data を設定しましたが、それとあわせてこちらの設定もしておかないとデータが FileMaker に返されませんので忘れず設定しておくようにしましょう。

Return sync response を有効にしておく
以上で、フローの作成は完了です。
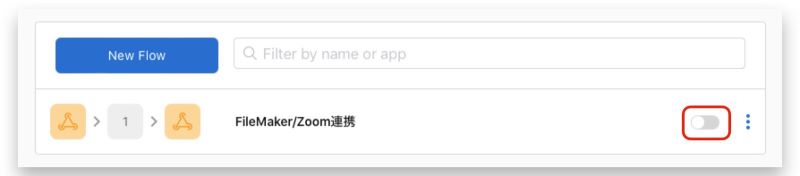
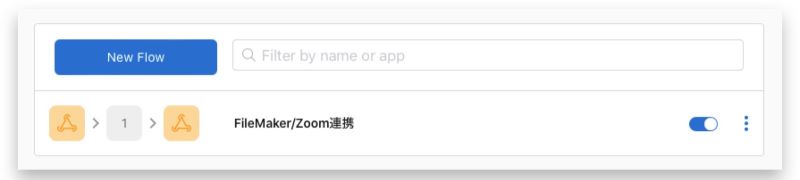
最後の設定として、このフローを有効化しましょう。左上の Flows からフローの一覧画面に移動し、今回作成したフローの右側のスイッチを ON にします。

フローの有効化
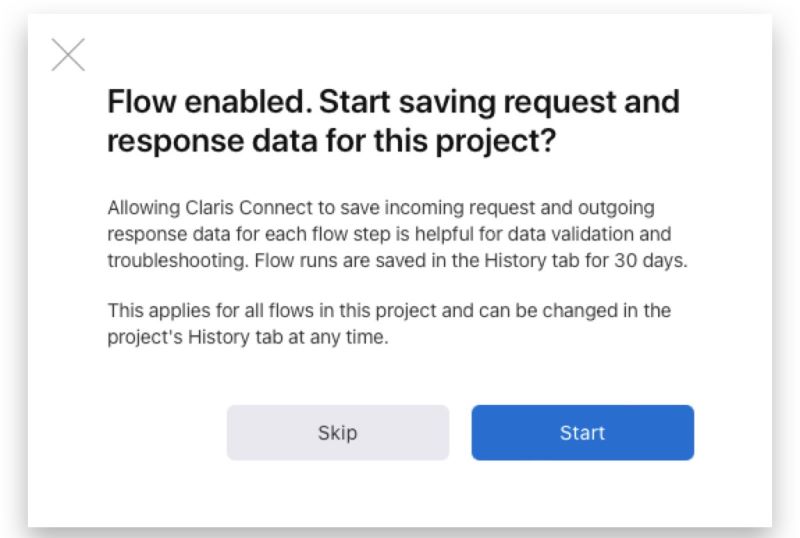
ここで、以下のようなダイアログメッセージが表示されます。

リクエストとレスポンスデータの保存に関する確認ダイアログ
Claris Connect では Webhook で送信されたデータや、各種サービスから受け取ったレスポンスデータなどをClaris Connect 上に保存します。実際のデータを保存しておくことで、History(実行履歴)のタブに保存されている実行履歴(最大 30 日間保存)からエラー発生時のトラブルシューティングやフローのデバッグが行えます。ただし、セキュリティ上の理由などから Claris Connect 上にデータが保存されることを避けたい場合は、上記ダイアログで Skip を選択いただくことで、データの保存がされないよう設定することができます。なお、データを保存する/しないの設定は、History(実行履歴)のタブからいつでも変更することができます。今回は Start をクリックしてデータは保存される設定で進みたいと思います。
無事、フローが有効になりました。これによりトリガイベント(今回は Webhook への送信)が発生するたびにフローが実行されるようになります。

フローが有効化された状態
(5)FileMaker カスタム App からの実行
実際にカスタム App から Zoom ミーティングの作成を行ってみましょう。
カスタム App に日付や開始時刻、所要時間 などを入力します。当然、現時点ではミーティング URL のフィールドは空っぽです。それでは、Zoom ボタンをクリックしてみます。

Zoom ボタンをクリック
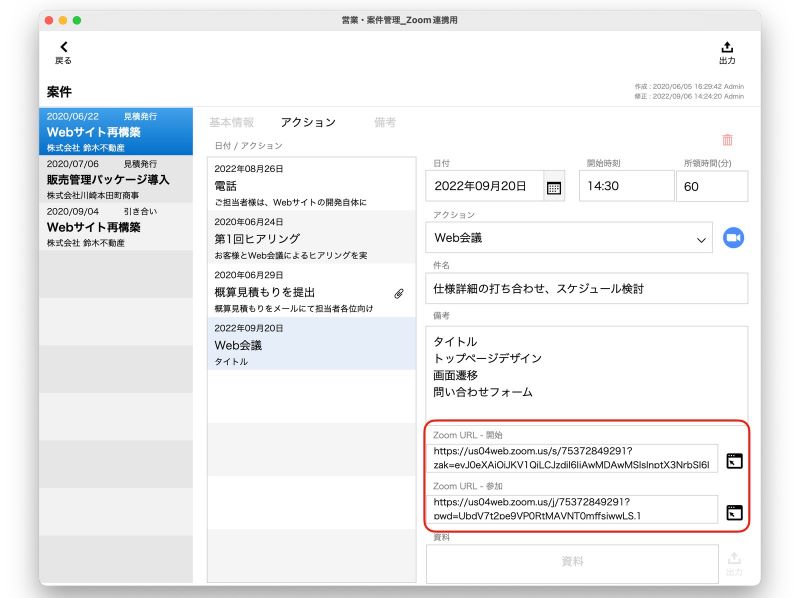
すると、Zoom URL - 開始 と Zoom URL - 参加 の各フィールドにミーティング URL が保存されました。

開始用 URL と参加用 URL がフィールドに保存された
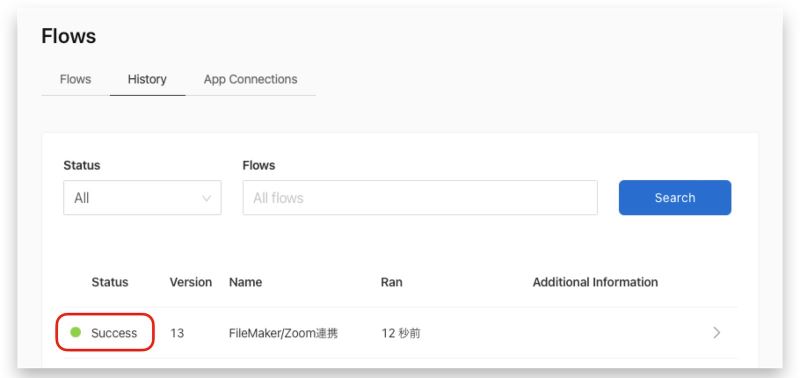
Claris Connect の画面上の History タブを確認してみると、今実行されたフローの Status が Success となっており、エラーもなく正常に実行されたことがわかります。

History タブでも Success というステータスに
そして、Zoom の管理画面では、作成されたミーティングと、先ほど 1 つ目のアクションで Review and Testを実行して作成されたミーティングの 2 つが表示されています。

Zoom の管理画面でミーティングが作成されていることが確認できる
以上の通り、無事に FileMaker から Claris Connect 経由で Zoom ミーティングを作成することができました。
いかがだったでしょうか?今回はシンプルなミーティング作成のフローでしたが、より複雑なミーティング条件を設定したり(繰り返し開催や事前登録イベントなど)、その他多くのトリガ、アクションが用意されているので利用シーンは色々な可能性があるのではないでしょうか。
その他の利用例:
- 特定のイベントへの参加登録がされるごとに、登録者情報を FileMaker のカスタム App に保存する
- ミーティングの録画が作成されると自動的に Box にアップロードし、Slack で参加者に通知する
- ミーティング終了時に参加者情報を取得する
みなさまも、この機会にぜひとも Zoom コネクタをお試しください。
もしもまだ Claris Connect をお持ちでない方は無料評価版から始めてみてはいかがでしょうか?