
Claris ではこのたび、サーバーで共有利用するカスタム App のデータベース構造に着目したパフォーマンス改善テクニックを提案する『Claris FileMaker パフォーマンス改善テクニック』を公開いたしました。
本ブログでは、Claris のこれまでのパフォーマンス向上テクニックを振り返りながら、新しいドキュメントの概要をご紹介します。
目次
- Claris FileMaker とパフォーマンス
- 『Claris FileMaker パフォーマンス改善テクニック』
- 執筆者によるセッション 録画公開のお知らせ
1. Claris FileMaker とパフォーマンス
Claris FileMaker は、「アジャイル開発」との親和性が高いローコード開発プラットフォームです。事前に綿密に設計した仕様を文書化したうえで開発に入る「ウォータフォール型開発」とは異なり、FileMaker を利用したアジャイル開発では、大まかな設計をもとに直感的に UI(ユーザインタフェース)を作成し、エンドユーザと機能や操作性などの詳細を確認しながら開発を繰り返すことで、見やすく使いやすいカスタム App を完成させることができます。実際に現場でカスタム App を使用するユーザと一緒に開発を進めるため、カスタム App 完成後のエンドユーザの満足度が高いだけでなく、分厚い操作マニュアルを作成したり、長時間のシステム導入研修を実施したりする必要もありません。
その一方で、ユーザの要望を受けて少しずつ機能拡張したカスタム App は、蓄積しているレコード数の増加や利用ユーザ数の増大、複雑化した機能などによって、当初想定していたパフォーマンスを下回ってしまうこともあります。開発当初は数名で利用していたカスタム App も、利用者が数百人、数千人と増加すれば、ハードウェアのアップグレードが必要になるだけでなく、カスタム App 自体の構造(データベース構造、画面設計、計算式、スクリプト処理など)も見直しが必要になります。
特に、複数のデータソースを活用するために、複数のテーブルを複雑なリレーションシップでつなぎ合わせて拡張してきたような場合には、運用開始から一定の期間を経た時点で、パフォーマンスについて再考する必要性があります。
Claris では以前、「FileMaker パフォーマンスを引き出す」というドキュメントにおいて、3つの観点でパフォーマンス改善を提案しました。この提案については、ブログ「FileMaker パフォーマンスガイド」においてもご紹介しています。
ここでもう一度、その 3 つの観点をご紹介します。
(1) レイアウトとパフォーマンス
レイアウト設計におけるパフォーマンス向上の鍵として、「テーマ」と「スタイル」があります。上記ドキュメントでは、テーマとスタイルに焦点を当て、どうすればデータ転送量を抑えてパフォーマンスを向上させることができるかについて説明しています。ポイントは、レイアウトを表示するために必要なデータの量を減らすことです。
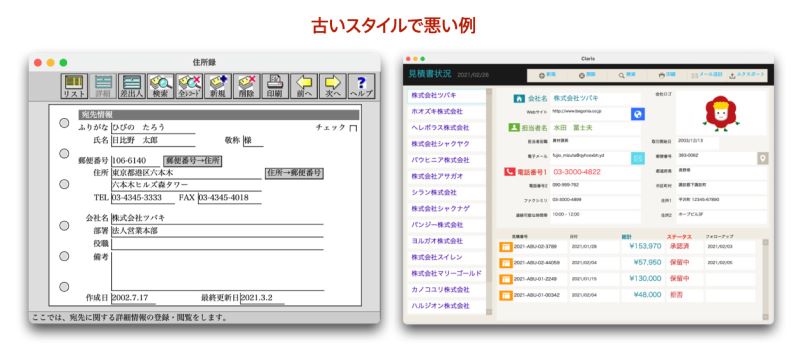
また、レイアウト上に配置するレイアウトオブジェクトの数を減らすことで、ネットワークトラフィックを削減できるだけでなく、描画速度も上げられることについても説明されています。下「古いスタイルで悪い例」のように、過度に情報が詰め込まれたレイアウトに、みなさん、見覚えはありませんか?

レイアウト上のオブジェクトの数を減らすことによって表示を速くする
(2) ロジックとパフォーマンス
計算式やスクリプトを書く際に、同じ処理を何度も実行しないようにすることは、パフォーマンスの観点での基本動作ですね。それだけでなく、計算式/スクリプトの内部処理の仕組みを理解することで処理速度を飛躍的に向上させられることがあります。
また、何十万件、何百万件にも及ぶ大規模なデータを取り扱っていく上で必要な検索やソートの処理、索引(インデックス)の適切な利用、集計値や計算結果の適切な保存などによって、コストが大きく不要な計算を減らしてレスポンスを改善することができます。

計算済みの値を保存し、 索引設定し集計する
(3) データベース構造とパフォーマンス
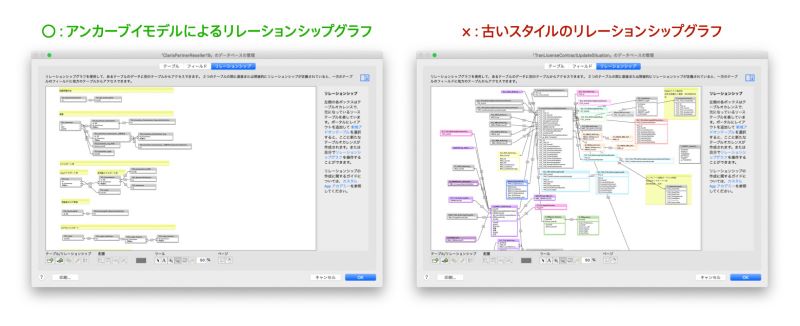
カスタム App において最高のパフォーマンスを得るためには、必要な時に最適な量の情報を利用できるようにし、それ以外の不必要なデータ送信を制限することが鉄則です。そのために、フィールド数の多いテーブルを一連の関連テーブルに分割したり、頻繁に変更するフィールドを別テーブルに分割したりするテクニックが紹介されています。また、データ転送量を減らすために空白レイアウトを戦略的に利用することや、さらにテーブルとTO(テーブルオカレンス)の違いを理解し、アンカーブイモデルによるリレーションシップグラフを利用することで開発を効率化することなどについて触れています。

適切なリレーションによってデータ転送量が削減できる
もしあなたが FileMaker を使ったカスタム App 開発に従事されている方で、上記ドキュメント「FileMaker パフォーマンスを引き出す」をまだ手に取られてないようでしたら、以下に紹介する新しいドキュメントをご覧になる前にそちらをご一読されることをお勧めします。
2. 『Claris FileMaker パフォーマンス改善テクニック』
リリースの背景
現在 Claris FileMaker はローコード開発プラットフォームの代表的なツールの 1 つとして、世界中の多くの企業で導入が進んでいます。日本国内でも、官公庁、医療機関、製造、運輸、通信、流通、建設など多くの業種において飛躍的にユーザ数を伸ばしています。近年のコロナ禍においては陽性者や検査データなどを管理するために、短期間のうちに FileMaker で開発されたカスタム App が地方自治体、医療施設、介護施設などで活用されています。そのような現場では、多数のテーブルで数百万レコードにも及ぶデータを扱っているケースも珍しくありません。しかもそのデータベースは、新規データ登録や外部データベースからのレコードインポートなどによって日常的に肥大しています。
このような巨大データベースを扱うカスタム App に対して、FileMaker 開発者としてどのように向き合うべきなのでしょうか?
今回の『Claris FileMaker パフォーマンス改善テクニック』のリリースには、上記のような背景があります。本ドキュメントは上述の課題に対して、Claris FileMaker の開発経験が浅い開発者には気付きにくいパフォーマンスの盲点に着目し、カスタム App のどこに問題があるのか、問題点に対してどのような解決策があるのか、そしてそれはどの程度の効果が期待できるのかを、開発者自身が探っていくための道筋を示すことを目的としています。
本ドキュメントではまず、「データベース管理システム」としての FileMaker の特徴について概観し、データベース構造とパフォーマンスの関係をサンプル App を使った検証結果を示しながら解説します。サンプル App は無料でダウンロードでき、本ドキュメントの内容をご自身で再検証することができます。
また、パフォーマンスの観点から見た FileMaker WebDirect、JavaScript の活用と利用の際の留意点について解説し、パフォーマンス改善へのヒントを示します。
悪例から学ぶ:「重くて動作の鈍いデータベース」を生成する
本ドキュメントでは、 サンプル App 「PostFinder(郵便番号検索アプリ)」を使って、データベース構造の違いによるパフォーマンス(応答速度)の違いを体感することができます。
このサンプル App は、日本郵政株式会社が提供している郵便番号データ(レコード数:124,574、カラム数:15)をソースとし、指定した住所から郵便番号を検索するものです。データベースの構造上の問題を検証するために、本ドキュメントではあえて「重いデータべース」ファイルを作成するところから始めています。1 つの「重い」テーブルから始めて、レコードの分割、正規化とデータベース構造を改善していくことによって、応答速度がどのように変わっていくかを比較検証しています。
FileMaker WebDirect は速い?遅い?
Claris FileMaker WebDirect は、Claris FileMaker Pro で作成したカスタム App を Web ブラウザでほぼ同じように利用できる、すばらしい機能です。カスタム App のデータ処理のほとんどがサーバー(Claris FileMaker Server あるいは Claris FileMaker Cloud)で実行されるため、FileMaker Pro クライアントで実行する場合と比較すると、同じデータベース構造の場合の初回実行時は速く応答します。しかしその一方で、FileMaker Pro とはキャッシュの使い方が異なることから、同じ操作を複数回繰り返す場合に FileMaker Pro クライアント同様のパフォーマンス向上を期待するには注意が必要です。
本ドキュメントでは、サンプル App を使って FileMaker Pro と FileMaker WebDirect で応答速度を測定し、データベース構造による応答速度の違いと、同じ処理の繰り返しによる応答速度の変化を数値で明示しています。
JavaScript の活用
JavaScript は今や世界中のあらゆるところで利用されており、C 言語 や Python のコードをコンパイルしたバイナリプログラムより高速に処理ができるようになっているとも言われています。FileMaker ではバージョン 8.5 以来、Web ビューアを使って JavaScript を利用することができましたが、バージョン 19 以降では[Web ビューアで JavaScript を実行] スクリプトステップなどを使って JavaScript と相互に対話できるようになっています。
本ドキュメントでは、 JavaScript を利用して全文検索により郵便番号検索をした場合の応答速度を検証した上で、 JavaScript を使って Web アプリ化し、FileMaker でテーブルを作って郵便番号データを管理せずとも、直接 CSV 形式の郵便番号データを読み込んで結果だけをカスタム App に表示させるような用途も可能となることを解説しています。
また、FileMaker WebDirect で Web ビューアを使用する場合の留意事項も解説しています。
本書のダウンロードはこちらから。『 Claris FileMaker パフォーマンス改善テクニック』
3. 執筆者によるセッション 録画公開のお知らせ
Claris Engage Japan 2023 において、本ドキュメント『Claris FileMaker パフォーマンス改善テクニック』を執筆した株式会社エムシスの執筆者が 2 セッションに登壇しました。
どちらのセッションも「とても面白かった」「まさに自分たちの知りたいことだった」「今後の開発に生かしたい」など、多くの参加者からご好評をいただいています。YouTube にて録画を公開しておりますので、参加できなかった方も、復習したいという方もぜひご視聴いただき、今後の業務にご活用ください。
Claris FileMaker パフォーマンス改善テクニック(Database 処理負荷とデータトラフィックの低減)
開発者の為の開発環境構築手法(モダンコーディングの勧め)
Claris Engage Japan とは
ローコード開発プラットフォーム Claris FileMaker やワークフロー自動化サービス Claris Connect を使って業務効率化を実現するアプリ内製化を目指す方、また Claris 認定パートナー に相談する機会を持ちたいユーザ、アプリ内製化に取り組む方、および高速開発ツールを探されている方のためのカンファレンスです。2023 年は 11 月 8 日 〜 10 日の 3 日間、東京・虎ノ門ヒルズフォーラムで開催されました。